HarmonyOS 鸿蒙Next Openharmony投屏工具
HarmonyOS 鸿蒙Next Openharmony投屏工具
上课需要,临时写一个Openharmony投屏工具暂时用一下,实现代码分享如下:
import javax.imageio.ImageIO; import javax.swing.; import java.awt.; import java.awt.event.*; import java.awt.image.BufferedImage; import java.io.File; import java.io.IOException;public class ImageFrame extends JFrame {
<span class="hljs-keyword"><span class="hljs-keyword">private</span></span> BufferedImage originalImage; <span class="hljs-keyword"><span class="hljs-keyword">private</span></span> <span class="hljs-keyword"><span class="hljs-keyword">final</span></span> String imagePath = System.getProperty(<span class="hljs-string"><span class="hljs-string">"user.dir"</span></span>) + File.separator + <span class="hljs-string"><span class="hljs-string">"scr.jpeg"</span></span>; <span class="hljs-comment"><span class="hljs-comment">// 图片文件的路径</span></span> <span class="hljs-keyword"><span class="hljs-keyword">private</span></span> <span class="hljs-keyword"><span class="hljs-keyword">final</span></span> <span class="hljs-keyword"><span class="hljs-keyword">double</span></span> aspectRatio = <span class="hljs-number"><span class="hljs-number">720.0</span></span> / <span class="hljs-number"><span class="hljs-number">1280.0</span></span>; <span class="hljs-comment"><span class="hljs-comment">// 定义比例</span></span> <span class="hljs-keyword"><span class="hljs-keyword">private</span></span> ImagePanel imagePanel; <span class="hljs-keyword"><span class="hljs-keyword">private</span></span> <span class="hljs-keyword"><span class="hljs-keyword">long</span></span> pressTime; <span class="hljs-comment"><span class="hljs-comment">// 用于记录鼠标按下的时间</span></span> <span class="hljs-keyword"><span class="hljs-keyword">private</span></span> <span class="hljs-keyword"><span class="hljs-keyword">int</span></span> initWidth = <span class="hljs-number"><span class="hljs-number">517</span></span>; <span class="hljs-comment"><span class="hljs-comment">//初始窗口宽</span></span> <span class="hljs-keyword"><span class="hljs-keyword">private</span></span> <span class="hljs-keyword"><span class="hljs-keyword">int</span></span> initHeight = <span class="hljs-number"><span class="hljs-number">908</span></span>; <span class="hljs-comment"><span class="hljs-comment">//初始窗口高</span></span> <span class="hljs-keyword"><span class="hljs-keyword">public</span></span> <span class="hljs-title"><span class="hljs-title">ImageFrame</span></span>() { setTitle(<span class="hljs-string"><span class="hljs-string">"OHScrcpy(by zhonghongfa)"</span></span>); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); <span class="hljs-comment"><span class="hljs-comment">// setLocationRelativeTo(null);</span></span> Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize(); <span class="hljs-keyword"><span class="hljs-keyword">int</span></span> screenWidth = screenSize.width; <span class="hljs-keyword"><span class="hljs-keyword">int</span></span> screenHeight = screenSize.height; <span class="hljs-comment"><span class="hljs-comment">// 计算窗体在屏幕右侧的新位置</span></span> <span class="hljs-keyword"><span class="hljs-keyword">int</span></span> x = screenWidth - initWidth - <span class="hljs-number"><span class="hljs-number">50</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">int</span></span> y = <span class="hljs-number"><span class="hljs-number">50</span></span>; <span class="hljs-comment"><span class="hljs-comment">// 如果希望窗体垂直居中</span></span> <span class="hljs-comment"><span class="hljs-comment">// 设置窗体的新位置</span></span> setLocation(x, y); loadImage(); imagePanel = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> ImagePanel(); add(imagePanel); setIconImage(); addComponentListener(<span class="hljs-keyword"><span class="hljs-keyword">new</span></span> ComponentAdapter() { <span class="hljs-keyword"><span class="hljs-keyword">public</span></span> <span class="hljs-keyword"><span class="hljs-keyword">void</span></span> <span class="hljs-title"><span class="hljs-title">componentResized</span></span>(ComponentEvent e) { maintainAspectRatio(); } }); imagePanel.addMouseListener(<span class="hljs-keyword"><span class="hljs-keyword">new</span></span> MouseAdapter() { <span class="hljs-annotation"><span class="hljs-annotation">@Override</span></span> <span class="hljs-keyword"><span class="hljs-keyword">public</span></span> <span class="hljs-keyword"><span class="hljs-keyword">void</span></span> <span class="hljs-title"><span class="hljs-title">mousePressed</span></span>(MouseEvent e) { pressTime = System.currentTimeMillis(); <span class="hljs-comment"><span class="hljs-comment">// 记录鼠标按下的时间</span></span> } <span class="hljs-annotation"><span class="hljs-annotation">@Override</span></span> <span class="hljs-keyword"><span class="hljs-keyword">public</span></span> <span class="hljs-keyword"><span class="hljs-keyword">void</span></span> <span class="hljs-title"><span class="hljs-title">mouseReleased</span></span>(MouseEvent e) { <span class="hljs-keyword"><span class="hljs-keyword">long</span></span> releaseTime = System.currentTimeMillis(); <span class="hljs-comment"><span class="hljs-comment">// 记录鼠标释放的时间</span></span> <span class="hljs-keyword"><span class="hljs-keyword">double</span></span> scaleX = (<span class="hljs-keyword"><span class="hljs-keyword">double</span></span>) originalImage.getWidth() / imagePanel.getWidth(); <span class="hljs-keyword"><span class="hljs-keyword">double</span></span> scaleY = (<span class="hljs-keyword"><span class="hljs-keyword">double</span></span>) originalImage.getHeight() / imagePanel.getHeight(); <span class="hljs-keyword"><span class="hljs-keyword">int</span></span> realX = (<span class="hljs-keyword"><span class="hljs-keyword">int</span></span>) (e.getX() * scaleX); <span class="hljs-keyword"><span class="hljs-keyword">int</span></span> realY = (<span class="hljs-keyword"><span class="hljs-keyword">int</span></span>) (e.getY() * scaleY); <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (releaseTime - pressTime > <span class="hljs-number"><span class="hljs-number">500</span></span>) { <span class="hljs-comment"><span class="hljs-comment">// 如果按下时间超过500毫秒,则认为是长按</span></span> System.out.println(<span class="hljs-string"><span class="hljs-string">"Real Long pressed coordinates: ("</span></span> + realX + <span class="hljs-string"><span class="hljs-string">", "</span></span> + realY + <span class="hljs-string"><span class="hljs-string">")"</span></span>); executeCommand(String.format(<span class="hljs-string"><span class="hljs-string">"hdc shell uitest uiInput longClick %d %d"</span></span>, realX, realY)); }<span class="hljs-keyword"><span class="hljs-keyword">else</span></span>{ System.out.println(<span class="hljs-string"><span class="hljs-string">"Real clicked coordinates: ("</span></span> + realX + <span class="hljs-string"><span class="hljs-string">", "</span></span> + realY + <span class="hljs-string"><span class="hljs-string">")"</span></span>); <span class="hljs-comment"><span class="hljs-comment">// 构建并执行命令</span></span> executeCommand(String.format(<span class="hljs-string"><span class="hljs-string">"hdc shell uitest uiInput click %d %d"</span></span>, realX, realY)); } } }); setSize(initWidth, initHeight); <span class="hljs-comment"><span