HarmonyOS 鸿蒙Next image有些图片不显示
HarmonyOS 鸿蒙Next image有些图片不显示
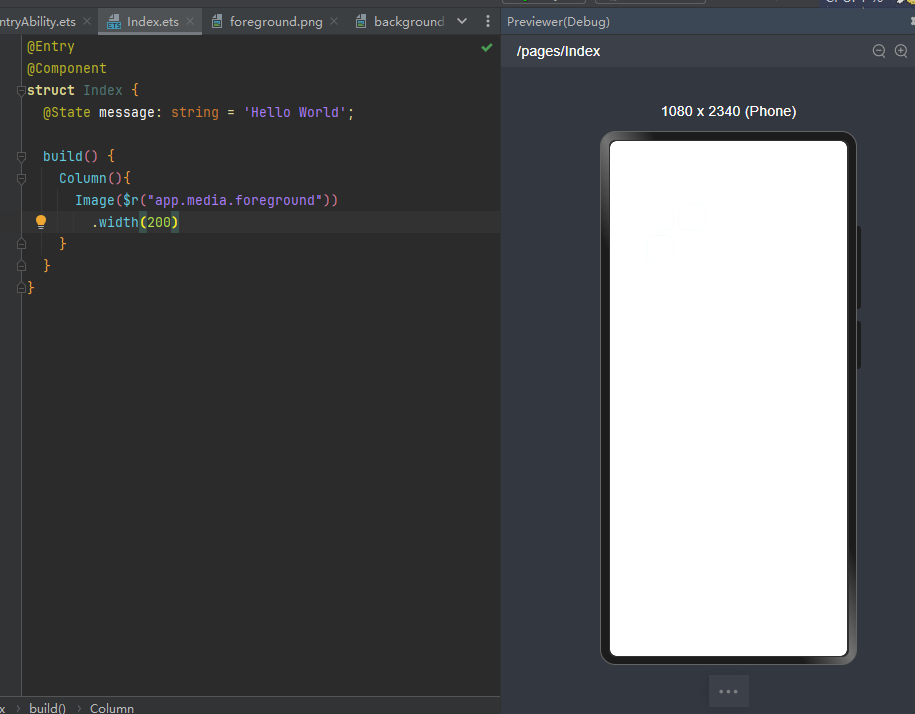
不知道为啥,media里默认的图片有些在预览器里显示不了,像这个foreground.png就显示不出来,但是改成background就可以显示了。是ide的bug吗,新人求助!



关于HarmonyOS 鸿蒙Next image有些图片不显示的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next image有些图片不显示的实战教程也可以访问 https://www.itying.com/category-93-b0.html
1 回复
更多关于HarmonyOS 鸿蒙Next image有些图片不显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这个是图标分层显示用的吧:(推荐)分层图标处理-图标处理-UI Design Kit(UI设计套件)-应用框架 - 华为HarmonyOS开发者 (huawei.com)
设置分层图标。 将前景资源和背景资源,放到entry\src\main\resources\base\media下,在该目录创建一个json文件(例如:drawable.json),内容为
{ “layered-image”: { “background” : “$media:background”, // 背景图 “foreground” : “$media:foreground” // 前景图 } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>







