HarmonyOS 鸿蒙Next 玩转HarmonyOS(二) 首页《新闻列表业务逻辑实现》
HarmonyOS 鸿蒙Next 玩转HarmonyOS(二) 首页《新闻列表业务逻辑实现》
在实现了首页的banner模块后,我们将继续丰富我们首页的功能,接下来实现首页列表相关内容
开发准备
首先我们先看接口说明
https://www.wanandroid.com/article/list/0/json方法:GET 参数:页码,拼接在连接中,从0开始。
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
很多 H5 页面会恶意跳转淘宝等,可以在 webview 的 shouldOverrideUrlLoading 中做一下拦截,非常影响用户体验。
可直接点击查看示例:https://www.wanandroid.com/article/list/1/json。
注意:页码从0开始,拼接在链接上。
注:该接口支持传入 page_size 控制分页数量,取值为[1-40],不传则使用默认值,一旦传入了 page_size,后续该接口分页都需要带上,否则会造成分页读取错误。
其中有两个易混淆的字段:
“superChapterId”: 153,
“superChapterName”: “framework”, // 一级分类的名称
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>superChapterId其实不是一级分类id,因为要拼接跳转url,内容实际都挂在二级分类下,所以该id实际上是一级分类的第一个子类目的id,拼接后故可正常跳转。
有两个字段比较容易混淆:
author 与 shareUser
网站上的文章可能是某位作者author的,也可能是某位分享人shareUser分享的。
如果是分享人分享的,author 为 null。
注意:除了文字标题,链接,其他字段都可能为null,一定要注意布局下发 null 时的显示情况。
通过接口说明可知道,接口可以通过https://www.wanandroid.com/article/list/1/json直接访问拿数据,也可以加pagesize来实现上拉加载拿数据,我们先通过直接获取的方式拿数据
数据源是数组类型,那我们展示数据就需要使用列表组件list
接口请求还是使用axios
接口可以直接get访问我们就不使用postman进行测试了直接点击后我们拿到数据结构生成对应的实体如下
export interface Tag {
name: string;
url: string;
}
export interface Article {
adminAdd: boolean;
apkLink: string;
audit: number;
author: string;
canEdit: boolean;
chapterId: number;
chapterName: string;
collect: boolean;
courseId: number;
desc: string;
descMd: string;
envelopePic: string;
fresh: boolean;
host: string;
id: number;
isAdminAdd: boolean;
link: string;
niceDate: string;
niceShareDate: string;
origin: string;
prefix: string;
projectLink: string;
publishTime: number;
realSuperChapterId: number;
selfVisible: number;
shareDate: number;
shareUser: string;
superChapterId: number;
superChapterName: string;
tags: Tag[];
title: string;
type: number;
userId: number;
visible: number;
zan: number;
}
export interface ResponseData {
curPage: number;
datas: Article[];
offset: number;
over: boolean;
pageCount: number;
size: number;
total: number;
}
export interface HomeResponse {
data: ResponseData;
errorCode: number;
errorMsg: string;
} 代码实现
创建完实体后,在页面中进行接口请求获取数据源
首先定义接收列表数据的数组
@State newsList:Article[]=[]
然后创建方法
private getNewsList(){
axios.get<string, AxiosResponse<HomeResponse>, null>(BASE_URL+GET_NEWS+"/1/json")
.then((response: AxiosResponse<HomeResponse>)=> {
