angular6数据请求rxjs(rxjs6)
需要用到请求数据的地方引入 Http 模块 Jsonp 模块,以及 rxjs RxJS 是一种针对异步数据流编程工具,或者叫响应式扩展编程;可不管如何解释 RxJS 其 目标就是异步编程,Angular 引入 RxJS 为了就是让异步可控、更简单。 大部分 RxJS 操作符都不包括在 Angular的 Observable 基本实现中,基本实现只包括 Angular 本身所需的功能。 如果想要更多的 RxJS 功能,我们必须导入其所定义的库来扩展 Observable 对象, 以下 是这个模块所需导入的所有 RxJS 操作符:
而在angular6中,rxjs使用方法有所变化,下面是我得使用经验
// 使用rxjs
import { Observable } from 'rxjs'
// import 'rxjs/RX'
import { map } from 'rxjs/operators'; // 注入依赖服务
// 构造函数内部声明,私有化,实例化
constructor(private http: Http, private jsonp: Jsonp) {
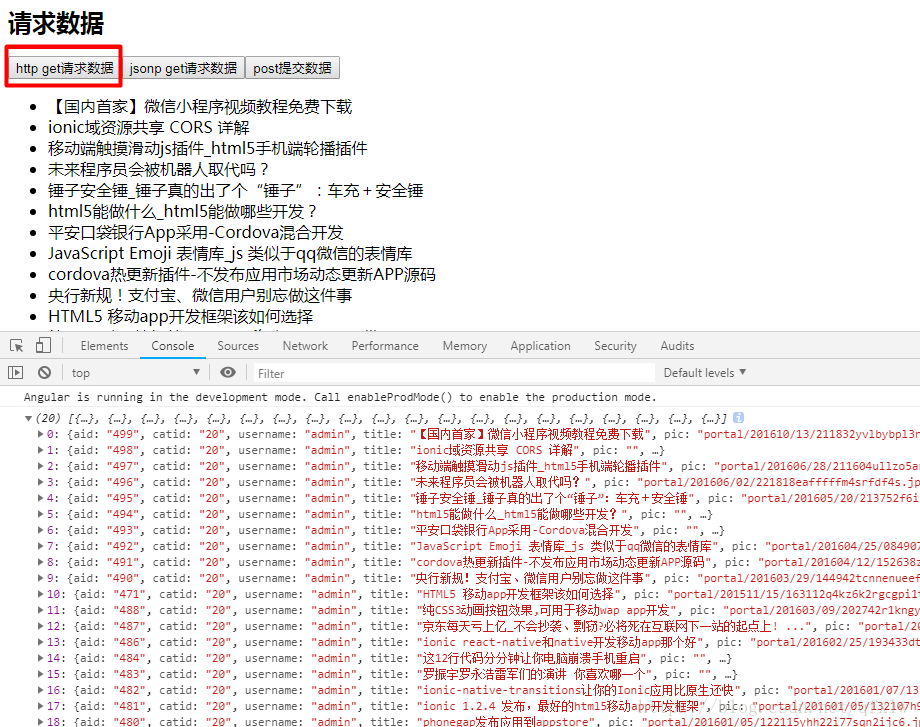
GET请求写法有所变化
requestData() {
// alert('请求数据')
var that = this;
var url = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1";
// this.http.get(url).subscribe(function (data) {
// this.http.get(url).map(res=>res.json()) 将返回的数据转换成json
this.http.get(url).pipe(map(res => res)).subscribe(function (data) {
// console.log(JSON.parse(data['_body']))
var list = JSON.parse(data['_body'])
that.list5 = list['result']
console.log(that.list5)
}, function (err) {
console.log(err)
})
}

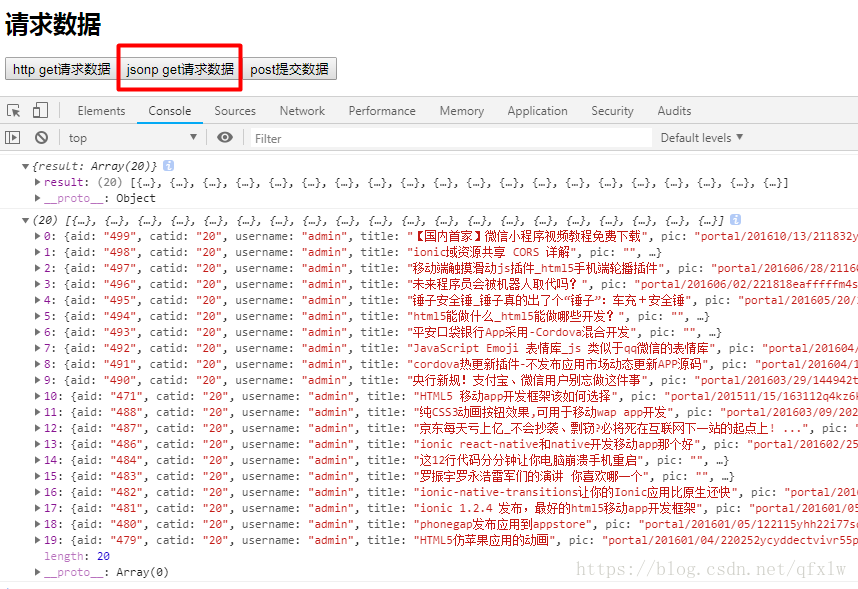
JSONP请求方式也有所变化
requestJsonpData() {
// alert('请求数据')
var that = this;
var url = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1&callback=JSONP_CALLBACK";
// this.jsonp.get(url).subscribe(function (data) {
this.jsonp.get(url).pipe(map(res => res)).subscribe(function (data) {
// console.log(JSON.parse(data['_body']))
console.log(data['_body'])
// 此处不需要进行字符串解析
var list = data['_body']
that.list5 = list['result']
console.log(that.list5)
}, function (err) {
console.log(err)
})
}

import { Component, OnInit } from '@angular/core';
import { Http, Jsonp, Headers } from '@angular/http';
// 使用rxjs
import { Observable } from 'rxjs'
// import 'rxjs/RX'
import { map } from 'rxjs/operators';
@Component({
selector: 'app-news',
templateUrl: './news.component.html',
styleUrls: ['./news.component.css']
})
export class NewsComponent implements OnInit {
title = '你还news' // 定义属性
msg: any // 另一种定义属性的方法
msg1: string = '这是string类型的数据'
// 定义属性还可以加修饰符
public username = '张三'
public h = ''
public list = []
public obj = {
