flutter Android中集成百度地图
flutter Android中集成百度地图
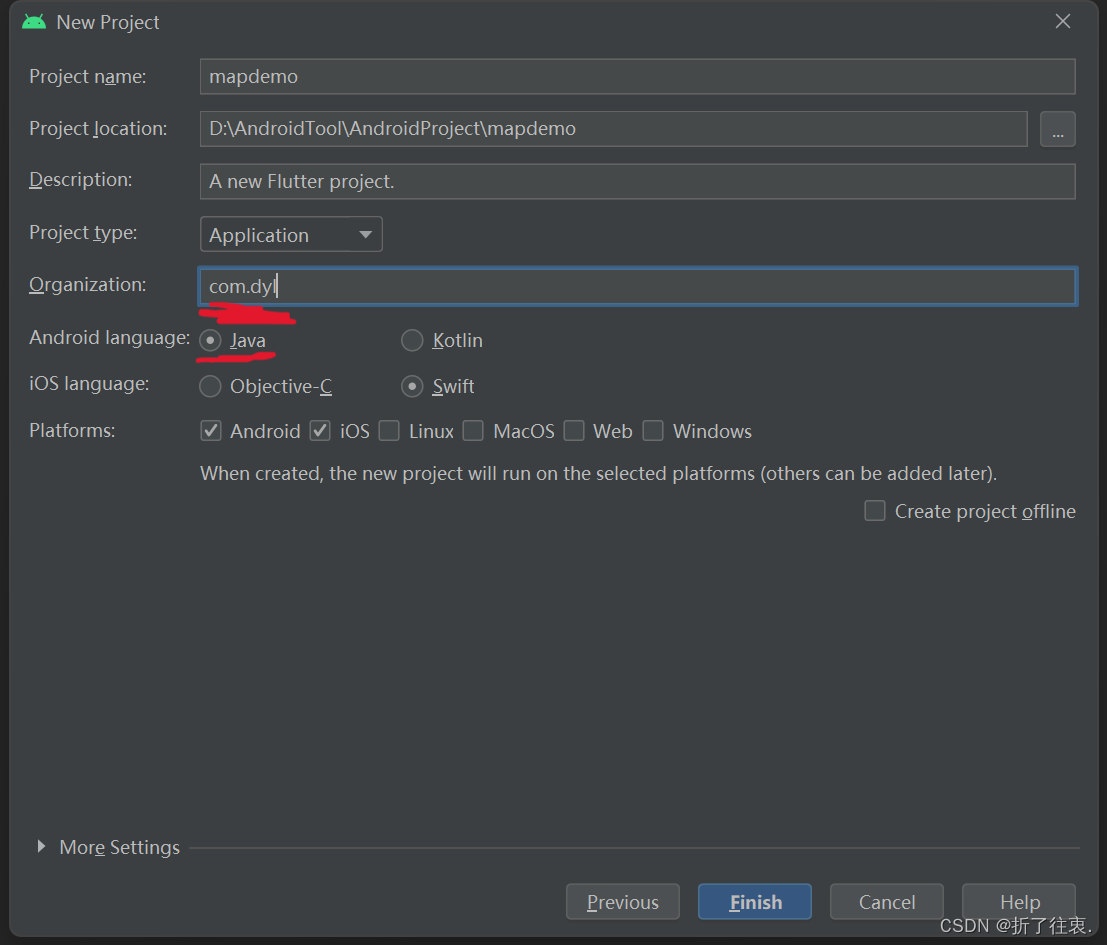
1. 创建flutter项目 首先在AS上新建好一个flutter项目,注意自己包名,后面申请百度地图key时要用。开发语言我选的是Java,kotlin没有尝试过,应该也可以。

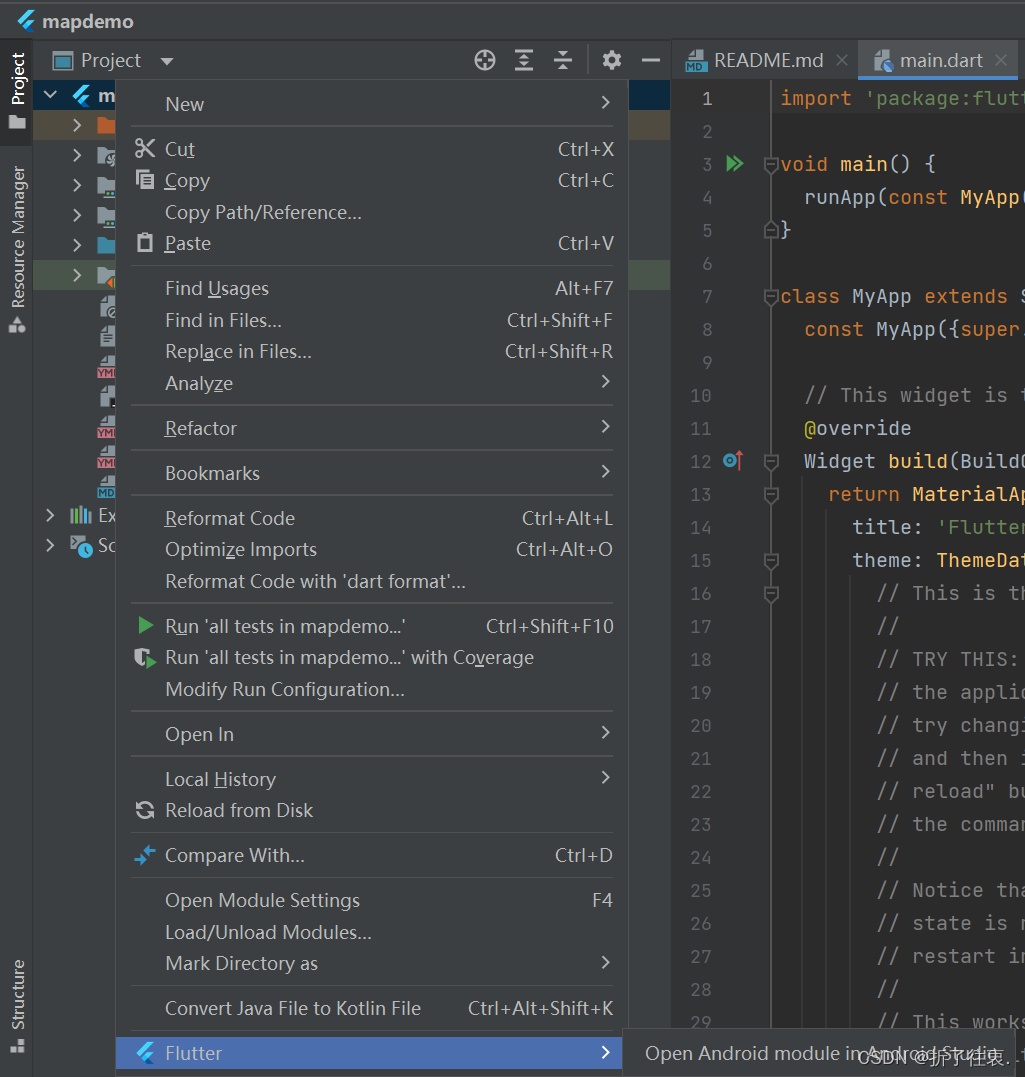
等项目加载完成后,右键点击项目,选择flutter,打开Android module。

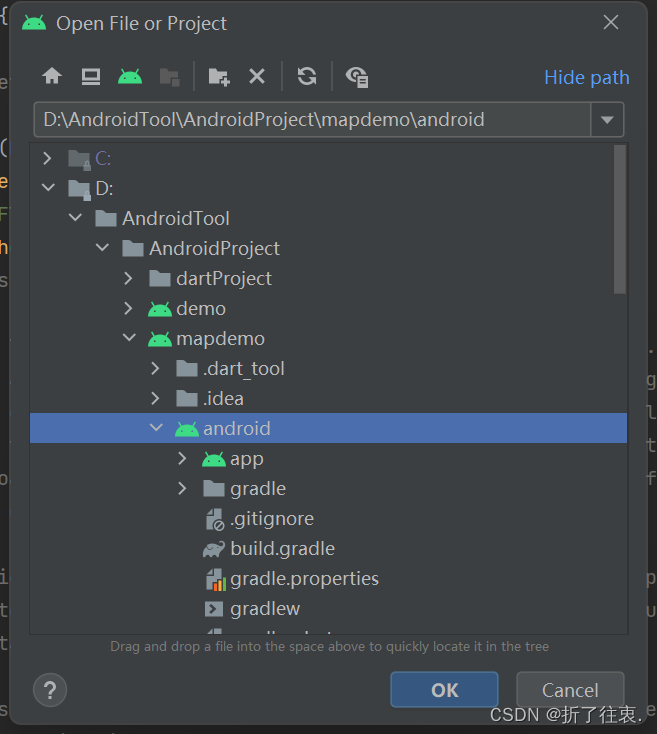
没有flutter选项的,也可以点击flie,点击open,选择项目里面的Android打开。

打开后,等待项目加载,等到bulid完成,就可以用vscode打开此项目了。

2 配置相关文件
接下来配置相关文件,跑通官方demo。
2.1配置android文件
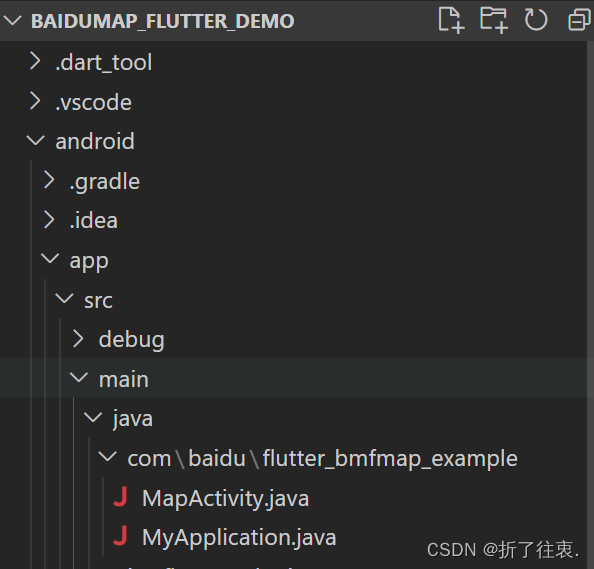
2.1.1 首先进入android\app\src\main\java\com 官方demo给了两个Java文件,我们可以直接copy过来,自己的MainActivity.java文件可以删掉。
注意:将包名改成自己的,就是第一行代码:
package com.baidu.flutter_bmfmap_example;
MapActivity.java:
package com.baidu.flutter_bmfmap_example;
import com.baidu.bmfmap.utils.Constants;
import com.baidu.bmfmap.utils.Env;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.content.res.Configuration;
import android.os.Bundle;
import android.util.Log;
import androidx.annotation.NonNull;
import androidx.localbroadcastmanager.content.LocalBroadcastManager;
import io.flutter.embedding.android.FlutterActivity;
import io.flutter.embedding.engine.FlutterEngine;
import io.flutter.plugins.GeneratedPluginRegistrant;
@SuppressLint("Registered")
public class MapActivity extends FlutterActivity {
private static final String TAG = MapActivity.class.getSimpleName();
@Override
public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine) {
GeneratedPluginRegistrant.registerWith(flutterEngine);
}
@Override
public void onStart(){
super.onStart();
Log.d(TAG, "onStart");
}
@Override
public void onResume(){
super.onResume();
Log.d(TAG, "onResume");
}
@Override
public void onDestroy(){
super.onDestroy();
Log.d(TAG, "onDestroy");
}
@Override
protected void onSaveInstanceState(Bundle outState){
super.onSaveInstanceState(outState);