if (response.data.errorCode==0) {
this.newsList=response.data.data.datas
}
})
.catch((error: AxiosError)=> {
console.info(JSON.stringify(error));
})
.then(()=> {
});
}
列表数据也是进入页面就要获取,在生命周期中执行接口请求的方法
aboutToAppear(): void {
this.getNewsList()
}
这时候我们进入页面就已经拿到了数据源,接下来开始数据源的展示,首先是list列表的创建,和条目布局的添加
List({space:10}){
ForEach(this.newsList,(item:Article,index:number)=>{
ListItem(){
Column(){
Row(){
Text(this.setTagText(item))
.fontSize(14)
.padding(5)
.border({width:this.setTagText(item)!=’’?1:0,color:this.setTagText(item)!=’’?(this.setTagText(item)==‘新’?"#ffd0183d":"#ff43faab"):null,radius:4})
Text(item.shareUser)
.fontSize(14)
.fontColor("#999999")
Blank()
Text(this.formatTimestamp(item.publishTime))
.fontColor("#999999")
.fontSize(14)
}
.justifyContent(FlexAlign.SpaceBetween)
.width(‘100%’)
Text(item.title)
.fontSize(16)
.margin({top:10})
Text(){
Span(item.superChapterName)
.fontSize(14)
.fontColor("#999999")
Span(" / “)
.fontSize(14)
.fontColor(”#999999")
Span(item.chapterName)
.fontSize(14)
.fontColor("#999999")
}
.margin({top:10})
}
.alignItems(HorizontalAlign.Start)
.width(‘100%’)
.padding({left:10,right:10})
}
})
}
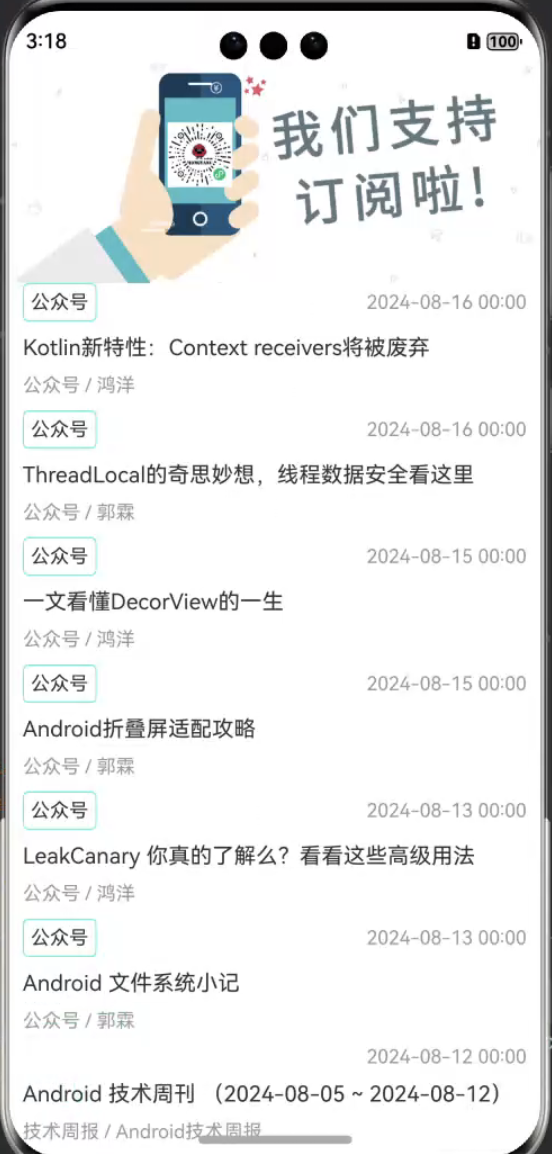
这样我们就实现了接口数据在list列表中的展示了,执行代码后效果如下

从实体类中我们可以看到有link字段,数据源中的字段是一个链接,那我们用webview来执行链接的加载,首先在列表条目上添加一个跳转传值的方法 .onClick(()=>{
router.pushUrl({
url:“pages/WebDetailsPage”,
params:item})
})
把当前的对象传递过去
然后在新的页面进行接收和webview对链接的加载,因为加载的链接,在webview中注意添加配置避免白屏
import { webview } from ‘@kit.ArkWeb’;
import { router } from ‘@kit.ArkUI’;
import { Article } from ‘./modle/HomeList’;
@Entry
@Component
struct WebDetailsPage {
@State url: Article = null!;
@State mode: MixedMode = MixedMode.All;
aboutToAppear(): void {
this.url= router.getParams() as Article
}
webController: webview.WebviewController = new webview.WebviewController();
build() {
Column() {
Web({ src:this.url.link, controller: this.webController })
.height(‘100%’)
.width(‘100%’)
.mixedMode(this.mode)
.domStorageAccess(true)
}
.height(‘100%’)
.width(‘100%’)
}
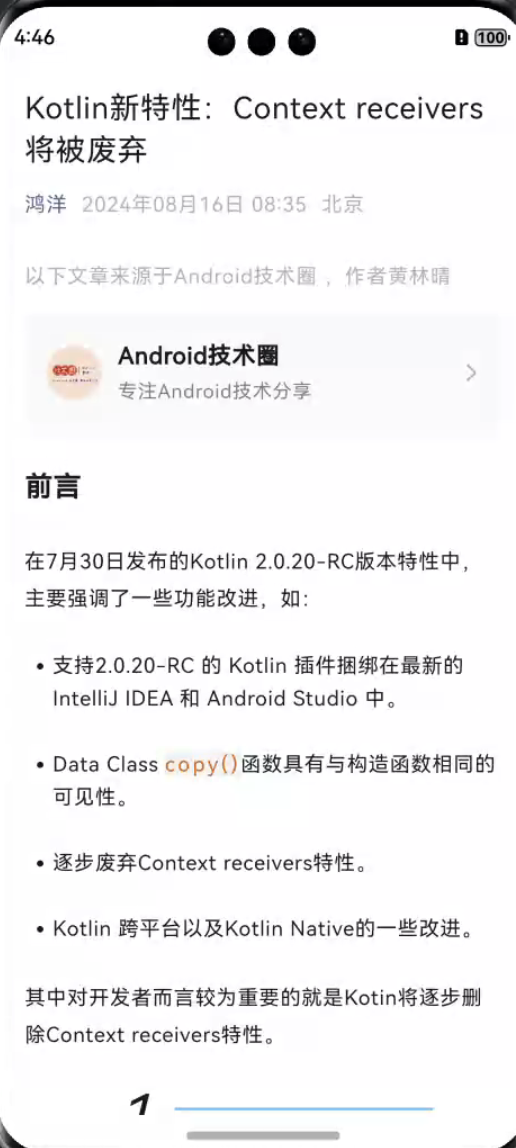
} 这时候点击一条信息,展示如下

可以看到跳转后加载出网页内容了
关于HarmonyOS 鸿蒙Next 玩转HarmonyOS(二) 首页《新闻列表业务逻辑实现》的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next 玩转HarmonyOS(二) 首页《新闻列表业务逻辑实现》的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








