DevEco的预览器更新了么?HarmonyOS 鸿蒙Next预览最上方的显示区域和最下方的显示区域能关闭么,或者显示一些模拟器上的内容么?| 预览器报错怎么办
DevEco的预览器更新了么?HarmonyOS 鸿蒙Next预览最上方的显示区域和最下方的显示区域能关闭么,或者显示一些模拟器上的内容么?| 预览器报错怎么办
DevEco的预览器更新了么? | 预览最上方的显示区域和最下方的显示区域能关闭么,或者显示一些模拟器上的内容么?
DevEco预览器上下有白色间距-华为开发者论坛 | 华为开发者联盟 (huawei.com)
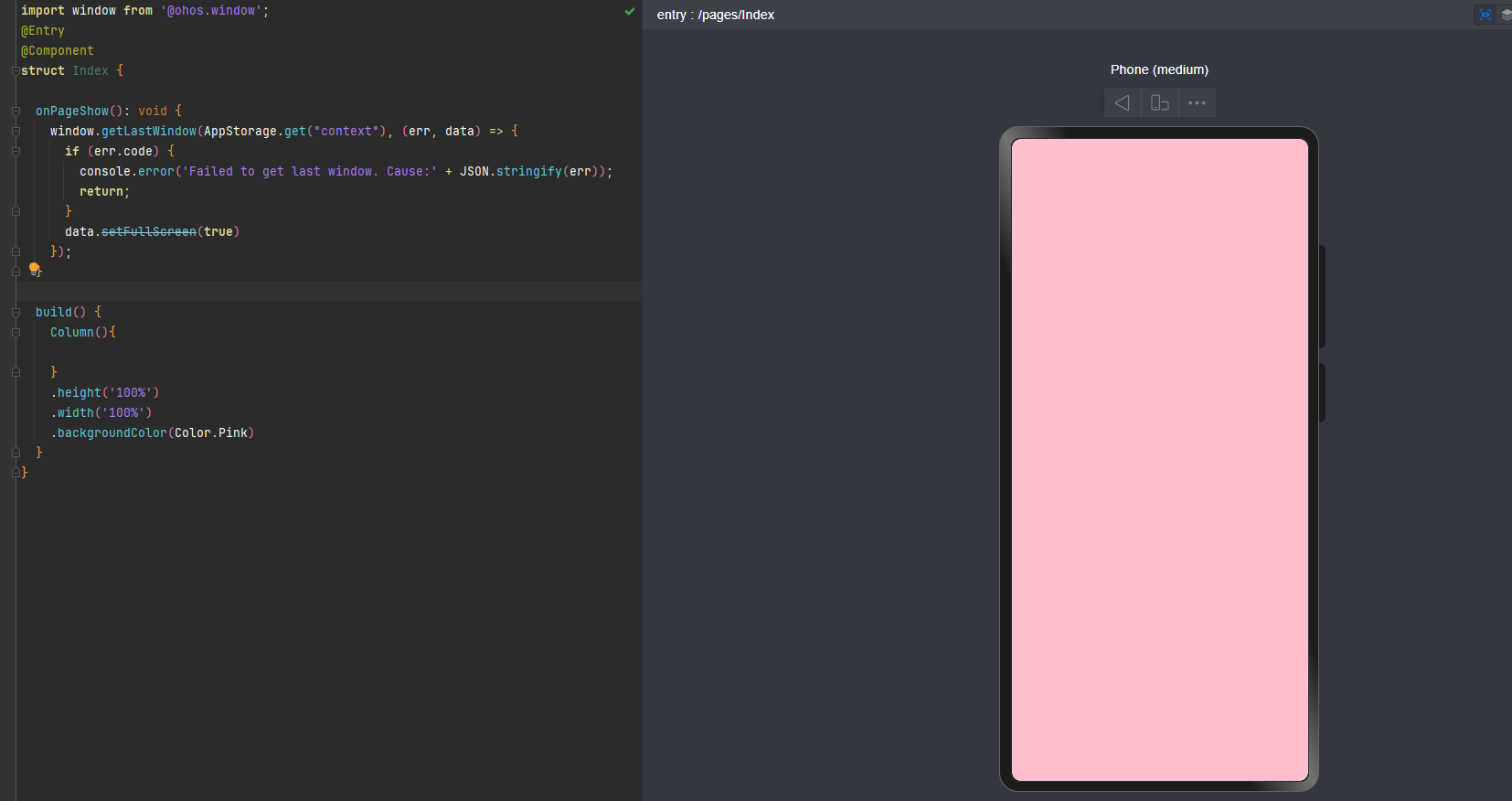
这个帖子说的是在你自己新建的源码文件前面加上一些代码,类似于沉浸式的意思,还是说在哪个设置文件里面能改?
我记得以前发帖写过,说预览器和模拟的显示效果不同,当时受限于没有安装模拟器,
不知道预览器的内容就是在模拟器中除去最上方电量、信号,和下方为以后的小艺智能体预留的空间以外的地方。
我还问过,问怎么避开上下区域,上下区域有多高,结果是预览和模拟器显示不统一而已,如果不是沉浸式显示需求,不需要手动避开。
今天打开预览器一直报错,根据预览器的志 将工程名字.idea 里面的 previewer 文件夹删掉以后,重启预览器就出现了上下空白框。
我也说不清是什么情况,更新了也没有更新提示呀,我昨天看的时候还没有上下空白框了,今天也没改呀。
要是更新了,能给个提示么?我还在想是不是我那写错了。
这么长时间了,以前的预览器也看习惯了,加个开关行不行?自己选显示不显示白框。沉浸式需求就打开,要不就关闭。
没开关也行,上下显示出模拟器的内容来行么?别让空着,看着不好看,总感觉哪里不对劲。
要不单纯是我改了哪里的配置,我再改改看看。
关于DevEco的预览器更新了么?HarmonyOS 鸿蒙Next预览最上方的显示区域和最下方的显示区域能关闭么,或者显示一些模拟器上的内容么?| 预览器报错怎么办的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于DevEco的预览器更新了么?HarmonyOS 鸿蒙Next预览最上方的显示区域和最下方的显示区域能关闭么,或者显示一些模拟器上的内容么?| 预览器报错怎么办的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
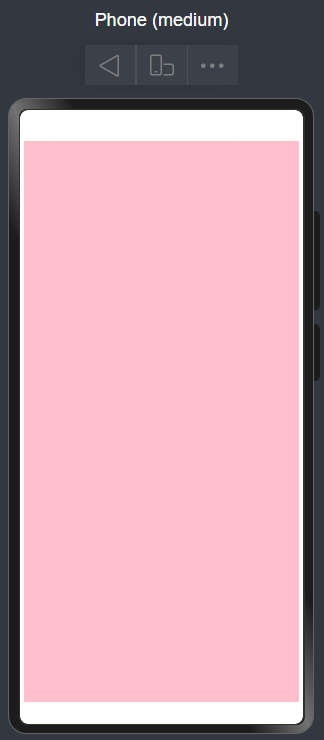
请问:你问的是哪个问题呀? 1.预览器上下白框 | 上下白色间距 的解决方案 2.预览器左右白边的显示方案 上面两个都有结论了在本评论区。
预览器左右白边的显示方案之一
[@Entry](/user/Entry) [@Component](/user/Component) struct ColumnShow { build() { Column() {} .