HarmonyOS ArkTS如何实现弹性布局
ArkTS中使用Row Column结合 layoutWeight属性可以实现弹性布局
HarmonyOS仿小米App实战教程: https://www.itying.com/goods-1193.html
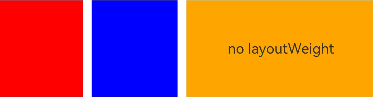
HarmonyOS ArkTS水平弹性布局

@Entry
@Component
struct Index {
build() {
Column({ space: 10 }) {
Row() {
// 权重1,占主轴剩余空间1/3
Row(){}
.size({height: 110 }).backgroundColor(Color.Red)
.layoutWeight(1)
// 权重2,占主轴剩余空间2/3
Row(){}
.size({height: 110 }).backgroundColor(Color.Blue)
.margin({left:10,right:10})
.layoutWeight(1)
// 未设置layoutWeight属性,组件按照自身尺寸渲染
Row(){
Text('no layoutWeight').
textAlign(TextAlign.Center) }
.size({ width: '50%', height: 110 })
.backgroundColor(Color.Orange)
.justifyContent(FlexAlign.Center)
}.
size({ width: '100%', height: 110 })
}.width('100%')
.height('100%')
.margin({ top: 5 })
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Start)
}
}
HarmonyOS ArkTS垂直弹性布局

@Entry
@Component
struct Index {
build() {
Column({ space: 10 }) {
Row() {
Image("https://www.itying.com/images/flutter/1.png").objectFit(ImageFit.Fill)
}.
size({ width: '100%', height: 160 })
Row({space:10}) {
Row(){
Image("https://www.itying.com/images/flutter/2.png").objectFit(ImageFit.Fill)
}.layoutWeight(2).height(140)
Row(){
Column({space:10}){
Row(){
Image("https://www.itying.com/images/flutter/3.png").objectFit(ImageFit.Fill)
}.width('100%').layoutWeight(1)
Row(){
Image("https://www.itying.com/images/flutter/4.png").objectFit(ImageFit.Fill)
}.width('100%').layoutWeight(1)
}.height('100%').width("100%")
}.layoutWeight(1).height(140)
}.
size({ width: '100%', height: 140 })
}
.height('100%')
.margin(5)
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Start)
}
}
更多关于HarmonyOS ArkTS如何实现弹性布局的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








