Ionic5 Vue3内置的主题颜色
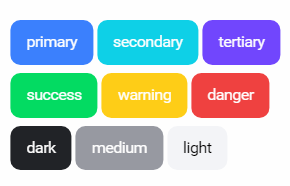
Ionic5 Vue3中内置了好多的主题颜色比如: primary secondary tertiary success warning danger dark medium light 等
theme/variables.css 中可以找到对应的主题颜色
Ionic5 Vue中的按钮 官方文档:https://ionicframework.com/docs/api/button

Ionic5 Vue3内置的主题颜色可以用在按钮,图标、导航、底部tab切换上面
<ion-button color="primary"> primary </ion-button>
<ion-button color="secondary"> secondary </ion-button>
<ion-toolbar class="dark">
<ion-title>Tab 1</ion-title>
</ion-toolbar>
<ion-icon :icon="star" color="primary" size="large"></ion-icon>







