HarmonyOS 鸿蒙Next:仓颉编程语言编写,构建第一个仓颉应用,真的是发展也快啊,每次都新的变化!
HarmonyOS 鸿蒙Next:仓颉编程语言编写,构建第一个仓颉应用,真的是发展也快啊,每次都新的变化!
构建第一个仓颉应用
为确保运行效果,本文以使用DevEco Studio NEXT Developer Beta5版本为例,点击此处获取下载链接。
创建仓颉工程
-
若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。
-
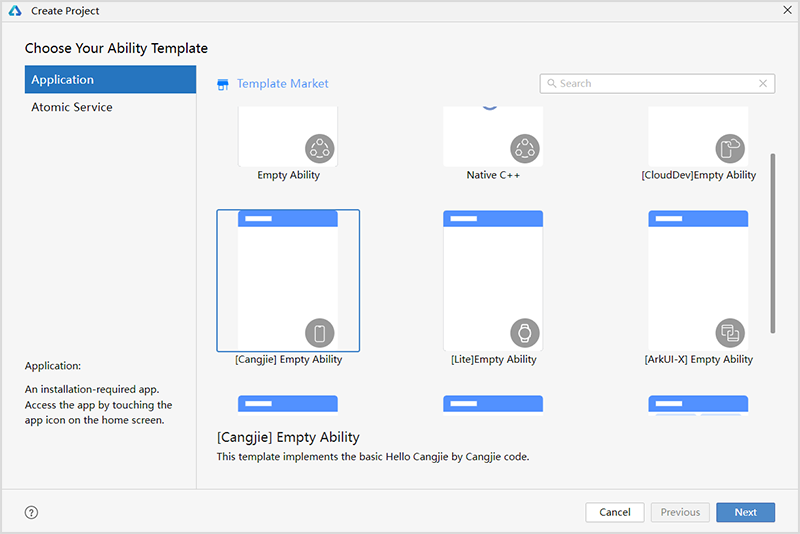
选择Application应用开发,选择模板 [Cangjie] Empty Ability,单击Next进行下一步配置。

-
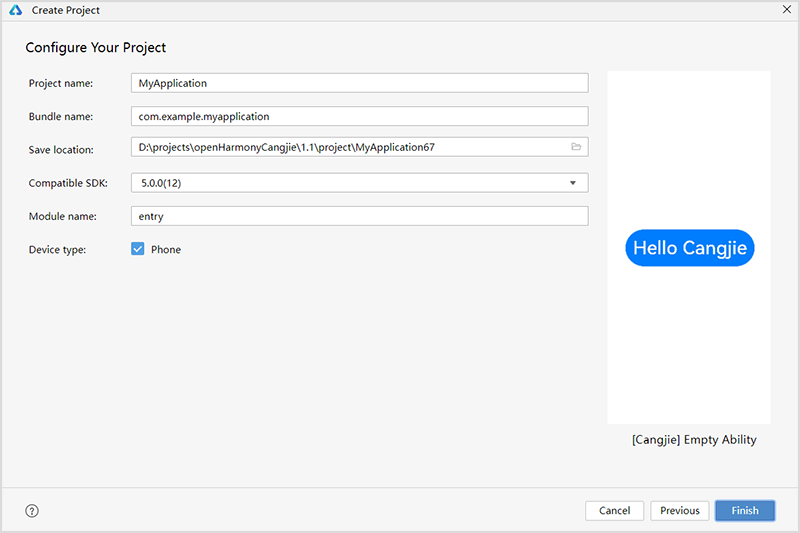
进入配置工程界面,参数保持默认设置即可。

-
单击Finish,工具会自动生成示例代码和相关资源,等待工程创建完成。
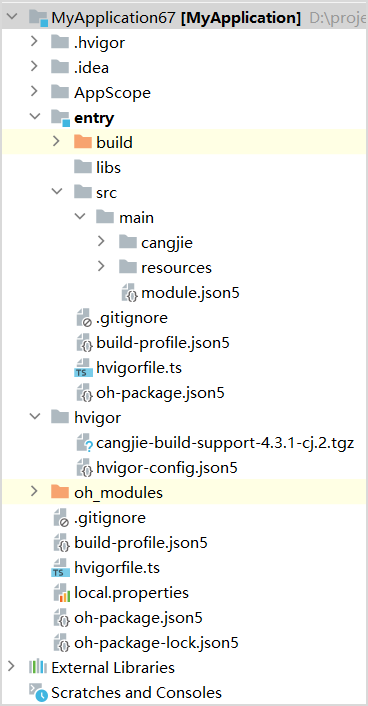
仓颉工程目录结构

其中部分文件信息如下:
-
AppScope > app.json5:应用的全局配置信息。
-
entry:仓颉工程模块,编译构建生成一个HAP包。
- src > main > cangjie > src:用于存放仓颉源码。
- src > main > cangjie > cjpm.toml:仓颉的包管理配置文件。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源分类与访问。
- src > main > module.json5:stage 模块配置文件,主要包含 HAP 的配置信息、应用在具体设备上的配置信息以及应用的全局配置信息。
- build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.ts:模块级编译构建任务脚本。
- oh-package.json5:用来描述包名、版本、入口文件(类型声明文件)和依赖项等信息。
-
hvigor:用于存放当前工程使用的 hvigor。
- cangjie-build-support-x.y.z-cj.x.tgz:仓颉指定的 hvigor 任务包。
- hvigor-config.json5:指定工程全局使用的 hvigor 以及 hvigor 参数配置。
-
oh_modules:用于存放三方库依赖信息,包含应用/服务所依赖的第三方库文件。
-
build-profile.json5:应用级配置信息,包括签名、产品配置等。
-
hvigorfile.ts:应用级编译构建任务脚本。
-
oh-package.json5:主要用来描述全局配置,如:依赖覆盖(overrides)、依赖关系重写(overrideDependencyMap)和参数化配置(parameterFile)等。
构建第一个页面
-
使用文本组件。
