HarmonyOS 鸿蒙Next 自定义组件-侧滑菜单
HarmonyOS 鸿蒙Next 自定义组件-侧滑菜单
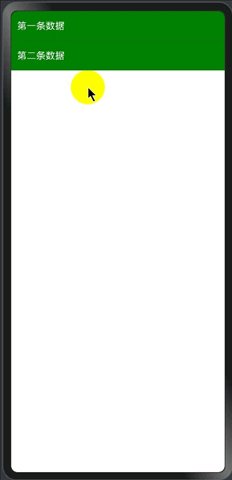
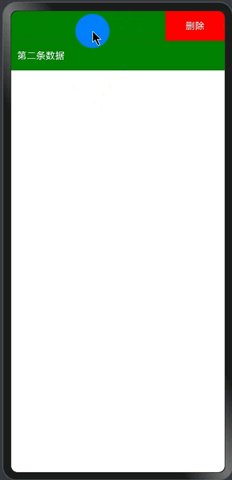
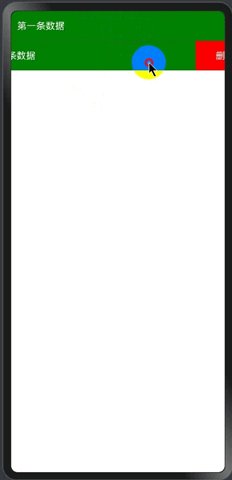
效果:

自定义组件:
@Component
export struct HorizontalSlidingMenu {
@State sideScrollingMenuWidth: number = 0
@State sideScrollingMenuHeight: number = 0
@State itemInfo: string = ‘暂无数据’
@State offsetX: number = 0
startX: number = 0
endX: number = 0
@State cW: number = 0
sizeRes: SizeResult = {
width: 0,
height: 0
}
@Builder
customBuilder() {
}
@BuilderParam itemBuilder: (info: string) => void = this.customBuilder
build() {
Row() {
this.itemBuilder(this.itemInfo)
//侧滑菜单
Text(‘删除’)
.width(this.sideScrollingMenuWidth)
.height(this.sideScrollingMenuHeight)
.backgroundColor(Color.Red)
.fontColor(Color.White)
.textAlign(TextAlign.Center)
.padding(10)
}.onTouch((event) => {
if (event.type === TouchType.Down) {
this.startX = event.touches[0].x
} else if (event.type === TouchType.Move) {
if (this.offsetX <= 0) {
this.offsetX =
this.endX + (event.touches[0].x - this.startX) < 0 ? this.endX + (event.touches[0].x - this.startX) :
this.offsetX
}
} else if (event.type === TouchType.Up) {
// 侧滑到 大于 侧滑菜单宽度 1/3 处 ,展开侧滑菜单
if (Math.abs(this.offsetX) < this.sideScrollingMenuWidth / 3) {
this.offsetX = 0
} else {
this.offsetX = -this.sideScrollingMenuWidth
}
this.endX = this.offsetX
}
}).offset({ x: this.offsetX })
}
/
* 计算大小
* @param selfLayoutInfo
* @param children
* @param constraint
* @returns
*/
onMeasureSize(selfLayoutInfo: GeometryInfo, children: Measurable[], constraint: ConstraintSizeOptions): SizeResult {
children[0].measure({
minWidth: 0,
minHeight: 0,
maxWidth: selfLayoutInfo.width,
maxHeight: selfLayoutInfo.height
})
return this.sizeRes = {
width: selfLayoutInfo.width + this.sideScrollingMenuWidth,
height: selfLayoutInfo.height
}
}
}
使用方式:
import { HorizontalSlidingMenu } from ‘ets/pages/component/HorizontalSlidingMenu’
@Entry
@Component
struct Index {
build() {
Column() {
ForEach([‘第一条数据’, ‘第二条数据’], (item: string, index) => {
HorizontalSlidingMenu({
itemBuilder: HorizontalSlidingMenuChildren,
itemInfo: item,
sideScrollingMenuWidth: 100,
sideScrollingMenuHeight: 50
}).width(‘100%’).height(50)
Line().width(‘100%’).backgroundColor(Color.White)
})
Line().width(‘100%’).backgroundColor(Color.White)
}.width(‘100%’).height(‘100%’)
}
}
/
* 业务组件
* @param info
*/
@Builder
function HorizontalSlidingMenuChildren(info: string) {
Row() {
Text(info).fontColor(’#ffffff’).margin({ left: 10 })
}.width(‘100%’).height(50).backgroundColor(Color.Green)
}
关于HarmonyOS 鸿蒙Next 自定义组件-侧滑菜单的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next 自定义组件-侧滑菜单的实战教程也可以访问 https://www.itying.com/category-93-b0.html
5 回复
客气
支持
感谢








