HarmonyOS 鸿蒙Next createPixelMap 创建 PixelMap 发现图片变黄了
HarmonyOS 鸿蒙Next createPixelMap 创建 PixelMap 发现图片变黄了
<markdown _ngcontent-xyy-c237="" class="markdownPreContainer">
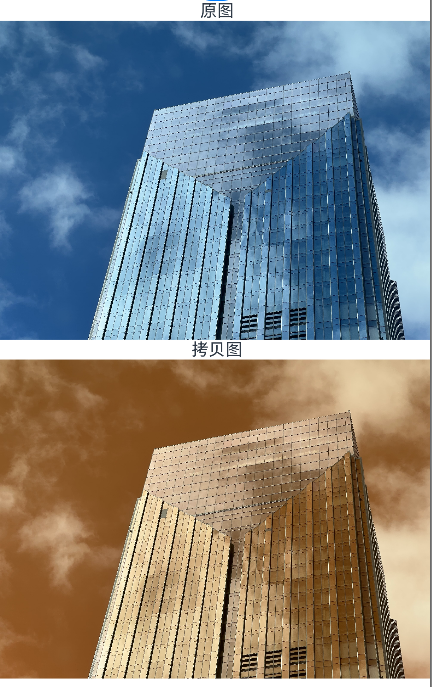
我使用以下代码,将一张图片解析后重新创建 PixelMap 进行显示,但是图片变黄了。
const imagePath = runtimeInfo.context.filesDir + "/test_res/original_image_1.jpeg";
const imageSource = image.createImageSource(imagePath);
const pixelMap = await imageSource.createPixelMap({
editable: true,
desiredPixelFormat: image.PixelMapFormat.RGBA_8888,
});
const imageInfo = await pixelMap.getImageInfo();
this.orgImage = pixelMap;
const buffer = new ArrayBuffer(pixelMap.getPixelBytesNumber());
await pixelMap.readPixelsToBuffer(buffer);
this.copyImage = await image.createPixelMap(
buffer,
{
size: {
width: imageInfo.size.width,
height: imageInfo.size.height
},
pixelFormat: image.PixelMapFormat.RGBA_8888,
}
);
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>
关于HarmonyOS 鸿蒙Next createPixelMap 创建 PixelMap 发现图片变黄了的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next createPixelMap 创建 PixelMap 发现图片变黄了的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
不知楼上兄弟有没有解决这个问题?
pixelFormat: pixelMap.getImageInfoSync().pixelFormat
我用原pixelMap的格式得到的目标PixelMap同样发黄。
更多关于HarmonyOS 鸿蒙Next createPixelMap 创建 PixelMap 发现图片变黄了的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
image.createPixelMap(colors: ArrayBuffer, options: InitializationOptions): Promise<PixelMap> 其中options将srcPixelFormat设置为原图片格式即可解决。
解决了,我在 gl 中将颜色格式转了。这里一定要 gbra 的。
gl是指什么。 是说修改pixelFormat:这个字段里面的值吗? 我从0试到9 都是一样的变色了
我的现实场景是 gles 渲染图片,导出 rgba 格式的,用 pixelmap 编码只支持 bgra 的,所以我用 gl 导出时转了下。








