HarmonyOS 鸿蒙Next List中的ForEach 和LazyForEach改进建议
HarmonyOS 鸿蒙Next List中的ForEach 和LazyForEach改进建议
官方文档介绍,
如果List想懒加载就需要使用LazyForEach,
但是如果使用LazyForEach又需要手动实现IDataSource接口,这就很麻烦,又回到了recyclerView的Adapter模式。
目前声明式UI框架:android的compose和ios的swiftui都已经不再使用这个套路了。
建议:
类似compose版本lazyColumn,只需要传递一个普通的array而不是IDataSource,剩下的工作应该由框架来完成
关于HarmonyOS 鸿蒙Next List中的ForEach 和LazyForEach改进建议的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
HarmonyOS的社区里有很多技术大牛分享经验,学到了很多有用的知识。
更多关于HarmonyOS 鸿蒙Next List中的ForEach 和LazyForEach改进建议的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
可以封装一个通用的DataSource就可以了
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
虽然可以封装一个base出来,但是这个活,本来应该是框架该干的。
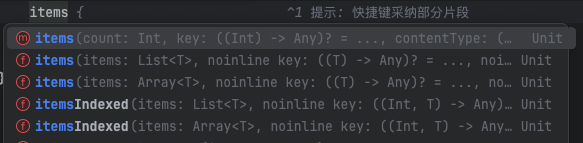
看看Compose怎么处理的:

作为一个后出来的框架,更应该吸收别的框架的优点.
在Compose使用lazyColumn的时候填充一个数组就已经是在高性能,而不是在arkui中List()还有foreach()\lazyForeach()\array\datasource
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
HarmonyOS的流畅度和稳定性让我在使用过程中几乎没有遇到过卡顿或崩溃的情况。
老哥,你解决UI不刷新了吗
如果必须要用这个lazyforeach,只能在写一个@State的array,更新这个array,再将array全部更新到IDataSource上了
我在懒加载数据类定义了个freshData方法,然后重新设置也不行, public freshData(data : any[]) : void{ this.chatList = data this.notifyDataReload() }
再次声明,这真的是我见过,最糟糕的刷新数据源的方式。没有之一,就是最糟糕的,遥遥领先。
你看你的常见问题,就知道要打多少补丁
u1s1 qs鹅心
完全统一楼主,`IDataSource` 完全是模板化的,应当可以在框架层处理
本来数据刷新和复用就应该是架构层做的事,没见过这么恶心的刷新机制







