【代码案例】HarmonyOS 鸿蒙Next 边缘渐变实现
【代码案例】HarmonyOS 鸿蒙Next 边缘渐变实现
<markdown _ngcontent-ikm-c237="" class="markdownPreContainer">
HarmonyOS Next应用开发案例(持续更新中……)
本案例完整代码,请访问:https://gitee.com/harmonyos-cases/cases/blob/master/CommonAppDevelopment/feature/fadingedge
介绍
本案例介绍组件内容边缘渐变的实现,通常用于提示长列表滑动到边缘的场景。
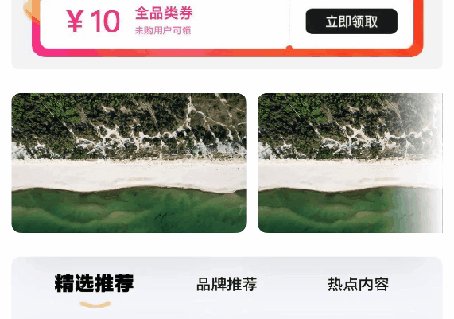
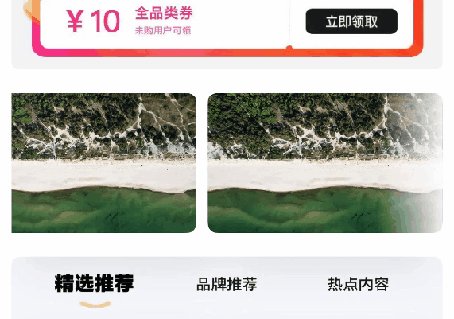
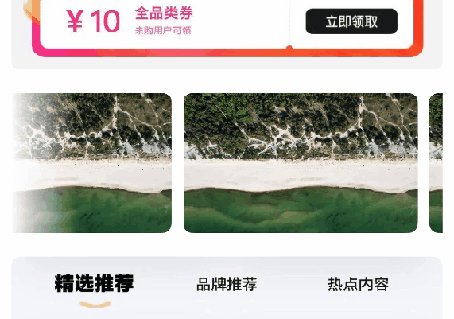
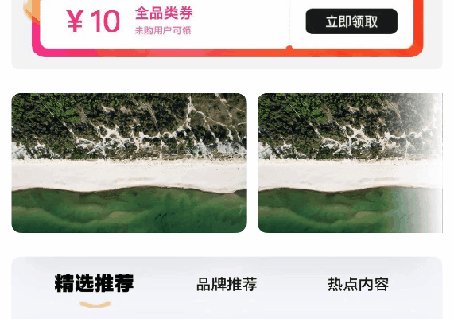
效果预览图

使用说明
滑动列表的图片,当一侧边缘有渐变色时表示还没有滑动到边缘,该侧仍有内容可以浏览,当滑动到边缘时,渐变色消失。
实现思路
- 创建要显示的底层页面。
List({ space: Const.EXAMPLE_IMAGE_GAP }) {
ForEach(this.textArray, () => {
ListItem() {
Image($r("app.media.fadingedge_example1"))
.width($r('app.integer.fadingedge_example_image_width'))
.height($r('app.integer.fadingedge_example_image_height'))
.borderRadius($r('app.integer.fadingedge_example_image_border_radius'))
}
}, (item: number) => item.toString())
}
.listDirection(Axis.Horizontal)
.width($r('app.string.fadingedge_fill_size'))
.height($r('app.integer.fadingedge_list_height'))
.overlay(this.fadingOverlay())
.edgeEffect(EdgeEffect.None)
.scrollBar(BarState.Off)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>- 创建遮罩层自定义组件,实现见渐变边缘的效果。结合通用属性overlay和linearGradient实现渐变效果。
[@Builder](/user/Builder) fadingOverlay() { Column() .width($r('app.string.fadingedge_fill_size')) .height($r('app.integer.fadingedge_list_height')) // TODO: 知识点: linearGradient 可以设置指定范围内的颜色渐变效果 .linearGradient({ angle: Const.OVERLAY_LINEAR_GRADIENT_ANGLE, colors: [ [this.linearGradientBeginColor, Const.OVERLAY_LINEAR_GRADIENT_COLOR_POS[0]], [Const.BEGIN_COLOR, Const.OVERLAY_LINEAR_GRADIENT_COLOR_POS[1]], [Const.BEGIN_COLOR, Const.OVERLAY_LINEAR_GRADIENT_COLOR_POS[2]], [this.linearGradientEndColor, Const.OVERLAY_LINEAR_GRADIENT_COLOR_POS[3]], ] }) .animation({ curve: Curve.Ease, duration: Const.DURATION }) .hitTestBehavior(HitTestMode.Transparent) }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button> - 通过list组件的onReachStart和onReachEnd接口触发边缘渐变的改变。
.onReachStart(() => { this.linearGradientBeginColor = Const.BEGIN_COLOR; this.linearGradientEndColor = Const.END_COLOR; }) .onReachEnd(() => { this.linearGradientBeginColor = Const.END_COLOR; this.linearGradientEndColor = Const.BEGIN_COLOR; })<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>
高性能知识点
不涉及
工程结构&模块类型
fadingedge // HAR类型
├─common
| ├─Constants.ets // 项目中的常量
├─mainpage
| ├─MainPage.ets // 入口主页
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>模块依赖
参考资料
</markdown>关于【代码案例】HarmonyOS 鸿蒙Next 边缘渐变实现的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于【代码案例】HarmonyOS 鸿蒙Next 边缘渐变实现的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