Log.d(TAG, "onSaveInstanceState");
}
@Override
protected void onRestoreInstanceState(Bundle savedInstanceState) {
super.onRestoreInstanceState(savedInstanceState);
Log.d(TAG, "onRestoreInstanceState");
}
@Override
public void onConfigurationChanged(Configuration newConfig){
super.onConfigurationChanged(newConfig);
Log.d(TAG, "onConfigurationChanged");
Intent intent = new Intent(Constants.sConfigChangedAction);
LocalBroadcastManager.getInstance(this).sendBroadcast(intent);
}
}
MyApplication.java:
package com.baidu.flutter_bmfmap_example;
import com.baidu.mapapi.base.BmfMapApplication;
public class MyApplication extends BmfMapApplication {
@Override
public void onCreate() {
super.onCreate();
}
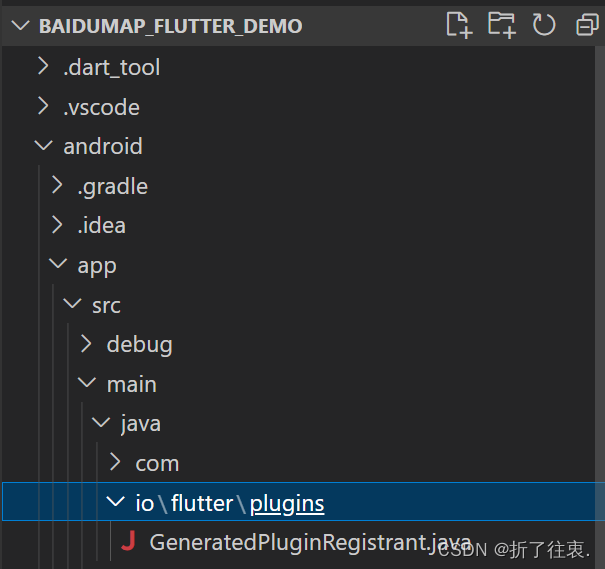
}2.1.2然后进入android\app\src\main\java\io 官方在GeneratedPluginRegistrant.java里面添加了一些代码,个人感觉可加可不加。

GeneratedPluginRegistrant.java:
package io.flutter.plugins;
import androidx.annotation.Keep;
import androidx.annotation.NonNull;
import io.flutter.Log;
import io.flutter.embedding.engine.FlutterEngine;
/**
* Generated file. Do not edit.
* This file is generated by the Flutter tool based on the
* plugins that support the Android platform.
*/
@Keep
public final class GeneratedPluginRegistrant {
private static final String TAG = "GeneratedPluginRegistrant";
public static void registerWith(@NonNull FlutterEngine flutterEngine) {
// 下面就是官方添加的代码了
try {
flutterEngine.getPlugins().add(new dev.fluttercommunity.plus.device_info.DeviceInfoPlusPlugin());
} catch(Exception e) {
Log.e(TAG, "Error registering plugin device_info_plus, dev.fluttercommunity.plus.device_info.DeviceInfoPlusPlugin", e);
}
try {
flutterEngine.getPlugins().add(new com.baidu.mapapi.base.FlutterBmfbasePlugin());
} catch(Exception e) {