class="hljs-comment">// 设置初始窗口大小</span></span> <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> Timer(<span class="hljs-number"><span class="hljs-number">100</span></span>, e -> updateImageAndReload()).start(); } <span class="hljs-keyword"><span class="hljs-keyword">private</span></span> <span class="hljs-keyword"><span class="hljs-keyword">void</span></span> <span class="hljs-title"><span class="hljs-title">setIconImage</span></span>() { <span class="hljs-keyword"><span class="hljs-keyword">try</span></span> { BufferedImage iconImage = ImageIO.read(getClass().getResource(<span class="hljs-string"><span class="hljs-string">"/OHScrcpy.png"</span></span>)); <span class="hljs-comment"><span class="hljs-comment">// 注意路径前的斜杠</span></span> setIconImage(iconImage); } <span class="hljs-keyword"><span class="hljs-keyword">catch</span></span> (IOException e) { e.printStackTrace(); } } <span class="hljs-keyword"><span class="hljs-keyword">private</span></span> <span class="hljs-keyword"><span class="hljs-keyword">void</span></span> <span class="hljs-title"><span class="hljs-title">loadImage</span></span>() { <span class="hljs-keyword"><span class="hljs-keyword">try</span></span> { File imageFile = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> File(imagePath); <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (imageFile.exists()) { originalImage = ImageIO.read(imageFile); } } <span class="hljs-keyword"><span class="hljs-keyword">catch</span></span> (IOException ex) { ex.printStackTrace(); } } <span class="hljs-keyword"><span class="hljs-keyword">private</span></span> <span class="hljs-keyword"><span class="hljs-keyword">void</span></span> <span class="hljs-title"><span class="hljs-title">executeCommand</span></span>(String command) { <span class="hljs-keyword"><span class="hljs-keyword">try</span></span> { System.out.println(<span class="hljs-string"><span class="hljs-string">"Executing command: "</span></span> + command); Process process = Runtime.getRuntime().exec(<span class="hljs-string"><span class="hljs-string">"cmd.exe /c "</span></span> + command); process.waitFor(); } <span class="hljs-keyword"><span class="hljs-keyword">catch</span></span> (IOException | InterruptedException e) { e.printStackTrace(); } } <span class="hljs-keyword"><span class="hljs-keyword">private</span></span> <span class="hljs-keyword"><span class="hljs-keyword">void</span></span> <span class="hljs-title"><span class="hljs-title">updateImage</span></span>() { <span class="hljs-keyword"><span class="hljs-keyword">try</span></span> { <span class="hljs-comment"><span class="hljs-comment">// 执行外部命令更新图片</span></span> String[] cmd = { <span class="hljs-string"><span class="hljs-string">"cmd.exe"</span></span>, <span class="hljs-string"><span class="hljs-string">"/c"</span></span>, <span class="hljs-string"><span class="hljs-string">"hdc shell rm -rf /data/local/tmp/scr.jpeg & hdc shell snapshot_display -f /data/local/tmp/scr.jpeg & hdc file recv /data/local/tmp/scr.jpeg"</span></span> }; Process p = Runtime.getRuntime().exec(cmd); p.waitFor(); <span class="hljs-comment"><span class="hljs-comment">// 等待命令执行完成</span></span> } <span class="hljs-keyword"><span class="hljs-keyword">catch</span></span> (IOException | InterruptedException ex) { ex.printStackTrace(); } } <span class="hljs-keyword"><span class="hljs-keyword">private</span></span> <span class="hljs-keyword"><span class="hljs-keyword">void</span></span> <span class="hljs-title"><span class="hljs-title">updateImageAndReload</span></span>() { updateImage(); loadImage(); imagePanel.repaint(); } <span class="hljs-keyword"><span