【API 12 学习笔记】HarmonyOS 鸿蒙Next利用API 12新增的方法canOpenLink可以判断是否安装了某个APP,这里以支付宝、高德地图、知乎为例。
【API 12 学习笔记】HarmonyOS 鸿蒙Next利用API 12新增的方法canOpenLink可以判断是否安装了某个APP,这里以支付宝、高德地图、知乎为例。


src/main/module.json5
{ “module”: { “querySchemes”: [ “alipays”, “amapuri”, “zhihu”, ], “name”: “entry”, “type”: “entry”, “description”: “$string:module_desc”, “mainElement”: “EntryAbility”, “deviceTypes”: [ “phone”, “tablet”, “2in1” ],<span class="hljs-string"><span class="hljs-string">"deliveryWithInstall"</span></span>: <span class="hljs-literal"><span class="hljs-literal">true</span></span>, <span class="hljs-string"><span class="hljs-string">"installationFree"</span></span>: <span class="hljs-literal"><span class="hljs-literal">false</span></span>, <span class="hljs-string"><span class="hljs-string">"pages"</span></span>: <span class="hljs-string"><span class="hljs-string">"$profile:main_pages"</span></span>, <span class="hljs-string"><span class="hljs-string">"abilities"</span></span>: [ { <span class="hljs-string"><span class="hljs-string">"name"</span></span>: <span class="hljs-string"><span class="hljs-string">"EntryAbility"</span></span>, <span class="hljs-string"><span class="hljs-string">"srcEntry"</span></span>: <span class="hljs-string"><span class="hljs-string">"./ets/entryability/EntryAbility.ets"</span></span>, <span class="hljs-string"><span class="hljs-string">"description"</span></span>: <span class="hljs-string"><span class="hljs-string">"$string:EntryAbility_desc"</span></span>, <span class="hljs-string"><span class="hljs-string">"icon"</span></span>: <span class="hljs-string"><span class="hljs-string">"$media:layered_image"</span></span>, <span class="hljs-string"><span class="hljs-string">"label"</span></span>: <span class="hljs-string"><span class="hljs-string">"$string:EntryAbility_label"</span></span>, <span class="hljs-string"><span class="hljs-string">"startWindowIcon"</span></span>: <span class="hljs-string"><span class="hljs-string">"$media:startIcon"</span></span>, <span class="hljs-string"><span class="hljs-string">"startWindowBackground"</span></span>: <span class="hljs-string"><span class="hljs-string">"$color:start_window_background"</span></span>, <span class="hljs-string"><span class="hljs-string">"exported"</span></span>: <span class="hljs-literal"><span class="hljs-literal">true</span></span>, <span class="hljs-string"><span class="hljs-string">"skills"</span></span>: [ { <span class="hljs-string"><span class="hljs-string">"entities"</span></span>: [ <span class="hljs-string"><span class="hljs-string">"entity.system.home"</span></span> ], <span class="hljs-string"><span class="hljs-string">"actions"</span></span>: [ <span class="hljs-string"><span class="hljs-string">"action.system.home"</span></span> ] } ] } ]
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
src/main/ets/pages/Page006.ets
import bundleManager from ‘@ohos.bundle.bundleManager’; import { BusinessError } from ‘@ohos.base’; import hilog from ‘@ohos.hilog’; import { promptAction } from ‘@kit.ArkUI’;@Entry @Component struct DocumentListPage { arr: ESObject[] = [ { appName: ‘支付宝’, link: ‘alipays://’, }, { appName: ‘高德地图’, link: ‘amapuri://’, }, { appName: ‘知乎’, link: ‘zhihu://’, }, ]
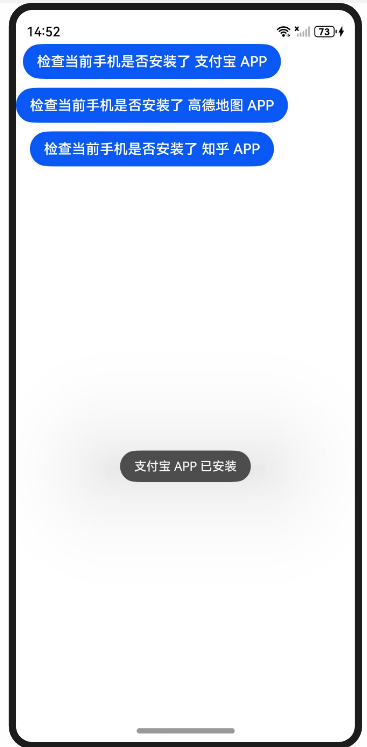
checkApp(link: string, appName: string) { try { let data = bundleManager.canOpenLink(link); hilog.info(0x0000, ‘testTag’, ‘canOpenLink successfully: %{public}s’, JSON.stringify(data)); if (data) { promptAction.showToast({ message:
${appName} APP 已安装, duration: 2000, bottom: ‘500lpx’ }); } else { promptAction.showToast({ message:${appName} APP 未安装, duration: 2000, bottom: ‘500lpx’ }); } } catch (err) { if (err[‘code’] == 17700056) { /{ “module”: { “querySchemes”: [ “alipays”, ],/ promptAction.showToast({ message: ‘请在module.json5配置link,参考注释 querySchemes’, duration: 2000, bottom: ‘500lpx’ }); } else { promptAction.showToast({ message: ‘未知异常’, duration: 2000, bottom: ‘500lpx’ }); } let message = (err as BusinessError).message; hilog.error(0x0000, ‘testTag’, ‘canOpenLink failed: %{public}s’, message); } }
build() { Row() { Column({ space: 10 }) { ForEach(this.arr, (item: ESObject, index: number) => { Button(<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>检查当前手机是否安装了 ${item[<span class="hljs-string"><span class="hljs-string">'appName'</span></span>]} APP)// 添加跳转功能 .onClick(() => { this.checkApp(item[‘link’], item[‘appName’]) }) }) } } } }
参考:https://developer.huawei.com/consumer/cn/forum/topic/0203154118987747020?fid=0109140870620153026
关于【API 12 学习笔记】HarmonyOS 鸿蒙Next利用API 12新增的方法canOpenLink可以判断是否安装了某个APP,这里以支付宝、高德地图、知乎为例。的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
知乎上架了?
更多关于【API 12 学习笔记】HarmonyOS 鸿蒙Next利用API 12新增的方法canOpenLink可以判断是否安装了某个APP,这里以支付宝、高德地图、知乎为例。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
真机 mate 60 pro 系统软件版本 3.0.0.22 (支持API 12) 应用商店可以下载 知乎 。能安装到手机上。 但是,一点击就闪退🤣
我用的笨办法,搜索已上架的android、ios app中对应的scheme是啥,然后在鸿蒙里挨个试一下,赌的就是开发人员懒得换scheme前缀。🤣
好的谢谢我也试试
没查到,我猜可能是还没正式上线,scheme功能还没写吧。
petal maps(华为自带的地图)
不知道华为自带的地图Scheme是多少,你可能需要提工单问问。
不需要








