HarmonyOS 鸿蒙Next 如何在@Builder里面使用@StorageProp
HarmonyOS 鸿蒙Next 如何在@Builder里面使用@StorageProp
如何在@Builder里面使用@StorageProp或者在函数里面使用


关于HarmonyOS 鸿蒙Next 如何在@Builder里面使用@StorageProp的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next 如何在@Builder里面使用@StorageProp的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 如何在@Builder里面使用@StorageProp的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
你好,鸿蒙开发者同僚
关于你想在[@Builder](/user/Builder)中使用[@StorageProp](/user/StorageProp)或者在函数里面使用[@StorageProp](/user/StorageProp)的步骤如下,希望对你有所帮助:
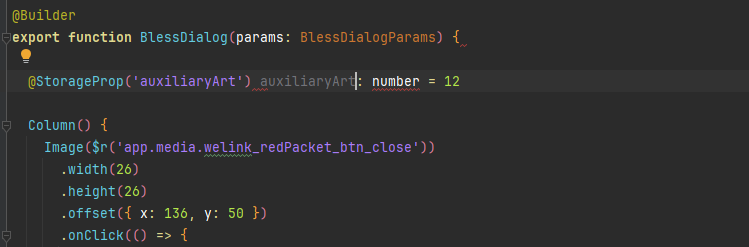
在[@Builder](/user/Builder)中使用[@StorageProp](/user/StorageProp)
1.确保使用[@StorageProp](/user/StorageProp)装饰的变量是[@StorageLink](/user/StorageLink)装饰的变量的父级:
-
[@StorageProp](/user/StorageProp)只能装饰由[@StorageLink](/user/StorageLink)装饰的变量的父级。这意味着你需要先在父级组件中使用[@StorageLink](/user/StorageLink)装饰变量,然后在子组件中使用[@StorageProp](/user/StorageProp)装饰该变量。
2.在[@Builder](/user/Builder)中使用[@StorageProp](/user/StorageProp):
-
在[@Builder](/user/Builder)修饰的组件中,可以使用[@StorageProp](/user/StorageProp)装饰需要绑定存储数据的变量。
-
例如,在父组件中使用[@StorageLink](/user/StorageLink)装饰一个变量,然后在子组件中使用[@StorageProp](/user/StorageProp)装饰该变量,这样子组件就可以访问父组件中的数据。
在函数里面使用[@StorageProp](/user/StorageProp)
1.确保函数的上下文是正确的:
-
[@StorageProp](/user/StorageProp)只能在正确的上下文中使用。如果函数不在任何组件中定义,那么你需要确保该函数在某个组件的生命周期内被调用。
2.在函数中使用[@StorageProp](/user/StorageProp):
-
在函数中,可以使用[@StorageProp](/user/StorageProp)装饰需要绑定存储数据的变量 。
-
例如,在父组件中使用[@StorageLink](/user/StorageLink)装饰一个变量,然后在函数中使用[@StorageProp](/user/StorageProp)装饰该变量,这样函数就可以访问父组件中的数据。
注意事项
-
数据类型的一致性:确保使用[@StorageProp](/user/StorageProp)装饰的变量类型与[@StorageLink](/user/StorageLink)装饰的变量类型一致。
-
生命周期管理:确保在组件或函数的生命周期内正确管理[@StorageProp](/user/StorageProp)装饰的变量,避免在变量未初始化时尝试访问。
[@Entry](/user/Entry) [@Component](/user/Component) struct Index { [@StorageLink](/user/StorageLink)('parentCounter') parentCounter: number = 0;build() { Column() { ChildComponent() } } }
@Component struct ChildComponent { @StorageProp(‘parentCounter’) childCounter: number = 0;
build() { Column() { Text(<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>Parent Counter: ${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.childCounter}) Button(‘Increase Parent Counter’) .onClick(() => { this.childCounter += 1; }) } } }








