HarmonyOS 鸿蒙Next @Builder装饰器为什么不支持双向数据绑定了
HarmonyOS 鸿蒙Next @Builder装饰器为什么不支持双向数据绑定了
// 下面代码是鸿蒙视频教程中的方法,当时是可以进行双向绑定的,即修改输入框的内容会引起UI重新渲染,现在失效了
interface FormInfoType {
name: string
age: string
plan: string
money: string
}
interface InfoData {
data: FormInfoType
}
@Entry
@Component
struct BuilderCase {
@State formInfo: FormInfoType = {
name: ‘张三’,
age: ‘18’,
plan: ‘中国银行’,
money: ‘9999999999’
}
@Builder
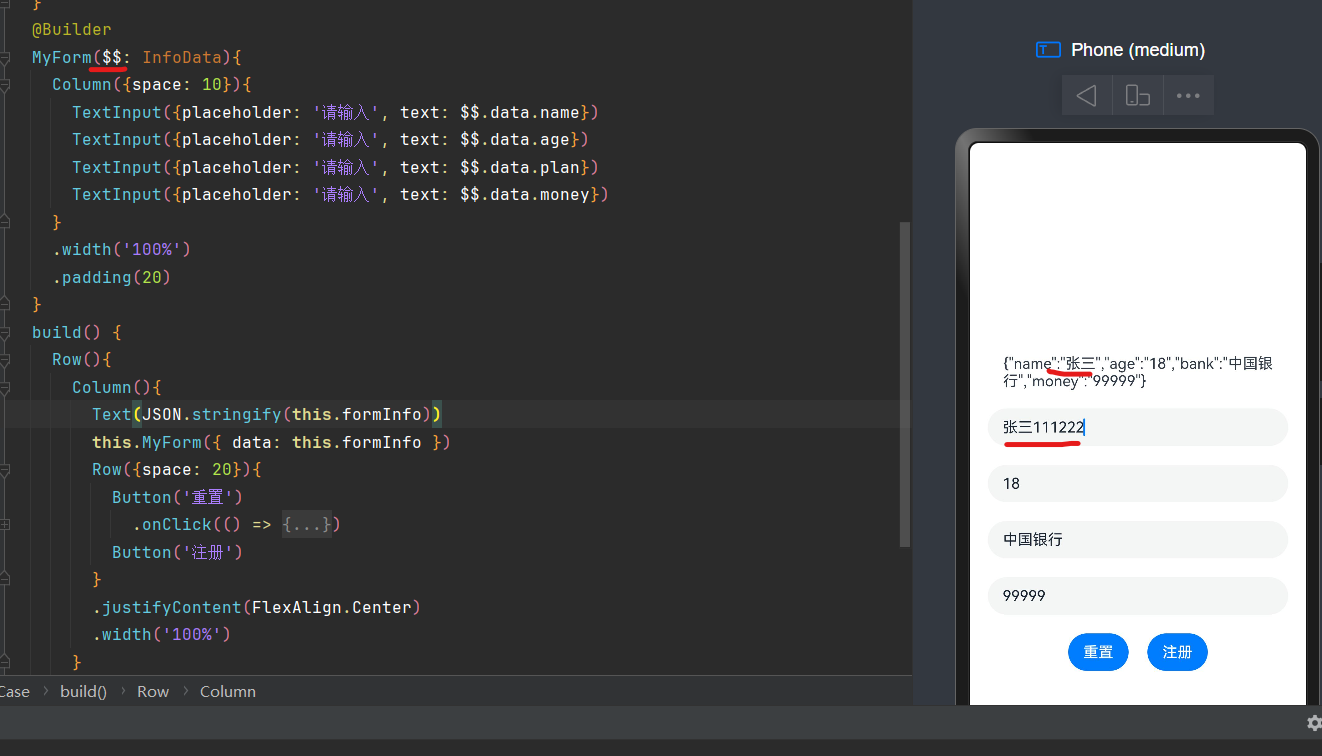
MyForm($$: InfoData){
Column({space: 10}){
TextInput({placeholder: ‘请输入’, text: $$.data.name})
TextInput({placeholder: ‘请输入’, text: $$.data.age})
TextInput({placeholder: ‘请输入’, text: $$.data.plan})
TextInput({placeholder: ‘请输入’, text: $$.data.money})
}
.width(‘100%’)
.padding(20)
}
build() {
Row(){
Column(){
Text(JSON.stringify(this.formInfo))
this.MyForm({ data: this.formInfo })
Row({space: 20}){
Button(‘重置’)
.onClick(() => {
this.formInfo = {
name: ‘’,
age: ‘’,
plan: ‘’,
money: ‘’
}
})
Button(‘注册’)
}
.justifyContent(FlexAlign.Center)
.width(‘100%’)
}
.width(‘100%’)
}
.height(‘100%’)
}
}

关于HarmonyOS 鸿蒙Next @Builder装饰器为什么不支持双向数据绑定了的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next @Builder装饰器为什么不支持双向数据绑定了的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
正在成长的开发者,你好呀
上面那位开发老师给出的方案,是一种思路,我给你提供另一种思路:
我看了一下你的代码,发现有4个文本输入框,它们使用[@Builder](/user/Builder)装饰器接受一个InfoData类型的数据,参数名为$$。然而,这4个文本框只有展示的数据,却没有监听值更新变更的事件,因此无法替换传入的$$数据,这才导致数据无法更新。
只要对这4个文本框 TextInput 进行值更新的监听与替换 $$ 相关属性成员的值,[@State](/user/State) 的特性就体现出来了。
[@Builder](/user/Builder)
MyForm($$: InfoData){
Column({space: 10}){
TextInput({placeholder: '请输入', text: $$.data.name})