Log.e(TAG, "Error registering plugin flutter_baidu_mapapi_base, com.baidu.mapapi.base.FlutterBmfbasePlugin", e);
}
try {
flutterEngine.getPlugins().add(new com.baidu.bmfmap.FlutterBmfmapPlugin());
} catch(Exception e) {
Log.e(TAG, "Error registering plugin flutter_baidu_mapapi_map, com.baidu.bmfmap.FlutterBmfmapPlugin", e);
}
try {
flutterEngine.getPlugins().add(new com.baidu.mapapi.search.FlutterBmfsearchPlugin());
} catch(Exception e) {
Log.e(TAG, "Error registering plugin flutter_baidu_mapapi_search, com.baidu.mapapi.search.FlutterBmfsearchPlugin", e);
}
try {
flutterEngine.getPlugins().add(new com.baidu.mapapi.utils.FlutterBmfUtilsPlugin());
} catch(Exception e) {
Log.e(TAG, "Error registering plugin flutter_baidu_mapapi_utils, com.baidu.mapapi.utils.FlutterBmfUtilsPlugin", e);
}
try {
flutterEngine.getPlugins().add(new com.baidu.flutter_bmflocation.FlutterBmflocationPlugin());
} catch(Exception e) {
Log.e(TAG, "Error registering plugin flutter_bmflocation, com.baidu.flutter_bmflocation.FlutterBmflocationPlugin", e);
}
try {
flutterEngine.getPlugins().add(new io.flutter.plugins.flutter_plugin_android_lifecycle.FlutterAndroidLifecyclePlugin());
} catch(Exception e) {
Log.e(TAG, "Error registering plugin flutter_plugin_android_lifecycle, io.flutter.plugins.flutter_plugin_android_lifecycle.FlutterAndroidLifecyclePlugin", e);
}
try {
flutterEngine.getPlugins().add(new com.baseflow.permissionhandler.PermissionHandlerPlugin());
} catch(Exception e) {
Log.e(TAG, "Error registering plugin permission_handler, com.baseflow.permissionhandler.PermissionHandlerPlugin", e);
}
try {
flutterEngine.getPlugins().add(new dev.fluttercommunity.plus.share.SharePlusPlugin());
} catch(Exception e) {
Log.e(TAG, "Error registering plugin share_plus, dev.fluttercommunity.plus.share.SharePlusPlugin", e);
}
try {
