Ionic项目中集成Capacitor生成跨平台的app
Ionic项目中集成Capacitor生成跨平台的app, 官方文档: https://capacitorjs.com/docs/getting-started/with-ionic
1、项目中启用capacitor
cd myApp
ionic integrations enable capacitor2、配置应用名称 应用包名
npx cap init [appName] [appId]
如:
npx cap init itying io.jdshop.comappName是您的应用程序的名称,appId是您的应用程序域标识符(例如:com.example.app)
3、编译我们的ionic项目
ionic build4、添加平台
npx cap add ios
npx cap add android5、将您的应用与capacitor同步 每次执行ionic build更改Web目录的构建(例如)时(默认值:)www,您都需要将这些更改复制到本地项目中:
npx cap copy6、打开IDE运行和部署
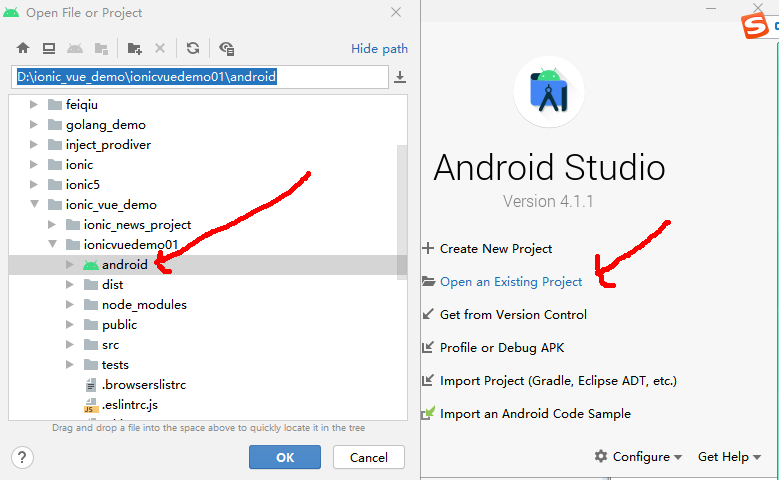
本机iOS和Android项目在其标准IDE(分别为Xcode和Android Studio)中打开。使用IDE运行和部署您的应用程序。
npx cap open ios
npx cap open android注意:每次修改代码后需要先编译 ionic build 然后调用npx cap copy同步代码,最后再去android studio中运行。