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .backgroundColor(Color.Pink) .margin({ left: <span class="hljs-number"><span class="hljs-number">5</span></span>, right: <span class="hljs-number"><span class="hljs-number">5</span></span> }) <span class="hljs-comment"><span class="hljs-comment">//加上下面这一句就能出现左右两边的白边了</span></span> .constraintSize({ maxWidth: <span class="hljs-string"><span class="hljs-string">'100%'</span></span> }) <span class="hljs-comment"><span class="hljs-comment">//如果不加上面这句话,只有左白边,不显示右白边</span></span>
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

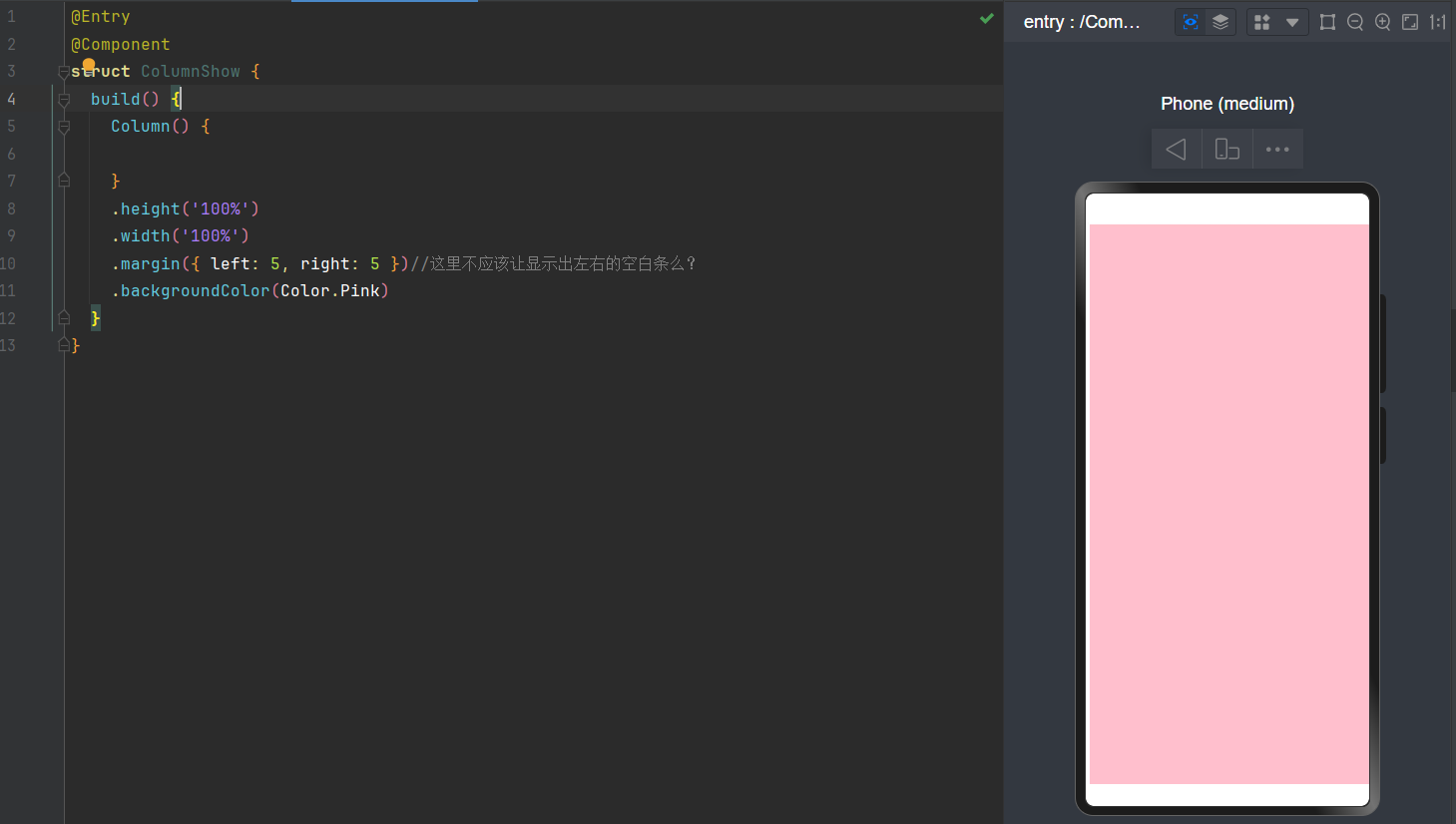
[@Entry](/user/Entry) [@Component](/user/Component) struct ColumnShow { build() { Column() {} .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .margin({ left: <span class="hljs-number"><span class="hljs-number">5</span></span>, right: <span class="hljs-number"><span class="hljs-number">5</span></span> }) <span class="hljs-comment"><span class="hljs-comment">//这里不应该让显示出左右的空白条么?</span></span> .backgroundColor(Color.Pink)
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>