工程自动同步完成后,在Project窗口,点击entry > src > main > cangjie > src,打开index.cj文件,进行页面的编写。这里以使用Row和Column组件为例来组建布局。
index.cj文件的初始代码如下:
- // index.cj
- package ohos_app_cangjie_entry
- import ohos.base.LengthProp
- import ohos.component.Column
- import ohos.component.Row
- import ohos.component.Button
- import ohos.component.Text
- import ohos.component.CustomView
- import ohos.component.CJEntry
- import ohos.component.loadNativeView
- import ohos.state_manage.SubscriberManager
- import ohos.state_manage.ObservedProperty
- import ohos.state_macro_manage.Entry
- import ohos.state_macro_manage.Component
- import ohos.state_macro_manage.State
- import ohos.state_macro_manage.r
- @Entry
- @Component
- class MyView {
- @State
- var message: String = “Hello Cangjie”
- func build() {
- Row {
- Column {
- Button(message).onClick {
- evt => AppLog.info(“Hello Cangjie”)
- }.fontSize(40).height(80)
- }.width(100.percent)
- }.height(100.percent)
- }
- }
-
添加文本,修改按钮。
在默认页面基础上,我们添加一个Text组件,作为页面显示标识,修改Button实现跳转到另一个页面。index.cj文件的示例如下:
- // index.cj
- package ohos_app_cangjie_entry
- import ohos.base.
- import ohos.component.Column
- import ohos.component.Row
- import ohos.component.Button
- import ohos.component.Text
- import ohos.component.CustomView
- import ohos.component.CJEntry
- import ohos.component.loadNativeView
- import ohos.component.
- import ohos.state_manage.SubscriberManager
- import ohos.state_manage.ObservedProperty
- import ohos.state_macro_manage.Entry
- import ohos.state_macro_manage.Component
- import ohos.state_macro_manage.State
- import ohos.state_macro_manage.r
- @Entry
- @Component
- class MyView {
- @State
- var message: String = “Hello Cangjie”
- func build() {
- Row {
- Column() {
- Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
- Button(“Next”).onClick {
- evt => AppLog.info(“Hello Cangjie”)
- }.fontSize(30).width(180).height(50).margin(top: 20)
- }.width(100.percent)
- }.height(100.percent)
- }
- }
构建第二个页面
-
创建第二个页面。
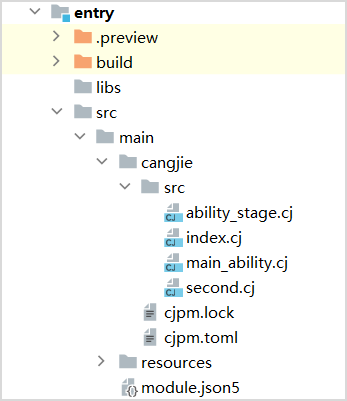
新建第二个页面文件。在Project窗口,打开entry > src > main > cangjie,右键点击src文件夹,选择New > Cangjie File,命名为second,单击OK。可以看到文件目录结构如下:

-
添加文本及按钮。
参照第一个页面,在第二个页面添加Text组件、Button组件等,并设置其样式。second.cj文件的示例如下:
- // second.cj
- package ohos_app_cangjie_entry
- import ohos.base.
- import ohos.component.Column
- import ohos.component.Row
- import ohos.component.Button
- import ohos.component.Text
- import ohos.component.CustomView
- import ohos.component.CJEntry
- import ohos.component.loadNativeView
- import ohos.component.
- import ohos.state_manage.SubscriberManager
- import ohos.state_manage.ObservedProperty
- import ohos.state_macro_manage.Entry
- import ohos.state_macro_manage.Component
- import ohos.state_macro_manage.State
- import ohos.state_macro_manage.r
- @Entry
- @Component
- class Second {
- @State
- var message: String = “Hi there”
- func build() {
- Row {
- Column() {
- Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
- Button(“Back”).onClick {
- evt => AppLog.info(“Hello Cangjie”)
- }.fontSize(30).width(180).height(50).margin(top: 20)
- }.width(100.percent)
- }.height(100.percent)
- }
- }
实现页面间的跳转
页面间的导航可以通过页面路由router来实现。页面路由router根据页面url找到目标页面,从而实现跳转。使用页面路由请导入router模块。
-
第一个页面跳转到第二个页面。
在第一个页面中,跳转按钮绑定onClick事件,点击按钮时跳转到第二页。index.cj文件的示例如下:
- // index.cj
- package ohos_app_cangjie_entry
- import ohos.base.
- import ohos.component.Column
- import ohos.component.Row
- import ohos.component.Button
- import ohos.component.Text
- import ohos.component.CustomView
- import ohos.component.CJEntry
- import ohos.component.loadNativeView
- import ohos.component.
- import ohos.state_manage.SubscriberManager
- import ohos.state_manage.ObservedProperty
- import ohos.state_macro_manage.Entry
- import ohos.state_macro_manage.Component
- import ohos.state_macro_manage.State
- import ohos.state_macro_manage.r
- // 导入页面路由模块
- import ohos.router.
- @Entry
- @Component
- class MyView {
- @State
- var message: String = “Hello Cangjie”
- func build() {
- Row {
- Column() {
- Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
- Button(“Next”).onClick {
- evt => Router.push(url: “Second”)
- }.fontSize(30).width(180).height(50).margin(top: 20)
- }.width(100.percent)
- }.height(100.percent)
- }
- }
-
第二个页面返回到第一个页面。
在第二个页面中,返回按钮绑定onClick事件,点击按钮时返回到第一页。second.cj文件的示例如下:
- // second.cj
- package ohos_app_cangjie_entry
- import ohos.base.
- import ohos.component.Column
- import ohos.component.Row
- import ohos.component.Button
- import ohos.component.Text
- import ohos.component.CustomView
- import ohos.component.CJEntry
- import ohos.component.loadNativeView
- import ohos.component.
- import ohos.state_manage.SubscriberManager
- import ohos.state_manage.ObservedProperty
- import ohos.state_macro_manage.Entry
- import ohos.state_macro_manage.Component
- import ohos.state_macro_manage.State
- import ohos.state_macro_manage.r
- // 导入页面路由模块
- import ohos.router.
