Flutter FloatingActionButton实现类似闲鱼App底部导航凸起按钮
一、Flutter FloatingActionButton介绍
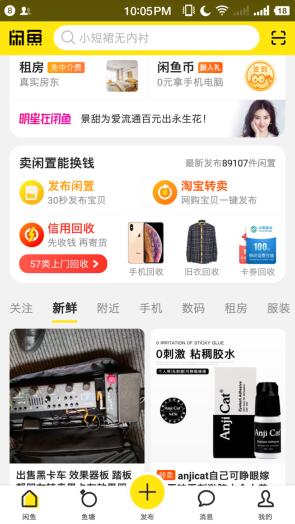
FloatingActionButton简称FAB,,可以实现浮动按钮,也可以实现类似闲鱼app的底部凸起导航
| 属性名称* | 属性值* |
|---|---|
| child | 子视图,一般为Icon,不推荐使用文字 |
| tooltip | FAB被长按时显示,也是无障碍功能 |
| backgroundColor | 背景颜色 |
| elevation | 未点击的时候的阴影 |
| hignlightElevation | 点击时阴影值,默认12.0 |
| onPressed | 点击事件回调 |
| shape | 可以定义FAB的形状等 |
| mini | 是否是mini类型默认false |
二、FloatingActionButton 实现闲鱼app底部凸起按钮

return Scaffold(
appBar: AppBar(
title: Text("Flutter App"),
),
floatingActionButton:Container(
height: 80,
width: 80,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(40),
color: Colors.white,
),
margin: EdgeInsets.only(top:10),
padding: EdgeInsets.all(8),
child: FloatingActionButton(
child: Icon(Icons.add),
backgroundColor: this._currentIndex==1?Colors.red:Colors.yellow,
onPressed: (){
// print('点击1');
setState(() {
this._currentIndex=1;
});
},
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
)更多关于Flutter FloatingActionButton实现类似闲鱼App底部导航凸起按钮的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html








