HarmonyOS 鸿蒙Next arkts borderImage 设置圆角无效
HarmonyOS 鸿蒙Next arkts borderImage 设置圆角无效
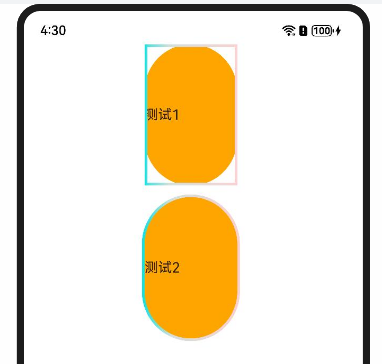
 渐变色边框圆角设置无效,有什么别的办法吗
渐变色边框圆角设置无效,有什么别的办法吗关于HarmonyOS 鸿蒙Next arkts borderImage 设置圆角无效的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next arkts borderImage 设置圆角无效的实战教程也可以访问 https://www.itying.com/category-93-b0.html
4 回复
HarmonyOS的开发者模式提供了很多实用的工具,方便我们进行调试和优化。
更多关于HarmonyOS 鸿蒙Next arkts borderImage 设置圆角无效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

[@Entry](/user/Entry)
[@Component](/user/Component)
struct Page24 {
build() {
Column({ space: 10 }) {
Text(<span class="hljs-string">'测试1'</span>)
.backgroundColor(Color.Orange)
.width(<span class="hljs-string">'200lpx'</span>)
.height(<span class="hljs-string">'300lpx'</span>)
.borderRadius(<span class="hljs-number">120</span>)
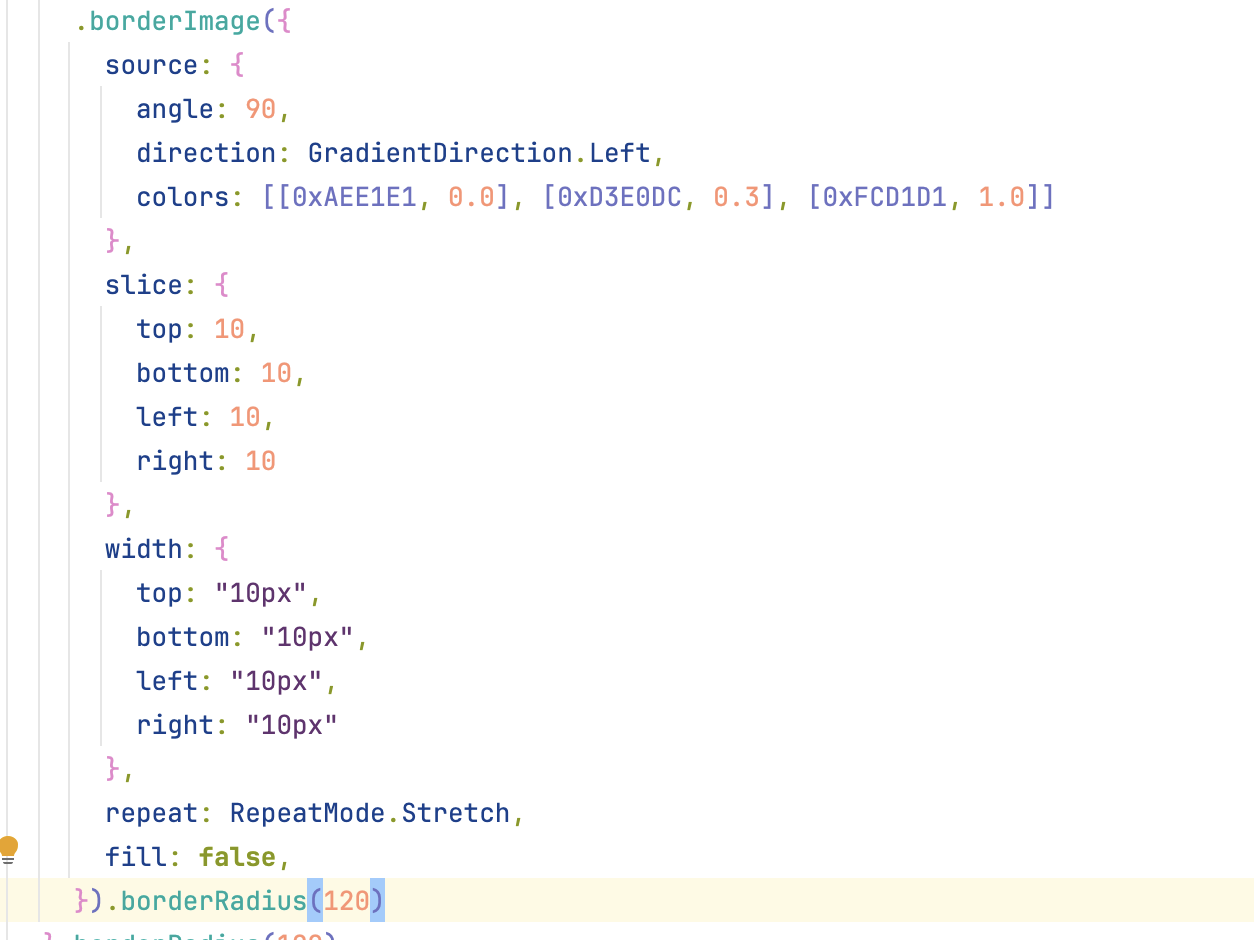
.borderImage({
source: {
angle: <span class="hljs-number">90</span>,
direction: GradientDirection.Left,
colors: [[<span class="hljs-number">0xAE1E1</span>, <span class="hljs-number">0.0</span>], [<span class="hljs-number">0xD3E0DC</span>, <span class="hljs-number">0.3</span>], [<span class="hljs-number">0xFCD1D1</span>, <span class="hljs-number">1.0</span>]]
},
slice: {
top: <span class="hljs-number">10</span>,
bottom: <span class="hljs-number">10</span>,
left: <span class="hljs-number">10</span>,
right: <span class="hljs-number">10</span>
},
width: {
top: <span class="hljs-string">"10px"</span>,
bottom: <span class="hljs-string">"10px"</span>,
left: <span class="hljs-string">"10px"</span>,
right: <span class="hljs-string">"10px"</span>
},
repeat: RepeatMode.Stretch,
fill: <span class="hljs-literal">false</span>,
})
Row() {
Text(<span class="hljs-string">'测试2'</span>).width(<span class="hljs-string">'200lpx'</span>).height(<span class="hljs-string">'300lpx'</span>)
.backgroundColor(Color.Orange)
.borderRadius(<span class="hljs-number">120</span>)
}.padding(<span class="hljs-string">'10px'</span>)
.linearGradient({
angle: <span class="hljs-number">90</span>,
direction: GradientDirection.Left,
colors: [[<span class="hljs-number">0xAE1E1</span>, <span class="hljs-number">0.0</span>], [<span class="hljs-number">0xD3E0DC</span>, <span class="hljs-number">0.3</span>], [<span class="hljs-number">0xFCD1D1</span>, <span class="hljs-number">1.0</span>]]
})
.borderRadius(<span class="hljs-number">120</span>)
.clip(<span class="hljs-literal">true</span>)
}
.height(<span class="hljs-string">'100%'</span>)
.width(<span class="hljs-string">'100%'</span>)
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>测试2在容器进行透明度变化过渡时,Text部分会看到渐变的背景色,期望应该白色
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17







