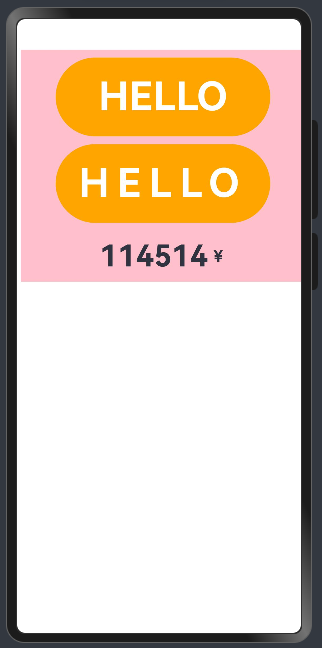
HarmonyOS 鸿蒙Next Button('这里的字符间距怎么改') | 我想要( 这 里 的 字 符 间 距 怎 么 改)这种效果 | Text('怎么自适应字体大小')
HarmonyOS 鸿蒙Next Button(‘这里的字符间距怎么改’) | 我想要( 这 里 的 字 符 间 距 怎 么 改)这种效果 | Text(‘怎么自适应字体大小’)
Button(‘这里的字符间距怎么改’) | 我想要( 这 里 的 字 符 间 距 怎 么 改)这种效果
Button(‘这里的字符间距怎么改’) .height(45) .width(140) .fontSize(20) .fontWeight(FontWeight.Bold)
//.字符间距? //.letterSpacing(2.0)<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
欢迎大家交流指导
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
我想让整体的 Row()宽度一定时,Text(‘114514’)位数增多的时候,自动减小字号,不要把Row()加宽或加高
Row() { Text(‘114514’) .fontSize(40) .fontWeight(FontWeight.Bold) .layoutWeight(1)// .autoShrink(true) // 自动缩小字体以适应内容 // .minFontSize(10) // 设置最小字体大小,防止字体太小
Text(‘¥’) .fontSize(20) .fontWeight(FontWeight.Bold) } .margin({ top: 10 }) .justifyContent(FlexAlign.SpaceBetween) .width(160)<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
文本显示 (Text/Span)-添加常用组件-添加组件-UI开发
欢迎大家交流指导
关于HarmonyOS 鸿蒙Next Button(‘这里的字符间距怎么改’) | 我想要( 这 里 的 字 符 间 距 怎 么 改)这种效果 | Text(‘怎么自适应字体大小’)的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next Button('这里的字符间距怎么改') | 我想要( 这 里 的 字 符 间 距 怎 么 改)这种效果 | Text('怎么自适应字体大小')的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS的社区里有很多技术大牛分享经验,学到了很多有用的知识。
更多关于HarmonyOS 鸿蒙Next Button('这里的字符间距怎么改') | 我想要( 这 里 的 字 符 间 距 怎 么 改)这种效果 | Text('怎么自适应字体大小')的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
第二个可以试一下最大最小字体,还有好臭的数字啊
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
第一个可用,第二个要确认最大行数,最大最小字体大小三个参数。感谢您的回复。 我后面整理了一种方案,最外层Column显示效果怎么总感觉有点不对呀? 我想要的效果是页面左右空出来一条。 是我哪里写错了么还是预览器哪里不对劲呀。
最外层Column显示左右白边效果问题的解答
//加上下面这一句就能出现左右两边的白边了
.constraintSize({ maxWidth: '100%' })
//如果不加上面这句话,只有左白边,不显示右白边<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>详细的上下白框 | 左右白边的解决方案请看连接的评论区:
HarmonyOS的流畅动画和过渡效果让操作更加顺畅,体验极佳。
首先感谢您提供的思路,我后面整理了一种解决方案。 最外层Column显示效果怎么总感觉有点不对呀? 我想要的效果是页面左右空出来一条。 是我哪里写错了么还是预览器哪里不对劲呀。