HarmonyOS 鸿蒙Next 请问如何实现Tabs组件背景的透明毛玻璃效果?
HarmonyOS 鸿蒙Next 请问如何实现Tabs组件背景的透明毛玻璃效果?
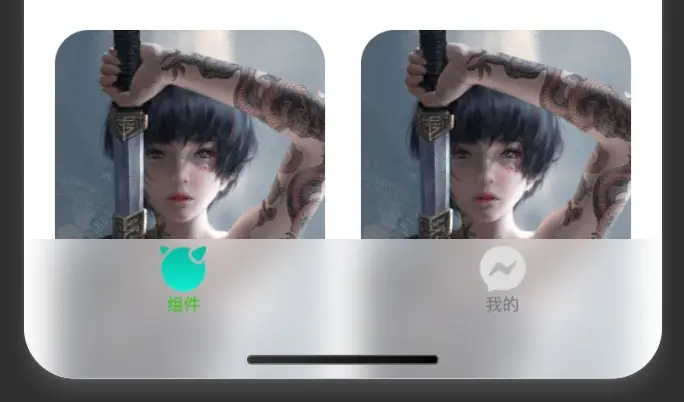
类似于下图这种效果:

请问有办法实现吗?
关于HarmonyOS 鸿蒙Next 请问如何实现Tabs组件背景的透明毛玻璃效果?的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next 请问如何实现Tabs组件背景的透明毛玻璃效果?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

[@Entry](/user/Entry)
[@Component](/user/Component)
struct Page050 {
[@State](/user/State) arr: string[] = ['', '', '', '', '', '', '', '', '']
[@State](/user/State) currentIndex: number = 0
@Builder
tabBuilder(title: string, targetIndex: number) {
Column() {
Text(title)
.fontColor(this.currentIndex === targetIndex ? ‘#1698CE’ : ‘#6B6B6B’)
}.height(‘300lpx’).layoutWeight(1).justifyContent(FlexAlign.Center)
}
build() {
Column() {
Tabs({ barPosition: BarPosition.End }) {
TabContent() {
Scroll() {
Column() {
ForEach(this.arr, (item: string, index: number) => {
Image($r(‘app.media.app_icon’)).width(‘200lpx’).height(‘200lpx’)
})
}
}.width(‘100%’).height(‘100%’).backgroundColor(Color.Pink)
}.tabBar(this.tabBuilder(‘首页’, 0))
TabContent() {
}.tabBar(<span class="hljs-keyword">this</span>.tabBuilder(<span class="hljs-string">'发现'</span>, <span class="hljs-number">1</span>))
TabContent() {
}.tabBar(<span class="hljs-keyword">this</span>.tabBuilder(<span class="hljs-string">'推荐'</span>, <span class="hljs-number">2</span>))
TabContent() {
}.tabBar(<span class="hljs-keyword">this</span>.tabBuilder(<span class="hljs-string">'我的'</span>, <span class="hljs-number">3</span>))
}
.animationDuration(<span class="hljs-number">0</span>)
.barMode(BarMode.Fixed)
.barOverlap(<span class="hljs-literal">true</span>)
.backgroundBlurStyle(BlurStyle.BACKGROUND_THIN)
.barBackgroundColor(<span class="hljs-string">"#00ffffff"</span>)
.backdropBlur(<span class="hljs-number">0</span>)
.onChange((index: number) => {
<span class="hljs-keyword">this</span>.currentIndex = index
})
}.width(<span class="hljs-string">'100%'</span>)
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>更多关于HarmonyOS 鸿蒙Next 请问如何实现Tabs组件背景的透明毛玻璃效果?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
谢谢您,我回去试试
牛👍👍👍
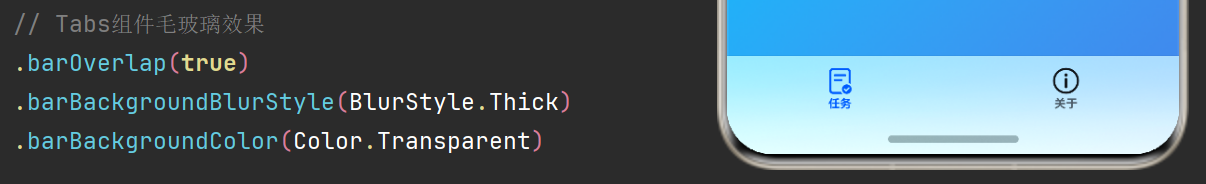
感谢大佬[@zhongcx](/user/zhongcx),成功实现了Tabs组件高斯模糊(透明毛玻璃)效果

在此附上核心代码:
Tabs() {
...
}
// Tabs组件毛玻璃效果
.barOverlap(true)
.barBackgroundBlurStyle(BlurStyle.Thick)
.barBackgroundColor(Color.Transparent)<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>谢谢您,是个方法,明天我试试看









