HarmonyOS 鸿蒙Next 真机无法将文件复制到缓存目录下输出临时文件地址
HarmonyOS 鸿蒙Next 真机无法将文件复制到缓存目录下输出临时文件地址
<markdown _ngcontent-wxk-c237="" class="markdownPreContainer">
let photoPicker = new photoAccessHelper.PhotoViewPicker(); try { const PhotoSelectResult = await photoPicker.select(PhotoSelectOptions); const newImages: imageListStruct[] = []; if (PhotoSelectResult.photoUris.length) { for (let index = 0; index < PhotoSelectResult.photoUris.length; index++) { let uri = fileUri.getUriFromPath(PhotoSelectResult.photoUris[index]); const trueUrl = getLastPartOfPath(PhotoSelectResult.photoUris[index]) //复制图片到缓存目录(缓存目录才有读写权限) let filePath = await copyFileToCache(uri, context); console.dir(filePath) let newImage = new imageListStruct(imageUUid + index, PhotoSelectResult.photoUris[index], trueUrl, filePath); newImages.push(newImage);} } <span class="hljs-keyword"><span class="hljs-keyword">return</span></span> newImages;
} catch (error) { console.error(‘选择图片时发生错误:’, error); }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>
方法
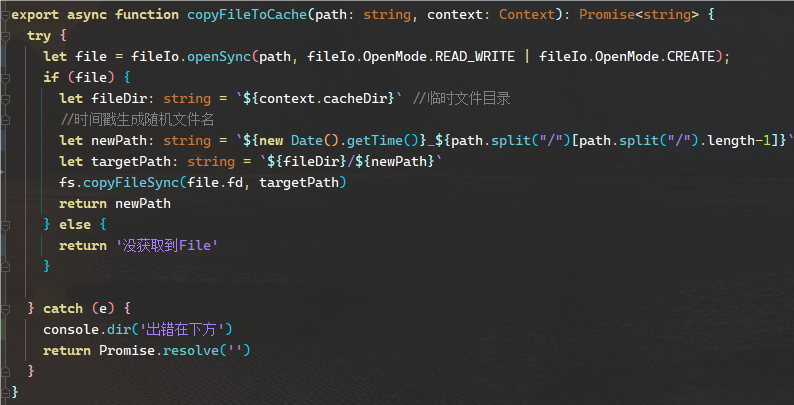
export async function copyFileToCache(path: string, context: Context): Promise<string> { try {<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> file = fs.openSync(path, fs.OpenMode.READ_WRITE) <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (file) { <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> fileDir: <span class="hljs-keyword"><span class="hljs-keyword">string</span></span> = `${context.cacheDir}` <span class="hljs-comment"><span class="hljs-comment">//临时文件目录</span></span> <span class="hljs-comment"><span class="hljs-comment">//时间戳生成随机文件名</span></span> <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> newPath: <span class="hljs-keyword"><span class="hljs-keyword">string</span></span> = `${<span class="hljs-keyword"><span class="hljs-keyword">new</span></span> Date().getTime()}_${path.split(<span class="hljs-string"><span class="hljs-string">"/"</span></span>)[path.split(<span class="hljs-string"><span class="hljs-string">"/"</span></span>).length-<span class="hljs-number"><span class="hljs-number">1</span></span>]}` <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> targetPath: <span class="hljs-keyword"><span class="hljs-keyword">string</span></span> = `${fileDir}/${newPath}` fs.copyFileSync(file.fd, targetPath) <span class="hljs-keyword"><span class="hljs-keyword">return</span></span> newPath } <span class="hljs-keyword"><span class="hljs-keyword">else</span></span> { <span class="hljs-keyword"><span class="hljs-keyword">return</span></span> <span class="hljs-string"><span class="hljs-string">''</span></span> }
} catch (e) { return Promise.resolve(’’) } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>
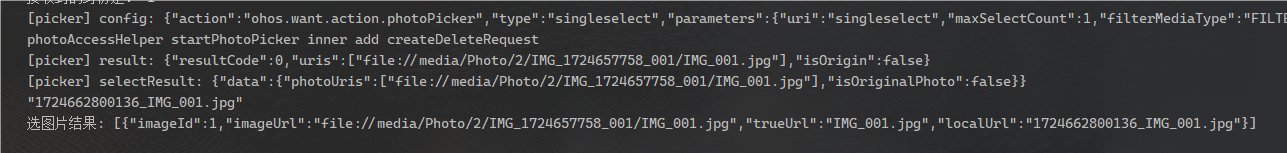
在本地模拟器通过photoAccessHelper唤起图片选择器,然后通过copyFileToCache获取一个临时的图片文件存放路径来上传图片,但是真机调试中,发现fs.openSync方法没法获取正确的File对象,有什么解决办法
</markdown>关于HarmonyOS 鸿蒙Next 真机无法将文件复制到缓存目录下输出临时文件地址的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next 真机无法将文件复制到缓存目录下输出临时文件地址的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

报错信息提示没有权限,是需要在module.json5文件里获取相关权限吗?
更多关于HarmonyOS 鸿蒙Next 真机无法将文件复制到缓存目录下输出临时文件地址的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html



代码里fs.copyFileSync 是不是应该改为fileIo.copyFileSync
还是一样,模拟器能跑通,真机不行
你试下这样打开
import { fileIo } from '[@kit](/user/kit).CoreFileKit';
let file = fileIo.openSync(path, fileIo.OpenMode.READ_WRITE | fileIo.OpenMode.CREATE);
希望HarmonyOS能继续加强在AI领域的研发,让系统更加智能化。
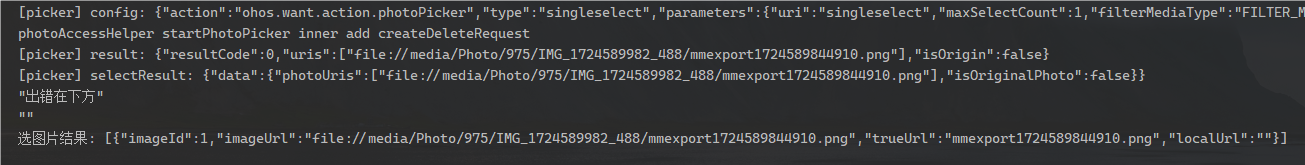
谢谢大佬,但是刚刚尝试了一下,似乎调用copyFileToCache方法后,在进入try结构后直接抛出异常了,然后上面调用处的参数我在这里打错了【PhotoSelectResult.photoUris[index]】








