Ionic5 Vue3 CSS Shadow Parts
ionic5 Vue3实战教程: https://www.itying.com/goods-1150.html
CSS阴影部分允许开发人员在阴影树内的元素上设置CSS属性。这在定制Ionic Framework Shadow DOM组件时非常有用。
例如:我们想改变placeholder中文字的颜色
<ion-select placeholder="请选择城市">
<ion-select-option value="北京">北京</ion-select-option>
<ion-select-option value="深圳">深圳</ion-select-option>
</ion-select>
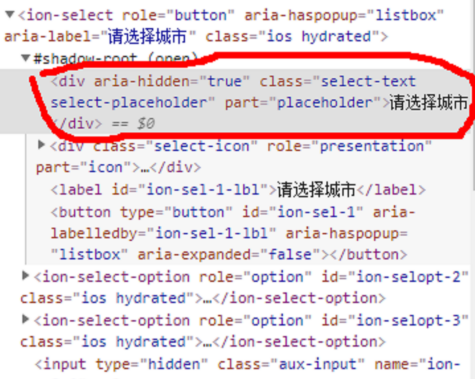
这个时候我们用工具瞄到ion-select会看到如下代码

这个时候你会发现,要修改placeholder中文字的颜色的话,我们需要改 select-placeholder对应的css。
错误的写法:
ion-select .select-placeholder {
color: blue;
}正确的写法:
ion-select::part(placeholder) {
color: blue;
opacity: 1;
}样式使用::part允许更改该元素接受的任何CSS属性,比如伪元素的样式
ion-select::part(placeholder)::first-letter {
font-size: 22px;
font-weight: 500;
}
ion-item::part(native):hover {
color: green;
}