flutterEngine.getPlugins().add(new io.flutter.plugins.urllauncher.UrlLauncherPlugin());
} catch(Exception e) {
Log.e(TAG, "Error registering plugin url_launcher_android, io.flutter.plugins.urllauncher.UrlLauncherPlugin", e);
}
}
}
2.1.3 进入android\app\src\main\res\xml 没有这个文件的可以在res里面新建一个xml文件夹。
然后在xml里新建一个文件:network_security_config.xml,将下面的代码写进去就好了。
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<base-config cleartextTrafficPermitted="true" />
</network-security-config>2.1.4 进入android\app\src\main\AndroidManifest.xml
注意:android\app\src\debug里也有AndroidManifest.xml,不要搞混。
需要修改的挺多的,注意name名要跟自己前面设置的Java文件名一致。
AndroidManifest.xml:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.baidu.flutter_bmfmap_example">
<!-- io.flutter.app.FlutterApplication is an android.app.Application that
calls FlutterMain.startInitialization(this); in its onCreate method.
In most cases you can leave this as-is, but you if you want to provide
additional functionality it is fine to subclass or reimplement
FlutterApplication and put your custom class here. -->
// 将这段复制到自己文件的相应位置
<!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- Demo弹窗需要 -->
<uses-permission android:name="android.permission.WAKE_LOCK" />
<application
android:name="com.baidu.flutter_bmfmap_example.MyApplication" //将name改成MyApplication,前面的包名改成自己的
android:label="flutter_bmfmap_example"
android:networkSecurityConfig="@xml/network_security_config" // 复制这行代码到自己文件的相应位置
android:icon="@mipmap/ic_launcher">
//百度API_Key认证,需要自己去百度地图申请
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="请在此输入您在开放平台上申请的API_KEY" />
<activity
android:name="com.baidu.flutter_bmfmap_example.MapActivity" //将name改成MapActivity,前面的包名改成自己的
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:exported="true"
android:windowSoftInputMode="adjustResize"