class="hljs-keyword">private</span></span> <span class="hljs-keyword"><span class="hljs-keyword">void</span></span> <span class="hljs-title"><span class="hljs-title">maintainAspectRatio</span></span>() { Rectangle bounds = <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.getBounds(); <span class="hljs-keyword"><span class="hljs-keyword">int</span></span> width = bounds.width; <span class="hljs-keyword"><span class="hljs-keyword">int</span></span> height = (<span class="hljs-keyword"><span class="hljs-keyword">int</span></span>) (width / aspectRatio); <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (height != bounds.height) { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.setSize(width, height); } } <span class="hljs-comment"><span class="hljs-comment">// JPanel 的子类用于绘制图像</span></span> <span class="hljs-keyword"><span class="hljs-keyword">private</span></span> <span class="hljs-class"><span class="hljs-keyword"><span class="hljs-class"><span class="hljs-keyword">class</span></span></span><span class="hljs-class"> </span><span class="hljs-title"><span class="hljs-class"><span class="hljs-title">ImagePanel</span></span></span><span class="hljs-class"> </span><span class="hljs-keyword"><span class="hljs-class"><span class="hljs-keyword">extends</span></span></span><span class="hljs-class"> </span><span class="hljs-title"><span class="hljs-class"><span class="hljs-title">JPanel</span></span></span><span class="hljs-class"> {</span></span> <span class="hljs-annotation"><span class="hljs-annotation">@Override</span></span> <span class="hljs-keyword"><span class="hljs-keyword">protected</span></span> <span class="hljs-keyword"><span class="hljs-keyword">void</span></span> <span class="hljs-title"><span class="hljs-title">paintComponent</span></span>(Graphics g) { <span class="hljs-keyword"><span class="hljs-keyword">super</span></span>.paintComponent(g); <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (originalImage != <span class="hljs-keyword"><span class="hljs-keyword">null</span></span>) { g.drawImage(originalImage, <span class="hljs-number"><span class="hljs-number">0</span></span>, <span class="hljs-number"><span class="hljs-number">0</span></span>, getWidth(), getHeight(), <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>); <span class="hljs-comment"><span class="hljs-comment">// 动态调整图片大小</span></span> } } } <span class="hljs-keyword"><span class="hljs-keyword">public</span></span> <span class="hljs-keyword"><span class="hljs-keyword">static</span></span> <span class="hljs-keyword"><span class="hljs-keyword">void</span></span> <span class="hljs-title"><span class="hljs-title">main</span></span>(String[] args) { SwingUtilities.invokeLater(() -> <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> ImageFrame().setVisible(<span class="hljs-keyword"><span class="hljs-keyword">true</span></span>)); }}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
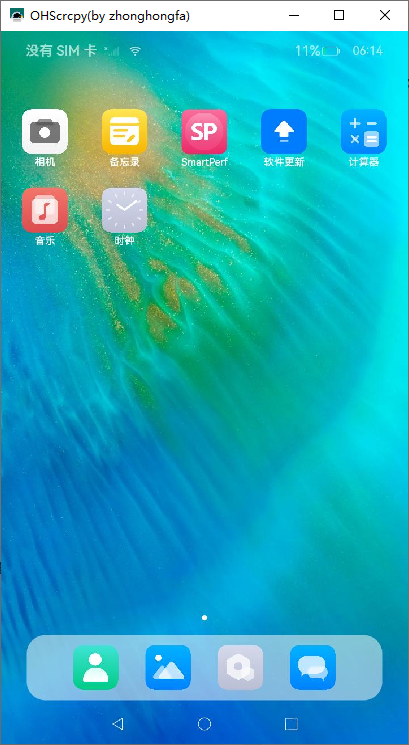
运行效果如下:

关于HarmonyOS 鸿蒙Next Openharmony投屏工具的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
差不多的实现方式吧,好不到哪里去,发现westinyang的在4.1版本不能用了,就自己写了一个!暂时用一下!
更多关于HarmonyOS 鸿蒙Next Openharmony投屏工具的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
需要自己去开发,才有
目前有hdcstream的办法了,在deveco testing工具里
看到了!
能用吗
昨天做了测试,jar包打开看了看,它用了两种方式,一种是命令截图,延时长,另一种通过视频流,但是harmonyos next可以用,openharmony报com.ohos.uitestkit.publicdef.InternalFault: Remote uitest is not running on xxx这个错,也就是说openharmony里缺少了一个运行的服务,暂时我没找到解决办法!初步认为这个暂时是harmonyos next专用的!用harmonyos next连接确实流畅了可以看视频了!
java写的,安装jdk,然后直接javac编译,java执行就行了!当然要先安装hdc,然后链接手机或者openharmony开发板!
多谢,已经跑起来了,很方便。







