overflow-y: auto height: 100%子元素超出之后滚动条却不能滚动如何解决
overflow-y: auto 子元素超出之后滚动条却不能滚动如何解决?

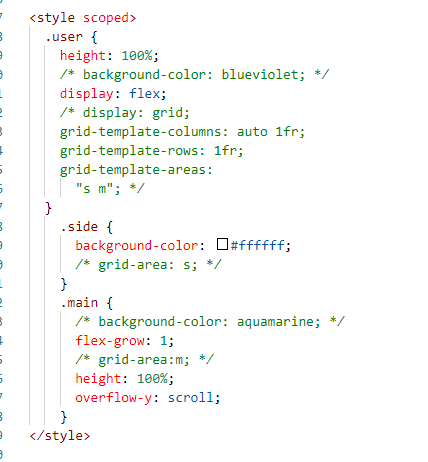
我的父容器设置了height: 100%; overflow-y: auto;,但是子元素超出之后,滚动条却不能滚动,倒是body的滚动条可以滚动 .main的height为固定值的时候,是起作用的 但是百分比就不行了 如何解决
1 回复
height: 100%没有起作用导致的
要设置height: 100%需要满足这么几个条件 1 当前元素是绝对定位 2 body 和高度html设置成height: 100%
3 也可以通过js获取浏览器的高度然后改变当前元素的高度 让它是固定高度








