vue Angular ajax请求api接口 发送了二次http请求(一次为请求方法为option,一次为正常请求)为什么?
vue Angular ajax请求api接口 发送了二次http请求(第一次为请求方法为option,第二次为正常请求)这是为什么?
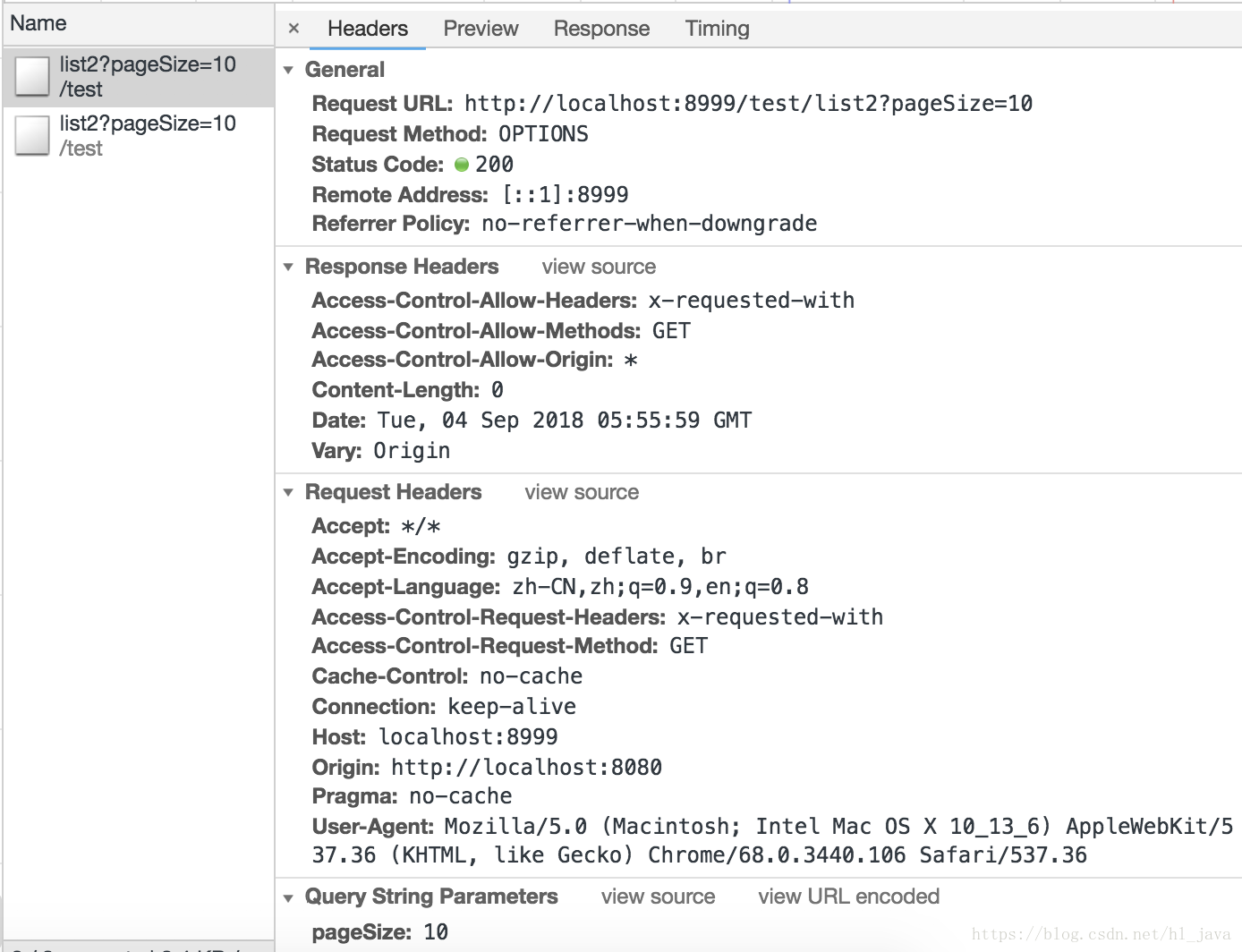
会发现其中一次请求 Method是OPTIONS

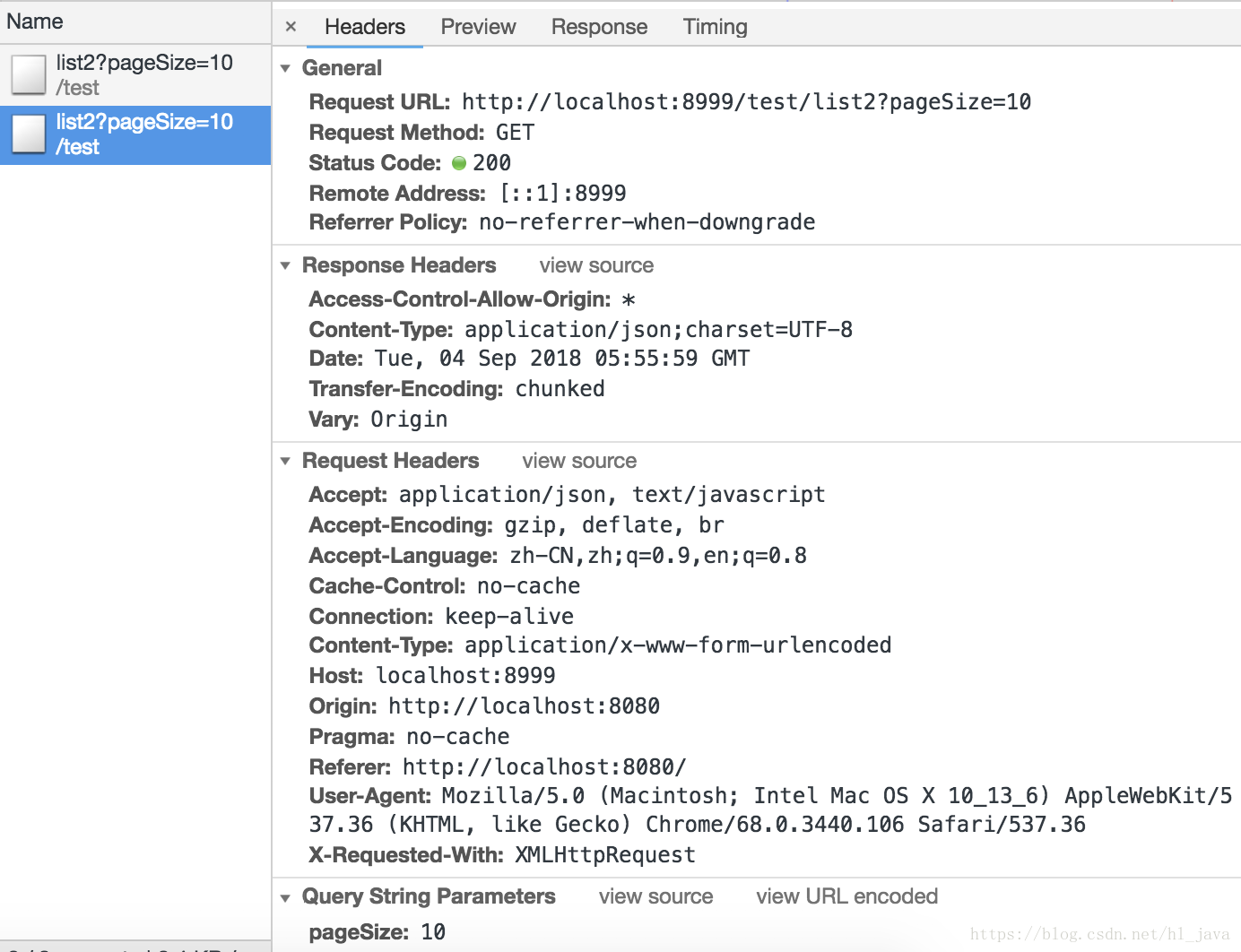
另外一次是正常请求

原因如下: 浏览器对复杂跨域请求的处理,在发送真正的请求前, 会先发送一个方法为OPTIONS的预请求(preflight request), 用于试探服务端是否能接受真正的请求,如果options获得的回应是拒绝性质的,比如404\403\500等http状态,就会停止post、put等请求的发出。
有三种方式会导致这种现象: 1、请求方法不是GET/HEAD/POST 2、POST请求的Content-Type并非application/x-www-form-urlencoded, multipart/form-data, 或text/plain 3、请求设置了自定义的header字段
我的Content-Type设置为“application/json;charset=utf-8”并且自定义了header选项导致了这种情况。
参考文章: https://blog.csdn.net/weixin_38958405/article/details/81016246








