HarmonyOS 鸿蒙Next:为什么我最新版本的deveco studio预览窗的安全范围不是全屏,上面怎么也显示不出来
HarmonyOS 鸿蒙Next:为什么我最新版本的deveco studio预览窗的安全范围不是全屏,上面怎么也显示不出来
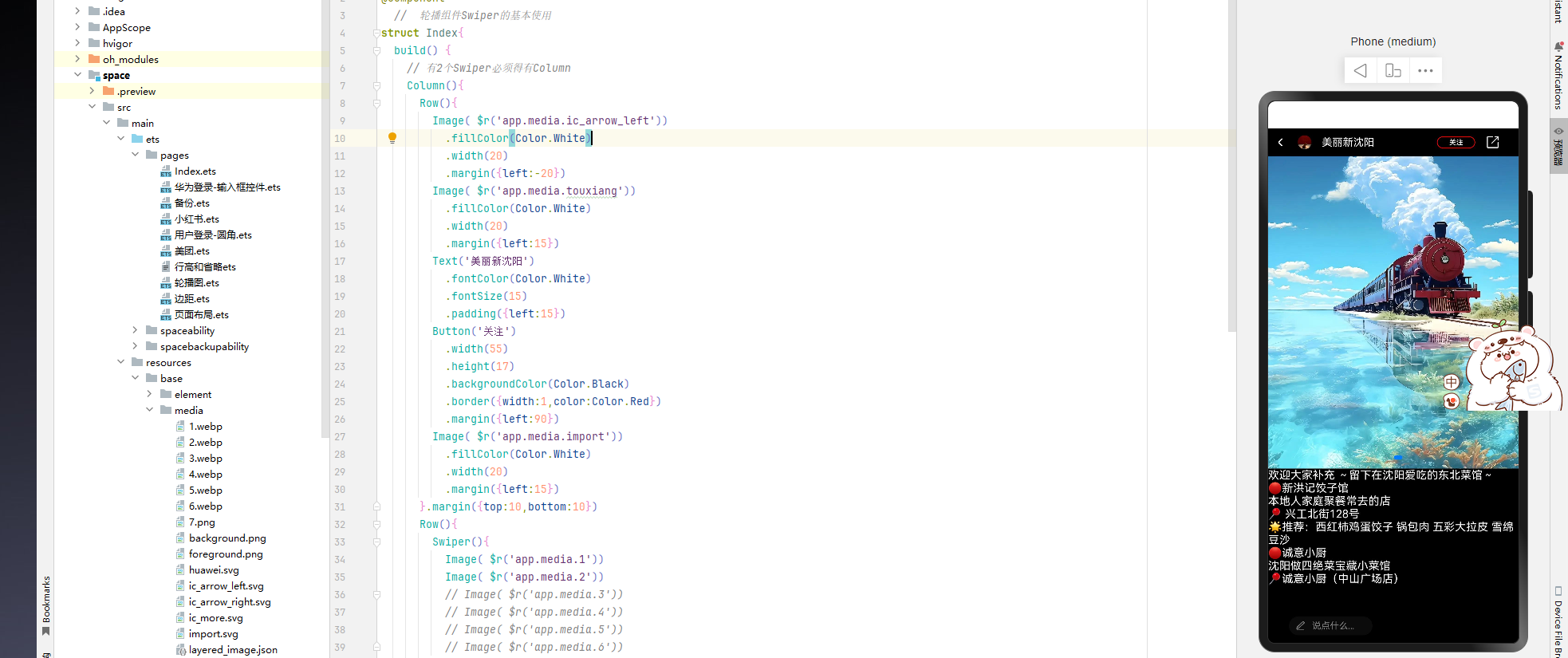
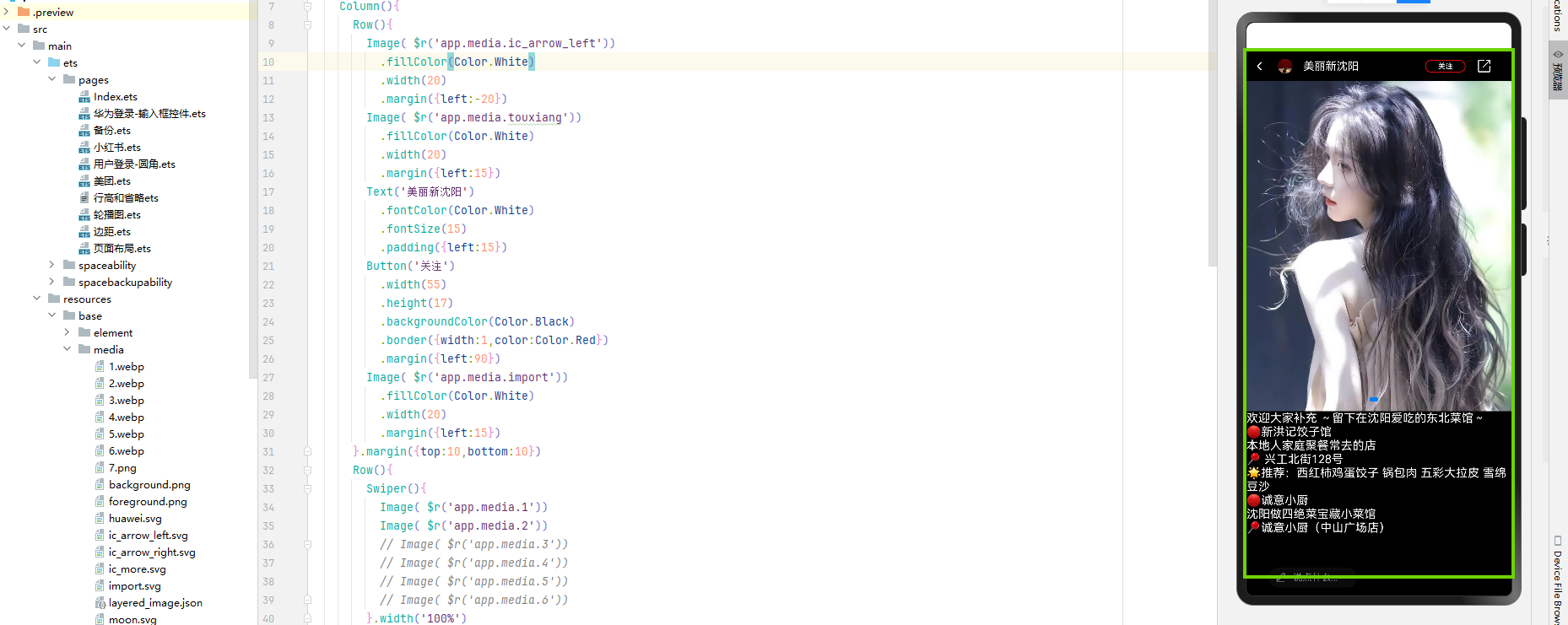
为什么我最新版本的deveco studio 预览窗的安全范围不是全屏,上面怎么也显示不出来


关于HarmonyOS 鸿蒙Next:为什么我最新版本的deveco studio预览窗的安全范围不是全屏,上面怎么也显示不出来的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next:为什么我最新版本的deveco studio预览窗的安全范围不是全屏,上面怎么也显示不出来的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
根据文档,应用在默认情况下窗口背景绘制范围是全屏,但UI元素被限制在安全区内(自动排除状态栏和导航条)进行布局,来避免界面元素被状态栏和导航条遮盖。如图:

可以通过如下两种方式实现沉浸式效果:
1.状态栏和导航条颜色相同场景,可以通过设置窗口的背景色来实现沉浸式效果。窗口背景色可通过setWindowBackgroundColor()进行设置。
- import { AbilityConstant, UIAbility, Want } from '[@kit](/user/kit).AbilityKit';
- import { window } from '[@kit](/user/kit).ArkUI';
- export default class EntryAbility extends UIAbility {
- // ...
- onWindowStageCreate(windowStage: window.WindowStage): void {
- windowStage.loadContent('pages/Index', (err, data) => {
- if (err.code) {
- return;
- }
- // 设置全窗颜色和应用元素颜色一致
- windowStage.getMainWindowSync().setWindowBackgroundColor('#008000');
- });
- }
- }
2.状态栏和导航条颜色不同时,可以使用expandSafeArea属性扩展安全区域属性进行调整。
- // xxx.ets
- [@Entry](/user/Entry)
- [@Component](/user/Component)
- struct Example {
- build() {
- Column() {
- Row() {
- Text('Top Row').fontSize(40).textAlign(TextAlign.Center).width('100%')
- }
- .backgroundColor('#F08080')
- // 设置顶部绘制延伸到状态栏
- .expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP])
- Row() {
- Text('Bottom Row').fontSize(40).textAlign(TextAlign.Center).width('100%')
- }
- .backgroundColor(Color.Orange)
- // 设置底部绘制延伸到导航条
