Flutter WebView组件flutter_inappbrowser加载远程web页面
Flutter WebView组件inappbrowser的使用 https://pub.dev/packages/flutter_inappbrowser 注意事项:
Dart sdk: ">=2.1.0-dev.7.1 <3.0.0"
Flutter: ">=0.10.1 <2.0.0"
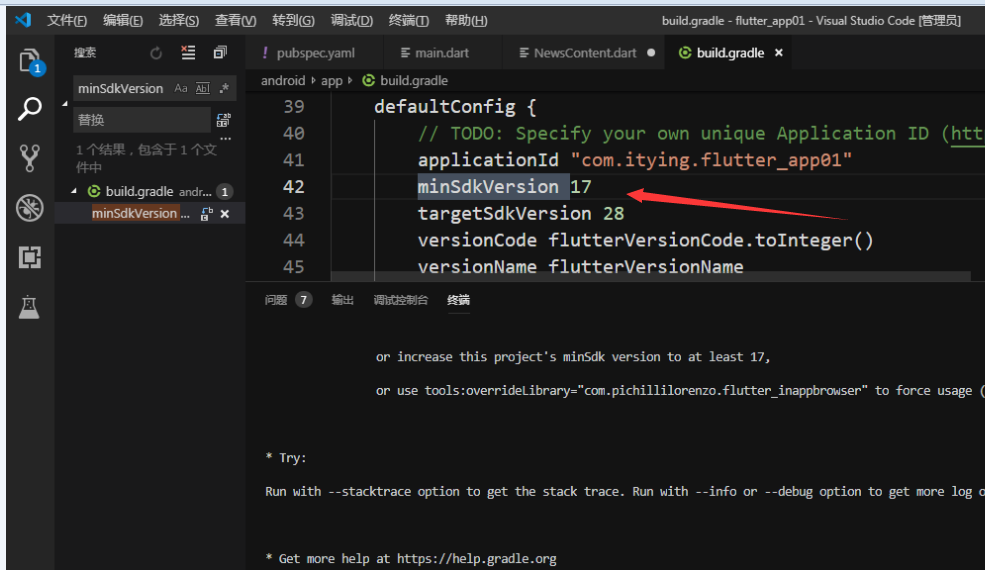
Android: minSdkVersion 17
iOS: --ios-language swift
完整代码:
import 'package:flutter/material.dart';
import 'package:flutter_inappbrowser/flutter_inappbrowser.dart';
class NewsContent extends StatefulWidget {
Map arguments;
NewsContent({Key key,this.arguments}) : super(key: key);
_NewsContentState createState() => _NewsContentState(this.arguments);
}
class _NewsContentState extends State<NewsContent> {
Map arguments;
bool _flag=true;
_NewsContentState(this.arguments);
@override
void initState() {
// TODO: implement initState
super.initState();
print(this.arguments);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("新闻详情")
),
body:Column(
children: <Widget>[
this._flag?_getMoreWidget():Text(""),
Expanded(
child: InAppWebView(
initialUrl: "http://www.phonegap100.com/newscontent.php?aid=${this.arguments["aid"]}",
onProgressChanged: (InAppWebViewController controller, int progress) {
print(progress/100);
if((progress/100)>0.999){
setState(() {
this._flag=false;
});
}
},
),
)
],
)
);
}
//加载中的圈圈
Widget _getMoreWidget() {
return Center(
child: Padding(
padding: EdgeInsets.all(10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text(
'加载中...',
style: TextStyle(fontSize: 16.0),
),
CircularProgressIndicator(
strokeWidth: 1.0,
)
],
),
),
);
}
}更多关于Flutter WebView组件flutter_inappbrowser加载远程web页面的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html








