Flutter Image.asset引入本地图片
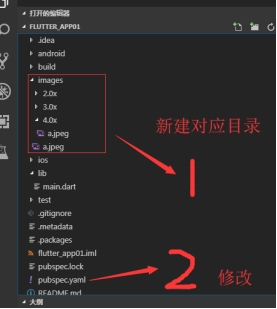
Flutter Image.asset中引入本地图片之前首先需要创建对应的文件,其次需要在pubspec.yaml中申明一下。
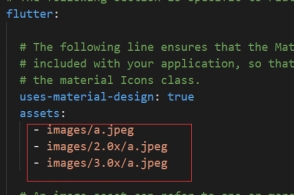
 然后,打开pubspec.yaml 声明一下添加的图片文件,注意要配置对
然后,打开pubspec.yaml 声明一下添加的图片文件,注意要配置对

最后,在代码中就可以用Image.asset引入本地图片了
child: Container(
child: Image.asset("images/a.jpeg",
fit:BoxFit.cover
),
width: 300.0,
height: 300.0,
decoration: BoxDecoration(
color: Colors.yellow
),
)更多关于Flutter Image.asset引入本地图片的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html








