大地老师Flutter仿京东商城项目 输入框输入太多内容不显示bug解决
大地老师Flutter教程输入框输入太多内容不显示bug解决
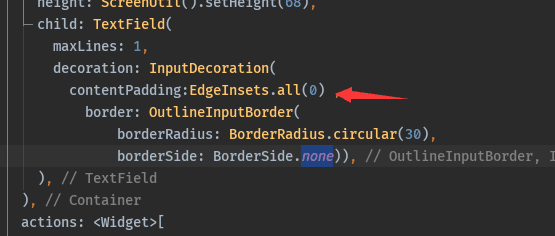
解决办法1:去掉input内置padding

解决办法2:限制行数
maxLines只允许输入一行 inputFormatters 设置输入多少个字符
maxLines:1,
inputFormatters: [
LengthLimitingTextInputFormatter(12)
]
完整代码
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter/services.dart';
import '../services/ScreenAdapter.dart';
class SearchPage extends StatefulWidget {
SearchPage({Key key}) : super(key: key);
_SearchPageState createState() => _SearchPageState();
}
class _SearchPageState extends State<SearchPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Container(
child: TextField(
maxLines:1,
inputFormatters: [
LengthLimitingTextInputFormatter(12)
],
autofocus: true,
decoration: InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(30),
borderSide: BorderSide.none)),
),
height: ScreenAdapter.height(68),
decoration: BoxDecoration(
color: Color.fromRGBO(233, 233, 233, 0.8),
borderRadius: BorderRadius.circular(30)),
),
actions: <Widget>[
InkWell(
child: Container(
height: ScreenAdapter.height(68),
width: ScreenAdapter.width(80),
child: Row(
children: <Widget>[Text("搜索")],
),
),
onTap: () {},
)
],
),
body: Container(
padding: EdgeInsets.all(10),
child: ListView(
children: <Widget>[
Container(
child: Text("热搜", style: Theme.of(context).textTheme.title),
),
Divider(),
Wrap(
children: <Widget>[
Container(
padding: EdgeInsets.all(10),
margin: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Color.fromRGBO(233, 233, 233, 0.9),
borderRadius: BorderRadius.circular(10)),
child: Text("女装"),
),
Container(
padding: EdgeInsets.all(10),
margin: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Color.fromRGBO(233, 233, 233, 0.9),
borderRadius: BorderRadius.circular(10)),
child: Text("女装"),
),
Container(
padding: EdgeInsets.all(10),
margin: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Color.fromRGBO(233, 233, 233, 0.9),
borderRadius: BorderRadius.circular(10)),
child: Text("笔记本电脑"),
),
Container(
padding: EdgeInsets.all(10),
margin: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Color.fromRGBO(233, 233, 233, 0.9),
borderRadius: BorderRadius.circular(10)),
child: Text("女装111"),
),
Container(
padding: EdgeInsets.all(10),
margin: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Color.fromRGBO(233, 233, 233, 0.9),
borderRadius: BorderRadius.circular(10)),
child: Text("女装"),
),
Container(
padding: EdgeInsets.all(10),
margin: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Color.fromRGBO(233, 233, 233, 0.9),
borderRadius: BorderRadius.circular(10)),
child: Text("女装"),
),
Container(
padding: EdgeInsets.all(10),
margin: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Color.fromRGBO(233, 233, 233, 0.9),
borderRadius: BorderRadius.circular(10)),
child: Text("女装"),
)
],
),
SizedBox(height: 10),
Container(
child: Text("历史记录", style: Theme.of(context).textTheme.title),
),
Divider(),
Column(
children: <Widget>[
ListTile(
title: Text("女装"),
),
Divider(),
ListTile(
title: Text("女装"),
),
Divider(),
ListTile(
title: Text("男装"),
),
Divider(),
ListTile(
title: Text("手机"),
),
Divider(),
ListTile(
title: Text("鞋子"),
),
Divider(),
],
),
SizedBox(height: 100),
InkWell(
onTap: (){
},
child: Container(
width: ScreenAdapter.width(400),
height: ScreenAdapter.height(64),
decoration: BoxDecoration(
border: Border.all(color: Colors.black45, width: 1)),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Icon(Icons.delete), Text("清空历史记录")],
),
),
)
],
),
));
}
}
更多关于大地老师Flutter仿京东商城项目 输入框输入太多内容不显示bug解决的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html








