HarmonyOS 鸿蒙Next Scroll组件使用expandSafeArea时,Scroll的子组件长度会缩短。
HarmonyOS 鸿蒙Next Scroll组件使用expandSafeArea时,Scroll的子组件长度会缩短。
<markdown _ngcontent-ksm-c237="" class="markdownPreContainer">
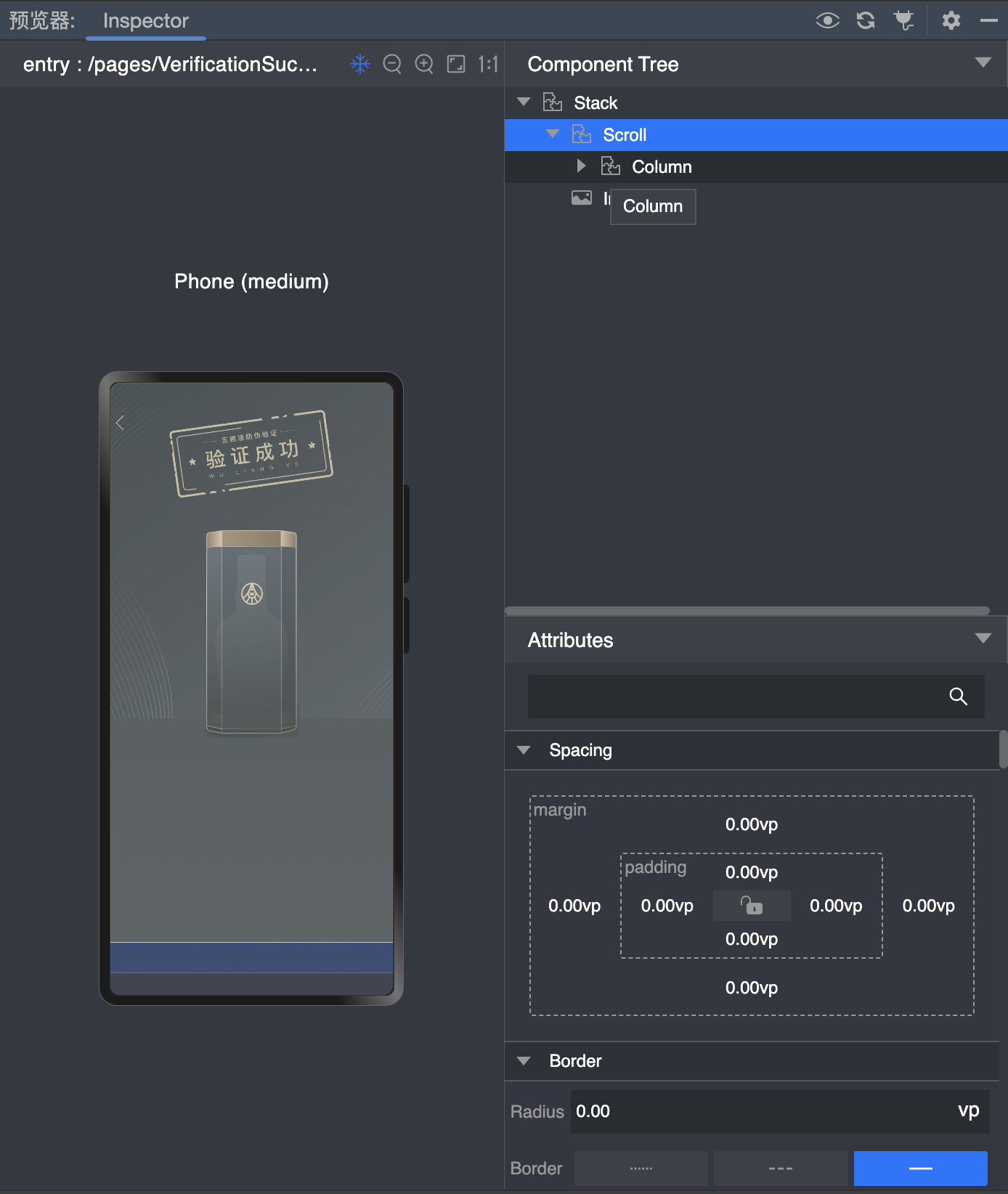
在使用Scroll组件时,如果使用了安全渲染延生状态栏expandSafeArea,在Scroll和Scroll的子组件Column高度都为100%时,Column要比Scroll短一截,如果不添加expandSafeArea属性,则Scroll和子组件Column都一样长。
效果如下:
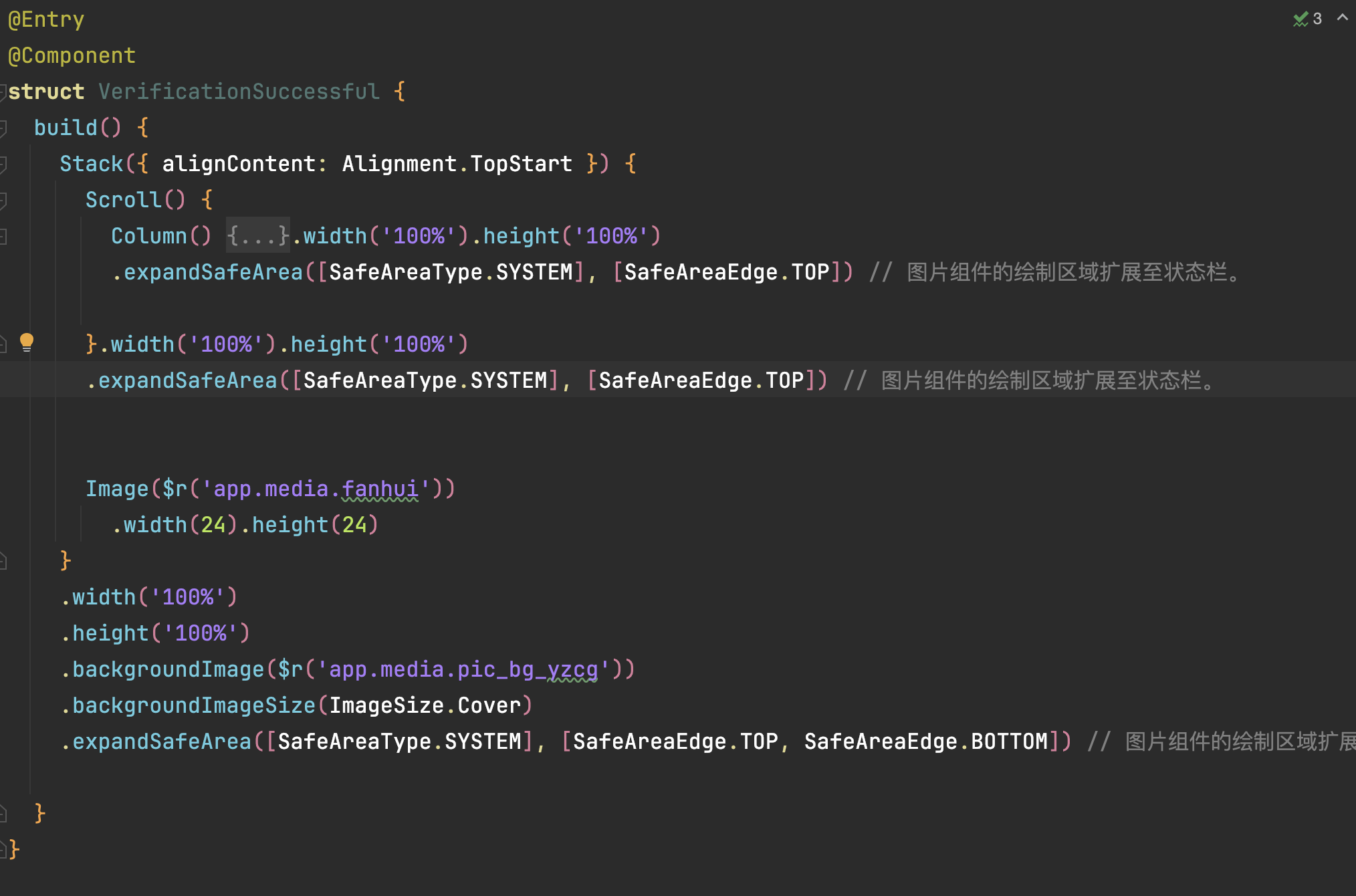
 代码如下:
代码如下:

这个问题带来的问题是,如果我里面的子组件有动态增加的情况(如动态增加文本信息行),会导致我里面嵌套的图片,如瓶子图片会下移。
</markdown>关于HarmonyOS 鸿蒙Next Scroll组件使用expandSafeArea时,Scroll的子组件长度会缩短。的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next Scroll组件使用expandSafeArea时,Scroll的子组件长度会缩短。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next Scroll组件使用expandSafeArea时,Scroll的子组件长度会缩短。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
