HarmonyOS 鸿蒙Next list增删组件的动画
HarmonyOS 鸿蒙Next list增删组件的动画
在list中,利用foreach循环渲染一个数组。对数组元素的增删,怎么给listitem的出现和消失增加动画呢?😭
关于HarmonyOS 鸿蒙Next list增删组件的动画的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
8 回复
自从用了HarmonyOS,感觉手机变得更加懂我了,很多操作都能预测到我的需求。
更多关于HarmonyOS 鸿蒙Next list增删组件的动画的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
listitem 加上
.transition()动画就行
感谢回复,这个我试过了,主要是不清楚animateTo该加到哪。列表类似待办清单,通过添加按钮添加项,通过点击ListItem内的控件删除项。
transition不需要animateTo,animateTo是显示动画,transition是组件内转场,animation是属性动画。
比如
.transition(TransitionEffect.translate({ y: '50%' }).animation({ duration: 300 }))
详情,请参考文档Demo,ArkUI API参考->基于ArkTS的声明式开发范式->动画
https://developer.huawei.com/consumer/cn/doc/harmonyos-references/4_10_u52a8_u753b-0000001820880989
啊,感谢。但我还是API9,文档显示transition必须配合animiateTo才能生效。暂时没法使用新API,也没权限访问新版文档🌚
老哥, 如果是lazyforeach渲染数据呢 , 该怎么玩删除增加的动画呀
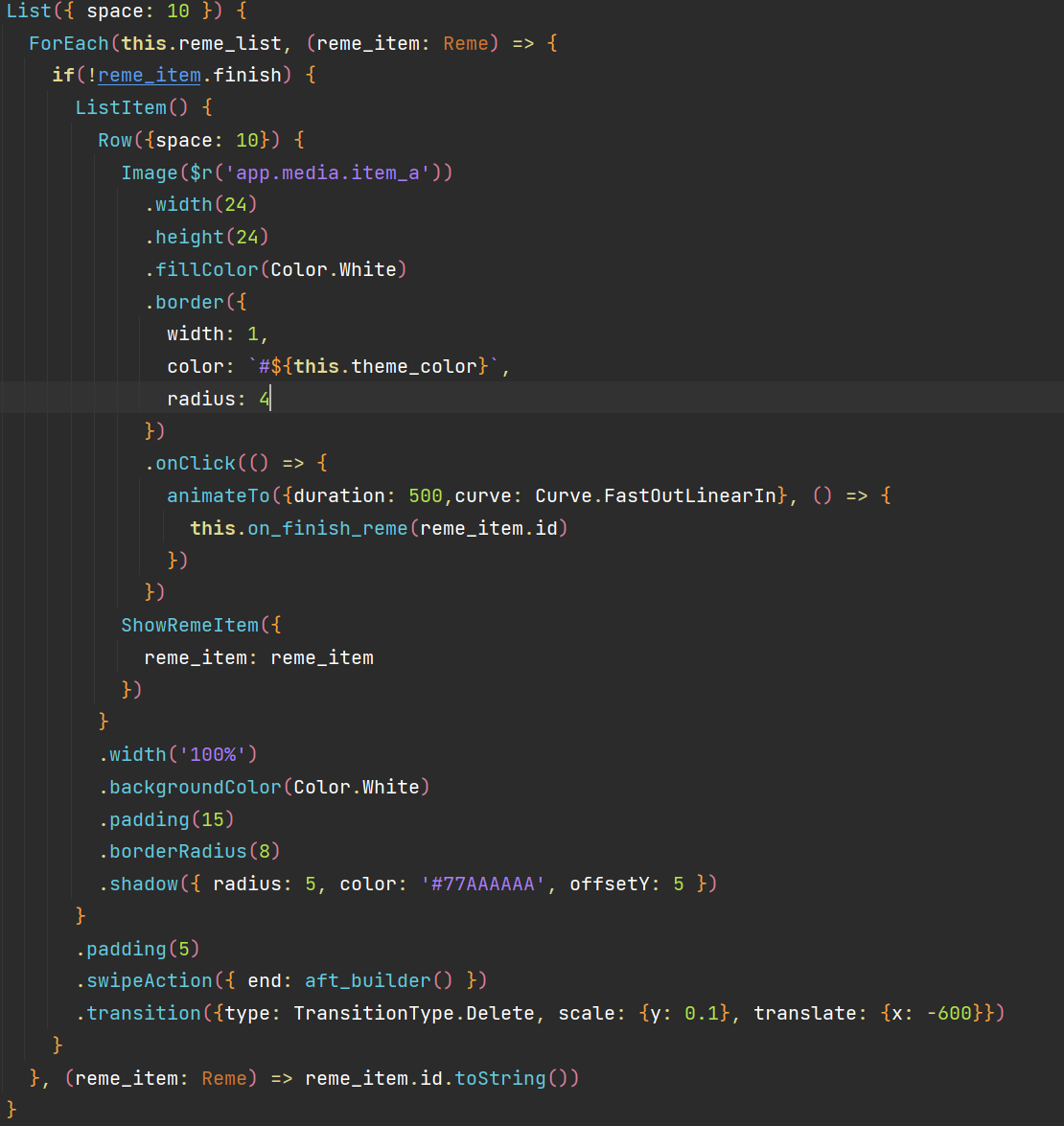
代码如下: