HarmonyOS 鸿蒙Next @Entry不能包含@Entry的子组件吗?报错:SourceMap is not initialized yet
HarmonyOS 鸿蒙Next @Entry不能包含@Entry的子组件吗?报错:SourceMap is not initialized yet
<markdown _ngcontent-xvf-c237="" class="markdownPreContainer">
@Entry({ routeName: ‘search’ })
@Component
struct SearchPage { build() {
Column() {
SwipeGestureExample()
}
}
// @Entry
@Component
export struct SwipeGestureExample {
@State count: number = 0
build() {
Column() {
Text(‘Test Entry’)
.fontSize(30)
}.width(‘100%’).justifyContent(FlexAlign.Center)
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>[@Entry](/user/Entry)入口的文件不能包含子组件带[@entry](/user/entry)的吗?
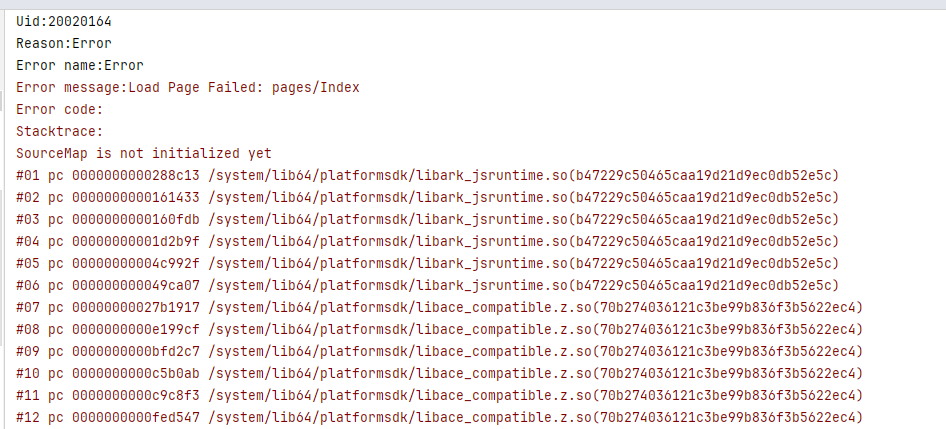
直接闪退:

关于HarmonyOS 鸿蒙Next [@Entry](/user/Entry)不能包含[@Entry](/user/Entry)的子组件吗?报错:SourceMap is not initialized yet的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next @Entry不能包含@Entry的子组件吗?报错:SourceMap is not initialized yet的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
更多关于HarmonyOS 鸿蒙Next @Entry不能包含@Entry的子组件吗?报错:SourceMap is not initialized yet的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
你好,鸿蒙开发者同僚
关于你的困惑,我给你说一下我的理解,希望对你有所帮助,首先[@Entry](/user/Entry)组件能否包含[@Entry](/user/Entry)子组件分为两种情况
1. 同一个页面,你就当做同一个 .ets 文件中的入口包含关系
2. 不同页面中,不同 .ets 文件的包含关系,入口是各自独立的
对于第一种情况,需要注意的是,在同一个页面中实现两个使用[@Entry](/user/Entry)修饰的自定义组件是不符合规定的,因此无法完成多个由[@Entry](/user/Entry)修饰的父子组件在同一个页面中的互相引用。因为在一个.ets文件中,只允许存在一个由[@Entry](/user/Entry)修饰的组件,不过可以存在多个由[@Component](/user/Component)修饰的组件进行互相引用。编译器是可以编译通过的。
对于第二种情况,这是允许的。不同的.ets文件可以单独修饰一个[@Entry](/user/Entry),因为每个.ets页面都可以作为单独的入口。但是,不允许一个页面文件中存在多个入口。
HarmonyOS的隐私保护机制让我在使用时更加安心,不用担心信息泄露。
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
不对哦,我刚写了个demo,两个文件A、B,都有@Entry,B作为A的子组件是可以运行的。不知道项目这个为啥报错。