HarmonyOS的分布式技术真的让人眼前一亮,设备间的无缝协作太方便了!
你好呀,鸿蒙开发者同僚
在使用Scroll组件并设置expandSafeArea时,Scroll的子组件长度会缩短,可能是因为expandSafeArea导致子组件的布局发生了变化。以下是一些解决方法:
1.在 EntryAbility.ets 中,将应用设为沉浸式体验,expandSafeArea属性不设置,
2.调整子组件的布局权重: 通过设置子组件的布局权重(layoutWeight)来确保它们在父容器中占据合适的空间。布局权重可以根据子组件的重要性进行调整,确保它们在父容器尺寸变化时能够正确显示。
3.使用固定尺寸: 如果可能,尽量为子组件设置固定的宽度或高度,而不是依赖布局权重。这样可以避免布局权重调整带来的不确定性和潜在问题。
4.调整父容器的大小: 确保父容器的尺寸足够大,以容纳所有子组件。如果父容器的尺寸太小,子组件可能会因为空间不足而被压缩。
5.检查其他布局属性: 检查是否有其他布局属性(如padding、margin等)影响了子组件的实际尺寸。调整这些属性以确保子组件能够正确显示。
6.使用子组件的固定大小: 如果子组件是固定大小的组件(如按钮、文本框等),确保它们的大小在布局中得到明确定义,而不是依赖布局权重。
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
我图片截图的代码就可以复现这个问题,我换了一种方式,这种有 bug 的代码没有保存了。
我们想要复现你的问题,是需要你的代码才可以复现,每个人时间都很宝贵,没必要去按照你的图片一点点敲出来去复现问题,所以还是把代码贴出来更方便,如果涉密,可以自己从新写一个简单的可以复现问题的demo,这样我们都可以节省时间,你也能得到很好的反馈~(问题解决了就好!)