>
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<!-- Don't delete the meta-data below.
This is used by the Flutter tool to generate GeneratedPluginRegistrant.java -->
<meta-data
android:name="flutterEmbedding"
android:value="2" />
</application>
</manifest>
2.1.5 进入android\app\build.gradle build.gradle
plugins {
id "com.android.application"
id "kotlin-android"
id "dev.flutter.flutter-gradle-plugin"
}
def localProperties = new Properties()
def localPropertiesFile = rootProject.file('local.properties')
if (localPropertiesFile.exists()) {
localPropertiesFile.withReader('UTF-8') { reader ->
localProperties.load(reader)
}
}
def flutterVersionCode = localProperties.getProperty('flutter.versionCode')
if (flutterVersionCode == null) {
flutterVersionCode = '1'
}
def flutterVersionName = localProperties.getProperty('flutter.versionName')
if (flutterVersionName == null) {
flutterVersionName = '1.0'
}
android {
namespace "com.dyl.mapdemo"
compileSdkVersion flutter.compileSdkVersion
ndkVersion flutter.ndkVersion
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.dyl.mapdemo"
// You can update the following values to match your application needs.
// For more information, see: https://docs.flutter.dev/deployment/android#reviewing-the-gradle-build-configuration.
minSdkVersion 20 // 修改最低sdk版本限制为20
targetSdkVersion 31 // 修改为31
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner" //添加此行代码
}
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
}
}
//添加此段代码
sourceSets {
main {
jniLibs.srcDirs 'jnilibs'
manifest.srcFile 'src/main/AndroidManifest.xml'
}
}
//添加此段代码
packagingOptions{
pickFirst 'lib/armeabi-v7a/libapp.so'
pickFirst 'lib/armeabi/libapp.so'
pickFirst 'lib/arm64-v8a/libapp.so'
pickFirst 'lib/x86/libapp.so'
}
}
flutter {
source '../..'