- @Entry
- @Component
- class Second {
- @State
- var message: String = “Hi there”
- func build() {
- Row {
- Column() {
- Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
- Button(“Back”).onClick {
- evt => Router.back()
- }.fontSize(30).width(180).height(50).margin(top: 20)
- }.width(100.percent)
- }.height(100.percent)
- }
- }
使用真机运行应用
-
将搭载HarmonyOS系统的真机与电脑连接。具体指导及要求,可查看使用本地真机运行应用/服务。
-
真机连接成功后,点击File > Project Structure… > Project > SigningConfigs界面勾选Support HarmonyOS和Automatically generate signature,点击界面提示的Sign In,使用华为账号登录。等待自动签名完成后,单击OK即可。如下图所示:

-
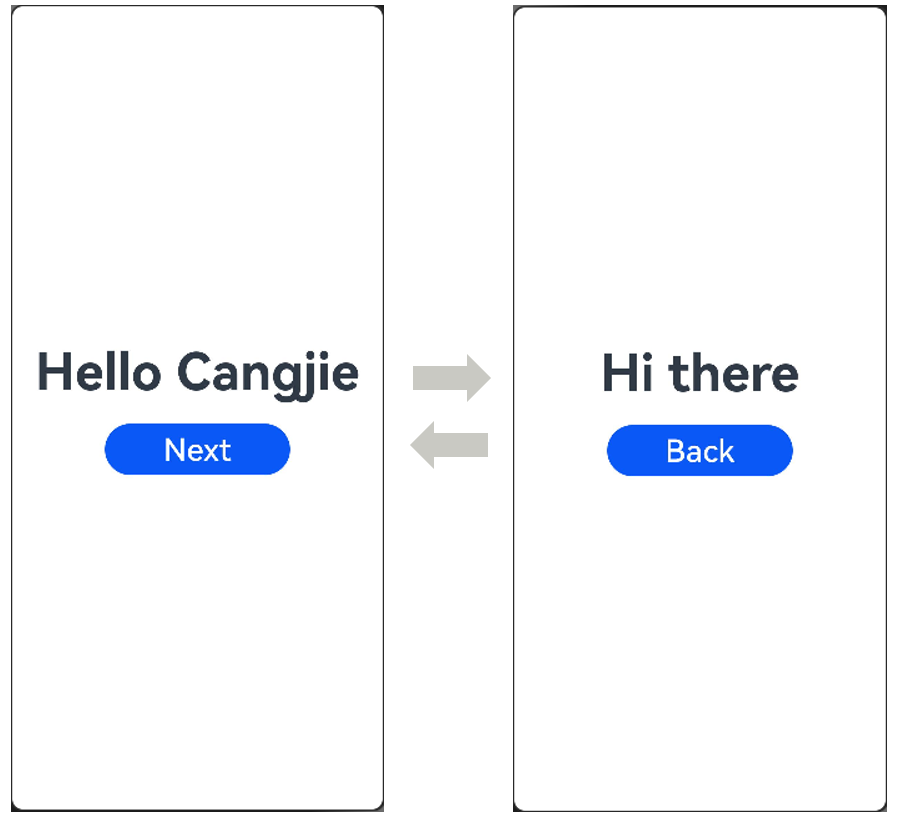
在编辑窗口右上角的工具栏,单击
 按钮运行。效果如下图所示:
按钮运行。效果如下图所示:
恭喜您已经构建完成第一个仓颉应用,快来探索更多的仓颉功能吧。
关于HarmonyOS 鸿蒙Next:仓颉编程语言编写,构建第一个仓颉应用,真的是发展也快啊,每次都新的变化!的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next:仓颉编程语言编写,构建第一个仓颉应用,真的是发展也快啊,每次都新的变化!的实战教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next:仓颉编程语言编写,构建第一个仓颉应用,真的是发展也快啊,每次都新的变化!的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
升级HarmonyOS后,感觉手机的整体性能都有了很大的提升。