name: '张三'
}
public list2 = []
public list4: any[]
public list5: any[]
private headers = new Headers({ 'Content-Type': 'application/json' })
/**
* public 共有 * 默认 可以在这个类里面使用,也可以在类外面使用
* protected 保护类型 他只有在当前类和他的子类里面可以访问
* private 私有 只有在当前类型才可以访问这个属性
*/
// 注入依赖服务
// 构造函数内部声明,私有化,实例化
constructor(private http: Http, private jsonp: Jsonp) {
this.h = '<h2>后台数据</h2>'
this.list = ['1', '2', '3']
this.list2 = [
{ 'title': '111' },
{ 'title': '222' },
{ 'title': '333' }
]
this.list4 = [
{
'catename': "宝马",
"list": [
{ 'title': '宝马x1' },
{ 'title': '宝马x3' },
{ 'title': '宝马x2' },
{ 'title': '宝马x4' },
]
}, {
'catename': "奥迪",
"list": [
{ 'title': '奥迪q1' },
{ 'title': '奥迪q2' },
{ 'title': '奥迪q3' },
{ 'title': '奥迪q4' },
]
},
]
}
ngOnInit() {
}
requestData() {
// alert('请求数据')
var that = this;
var url = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1";
// this.http.get(url).subscribe(function (data) {
// this.http.get(url).map(res=>res.json()) 将返回的数据转换成json
this.http.get(url).pipe(map(res => res)).subscribe(function (data) {
// console.log(JSON.parse(data['_body']))
var list = JSON.parse(data['_body'])
that.list5 = list['result']
console.log(that.list5)
}, function (err) {
console.log(err)
})
}
requestJsonpData() {
// alert('请求数据')
var that = this;
var url = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1&callback=JSONP_CALLBACK";
// this.jsonp.get(url).subscribe(function (data) {
this.jsonp.get(url).pipe(map(res => res)).subscribe(function (data) {
// console.log(JSON.parse(data['_body']))
console.log(data['_body'])
// 此处不需要进行字符串解析
var list = data['_body']
that.list5 = list['result']
console.log(that.list5)
}, function (err) {
console.log(err)
})
}
postData() {
// 1.import { Http,Jsonp,Headers } from '@angular/http'; Headers 定义请求头的
//2.private headers = new Headers({'Content-Type': 'application/json'});
//3.post提交数据
var url = "http://127.0.0.1:3000/dologin";
this.http.post(url,
JSON.stringify({ "username": 'zhangsan', "age": '20' }),
{ headers: this.headers }).subscribe(function (data) {
console.log(data);
}, function (error) {
console.log(error);
})
}
}