}
//添加此段代码
dependencies {
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1'
implementation fileTree(includes: ['*.jar'], dir: 'Libs')
implementation 'androidx.localbroadcastmanager:localbroadcastmanager:1.0.0'
}
2.1.6 创建android\app\proguard-rules.pro 在app里面创建proguard-rules.pro,代码内容如下:
-keep class com.baidu.** {*;}
-keep class vi.com.** {*;}
-keep class com.baidu.vi.** {*;}
-dontwarn com.baidu.**2.2 新建mapdemo\files 在自己的项目里新建flies文件夹

flies文件夹里有两个文件

这两个文件不好复制,可以去官网下载demo,自己将这两个文件copy到自己的项目里。
2.3 新建mapdemo\resoures 同上,将demo里面的resoures文件夹直接copy到自己项目里就好了。

2.4 lib里新建文件 如下图,将demo里lib的文件全都copy到自己的lib里。main.dart里面直接替换即可。
注意:copy后会报错,因为包名改变,需要改成自己的包名。

import 'package:flutter_bmfmap_example/CustomWidgets/map_appbar.dart';将flutter_bmfmap_example改成自己的包名就好了,比如我的是com.dyl.mapdemo。
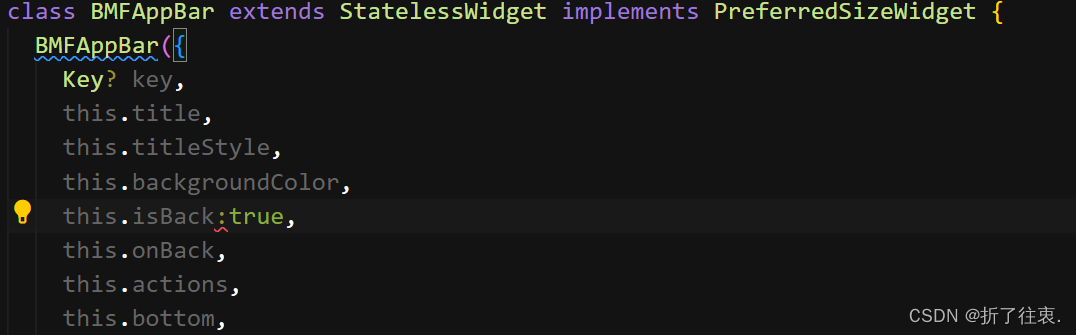
改完这个之后可能还剩一个error,在map_appbar.dart里:

将 :改成 = 即可。
2.5 修改test\widget_test.dart widget_test.dart会有一个报错,将MyApp()前面的const删除即可。

2.6 配置pubspec.yaml 修改完pubspec.yaml要运行一下pub get,获取运行需要的包。在vscode里保存后会自动运行,稍事等待即可。
name: mapdemo
description: A new Flutter project.
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a +.
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# In Android, build-name is used as versionName while build-number used as versionCode.
# Read more about Android versioning at https://developer.android.com/studio/publish/versioning
# In iOS, build-name is used as CFBundleShortVersionString while build-number is used as CFBundleVersion.
# Read more about iOS versioning at
# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
# In Windows, build-name is used as the major, minor, and patch parts
# of the product and file versions while build-number is used as the build suffix.
version: 1.0.0+1
environment:
sdk: '>=3.1.0 <4.0.0'
# Dependencies specify other packages that your package needs in order to work.
# To automatically upgrade your package dependencies to the latest versions
# consider running `flutter pub upgrade --major-versions`. Alternatively,
# dependencies can be manually updated by changing the version numbers below to
# the latest version available on pub.dev. To see which dependencies have newer
# versions available, run `flutter pub outdated`.
dependencies:
flutter:
sdk: flutter
//添加
flutter_baidu_mapapi_map: ^3.4.1
flutter_baidu_mapapi_utils: ^3.4.1
flutter_baidu_mapapi_search: ^3.4.1
flutter_bmflocation: ^3.4.1
share_plus: ^2.0.4
permission_handler: ^8.1.2
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
dev_dependencies:
flutter_test:
sdk: flutter
# The "flutter_lints" package below contains a set of recommended lints to
# encourage good coding practices. The lint set provided by the package is
# activated in the `analysis_options.yaml` file located at the root of your
# package. See that file for information about deactivating specific lint
# rules and activating additional ones.
flutter_lints: ^2.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
//添加
assets:
- resoures/
- resoures/Model3D/
- files/
- resoures/bmflocaltileimage/16/
- resoures/bmflocaltileimage/17/
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/custom-fonts/#from-packages
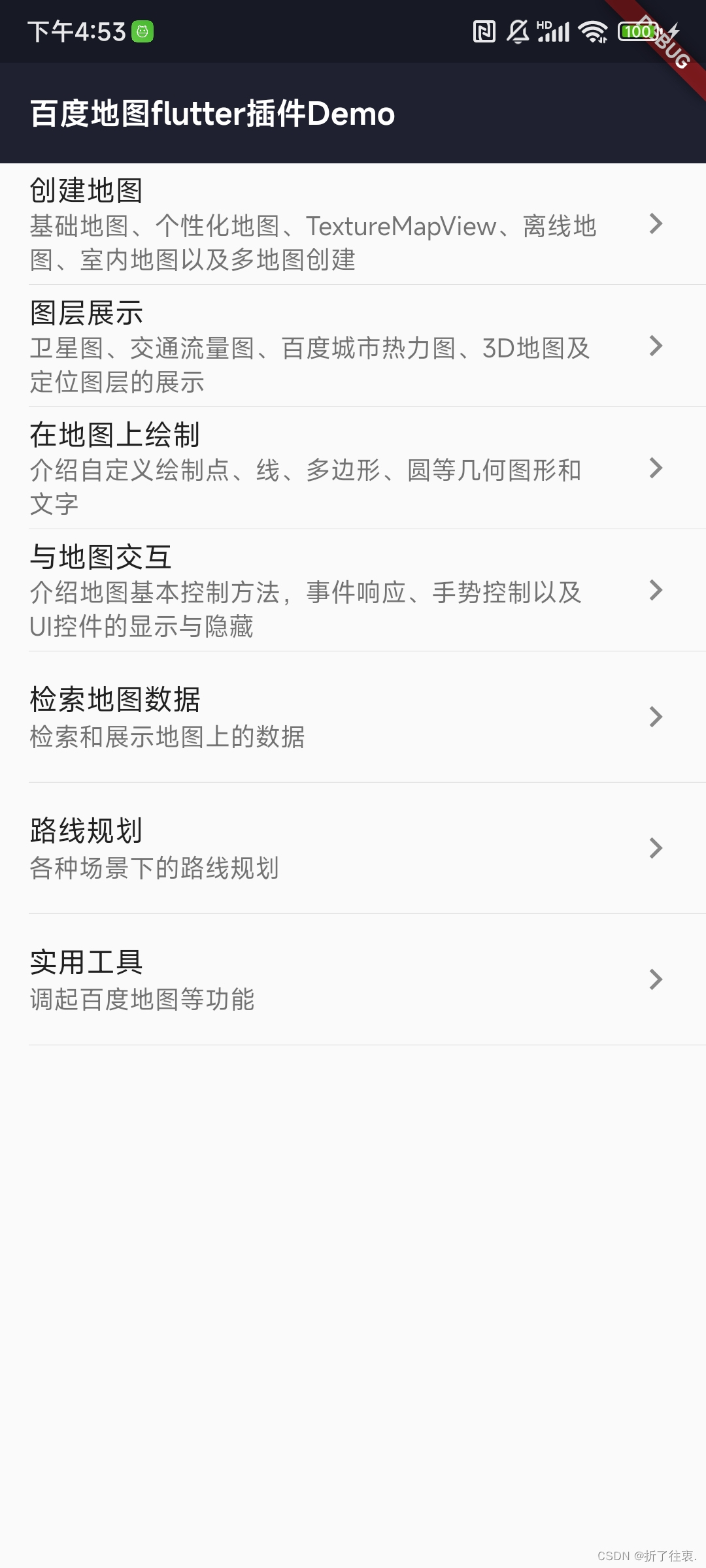
3.连接真机测试 一般这个时候就会成功在真机上演示了。