- .expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.BOTTOM])
- }
- .width('100%').height('100%').alignItems(HorizontalAlign.Center)
- .backgroundColor('#008000')
- .justifyContent(FlexAlign.SpaceBetween)
- }
- }
更多关于HarmonyOS 鸿蒙Next:为什么我最新版本的deveco studio预览窗的安全范围不是全屏,上面怎么也显示不出来的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
66666, 找了一圈,还得是你呀
HarmonyOS的社区里有很多技术大牛分享经验,学到了很多有用的知识。
我的设置了还是没用啊
两种布局方式,一个系统默认的,第二个是全屏.全屏的方式只推荐在显示图片和视频的时候为全屏,隐藏状态栏和导航条也有两种方式: 一个是在组件上使用 .expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.BOTTOM])属性, 一个是在EntryAbility.ets入口处直接设置为全屏,具体代码如下: onWindowStageCreate(windowStage: window.WindowStage): void { // Main window is created, set main page for this ability hilog.info(0x0000, ‘testTag’, ‘%{public}s’, ‘Ability onWindowStageCreate’);
windowStage.loadContent('pages/Index', (err) => {
if (err.code) {
hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');
return;
}
hilog.info(0x0000, 'testTag', 'Succeeded in loading the content.');
// 获取应用主窗口
let windowClass: window.Window = windowStage.getMainWindowSync();
// 2. 设置状态栏和导航条隐藏,
// 设备(电话、平板电脑、二合一、汽车)的默认系统功能不包括“setSpecificSystemBarEnabled”的系统功能。
// windowClass.setSpecificSystemBarEnabled('status', true, true)
// 设置窗口属性可以全屏布局
windowClass.setWindowLayoutFullScreen(true);
// 设置背景颜色
// windowClass.setWindowBackgroundColor('#ffde0000')
windowClass.setWindowSystemBarProperties({statusBarColor: BlurStyle.Thin.toString(), navigationBarColor: "#00000000"
});
});} 设置窗口布局都在windowClass方法中, 具体其中属性可以参考文档给的例子, 此处不便展示,太多了
希望HarmonyOS能加强与其他品牌设备的兼容性,让更多人受益。
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
楼上可以解决