.onChange((value)=>{
$$.data.name = value
})
TextInput({placeholder: '请输入', text: $$.data.age})
.onChange((value)=>{
$$.data.age = value
})
TextInput({placeholder: '请输入', text: $$.data.plan})
.onChange((value)=>{
$$.data.plan = value
})
TextInput({placeholder: '请输入', text: $$.data.money})
.onChange((value)=>{
$$.data.money = value
})
}
.width('100%')
.padding(20)
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
更多关于HarmonyOS 鸿蒙Next @Builder装饰器为什么不支持双向数据绑定了的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这样写是没问题的,只不过还是value+onChange受控组件的写法,题主要的不是$$双向绑定么
修改为如下代码:
interface FormInfoType { name: string age: string plan: string money: string }@Entry @Component struct BuilderCase { @State formInfo: FormInfoType = { name: ‘张三’, age: ‘18’, plan: ‘中国银行’, money: ‘9999999999’ }
@Builder MyForm(){ Column({space: 10}){ TextInput({placeholder: ‘请输入’, text: $$this.formInfo.name}) TextInput({placeholder: ‘请输入’, text: $$this.formInfo.age}) TextInput({placeholder: ‘请输入’, text: $$this.formInfo.plan}) TextInput({placeholder: ‘请输入’, text: $$this.formInfo.money}) } .width(‘100%’) .padding(20) }
build() { Row(){ Column(){ Text(JSON.stringify(this.formInfo)) this.MyForm() Row({space: 20}){ Button(‘重置’) .onClick(() => { this.formInfo = { name: ‘’, age: ‘’, plan: ‘’, money: ‘’ } }) Button(‘注册’) } .justifyContent(FlexAlign.Center) .width(‘100%’) } .width(‘100%’) } .height(‘100%’) } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
ide 会有错误提示,无视即可
不行,编辑器报错:Cannot find name ‘$$this’
你是一点没看最后一句话啊,无视即可,直接部署运行
你这样写语法上是有问题的,编译器报错说明语法有问题,尽管能运行但是这肯定为后面项目整体运行埋下雷的。








