Flutter Card组件
Flutter Card组件是卡片组件块,内容可以由大多数类型的Widget构成,Card具有圆角和阴影,这让它看起来有立体感。
Flutter Card组件常用的属性如下:
| 属性 | 说明 |
|---|---|
| margin | 外边距 |
| child | 子组件 |
| Shape | Card的阴影效果,默认的阴影效果为圆角的长方形边。 |
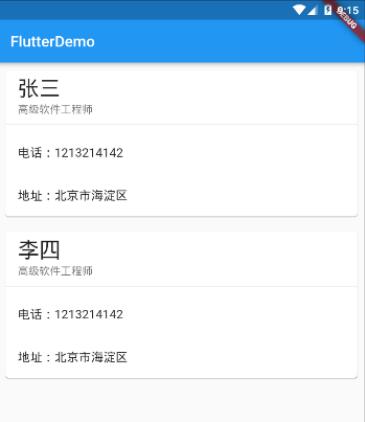
Flutter Card组件演示Demo:

class LayoutDemo extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
// TODO: implement build
return ListView(
children: <Widget>[
Card(
margin: EdgeInsets.all(10),
child: Column(
children: <Widget>[
ListTile(
title: Text("张三",style: TextStyle(fontSize: 28)),
subtitle: Text("高级软件工程师"),
),
Divider(),
ListTile(
title: Text("电话:1213214142"),
),
ListTile(
title: Text("地址:北京市海淀区")
)
],
),
),
Card(
margin: EdgeInsets.all(10),
child: Column(
children: <Widget>[
ListTile(
title: Text("李四",style: TextStyle(fontSize: 28)),
subtitle: Text("高级软件工程师"),
),
Divider(),
ListTile(
title: Text("电话:1213214142"),
),
ListTile(
title: Text("地址:北京市海淀区")
)
],
),
)
],
);
}
}






