HarmonyOS 鸿蒙Next列表数据刷新,页面未渲染
HarmonyOS 鸿蒙Next列表数据刷新,页面未渲染
点击收藏图标未渲染?接口请求数据我打印是成功了,就是列表Item未更新?也对照鸿蒙这个文档看了下,还是不行!!!
ForEach:循环渲染-渲染控制-学习ArkTS语言-入门-HarmonyOS应用开发,求大佬帮忙看看
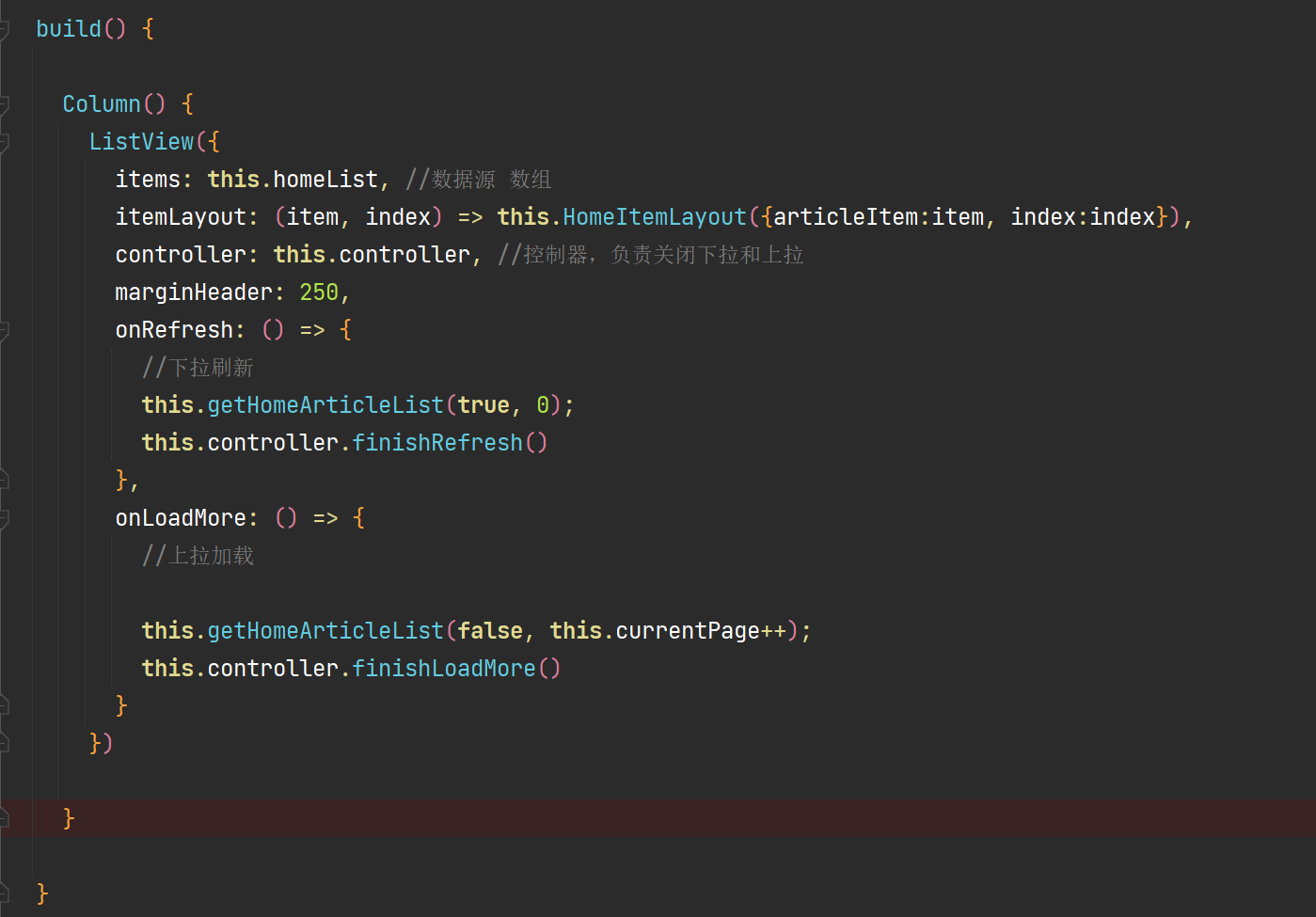
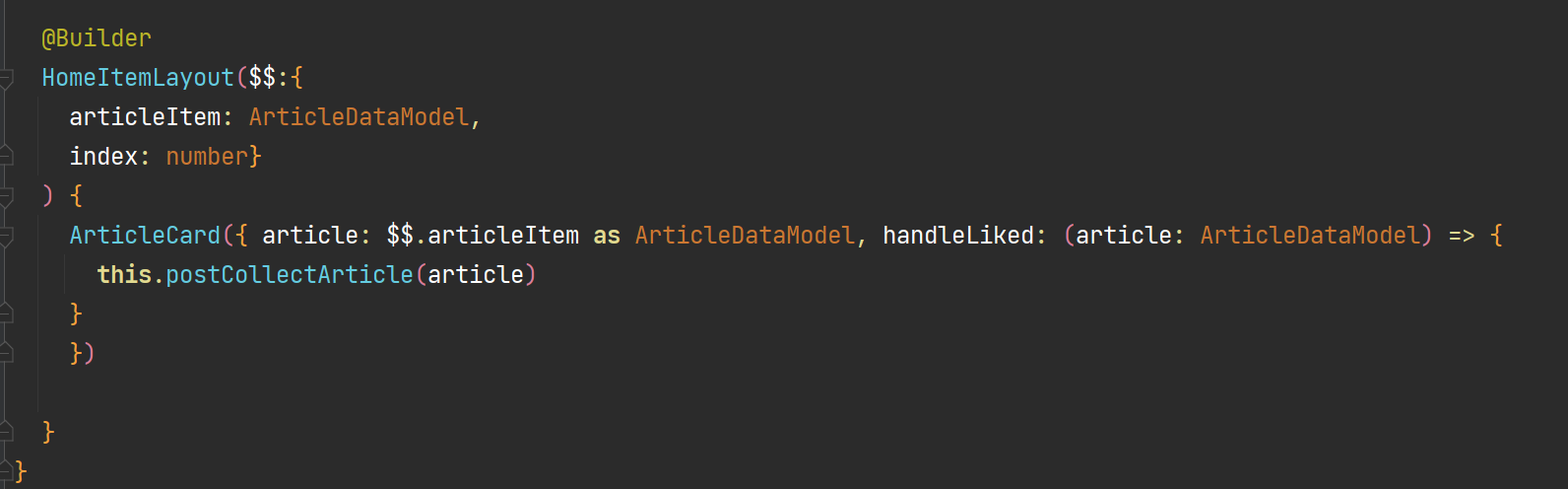
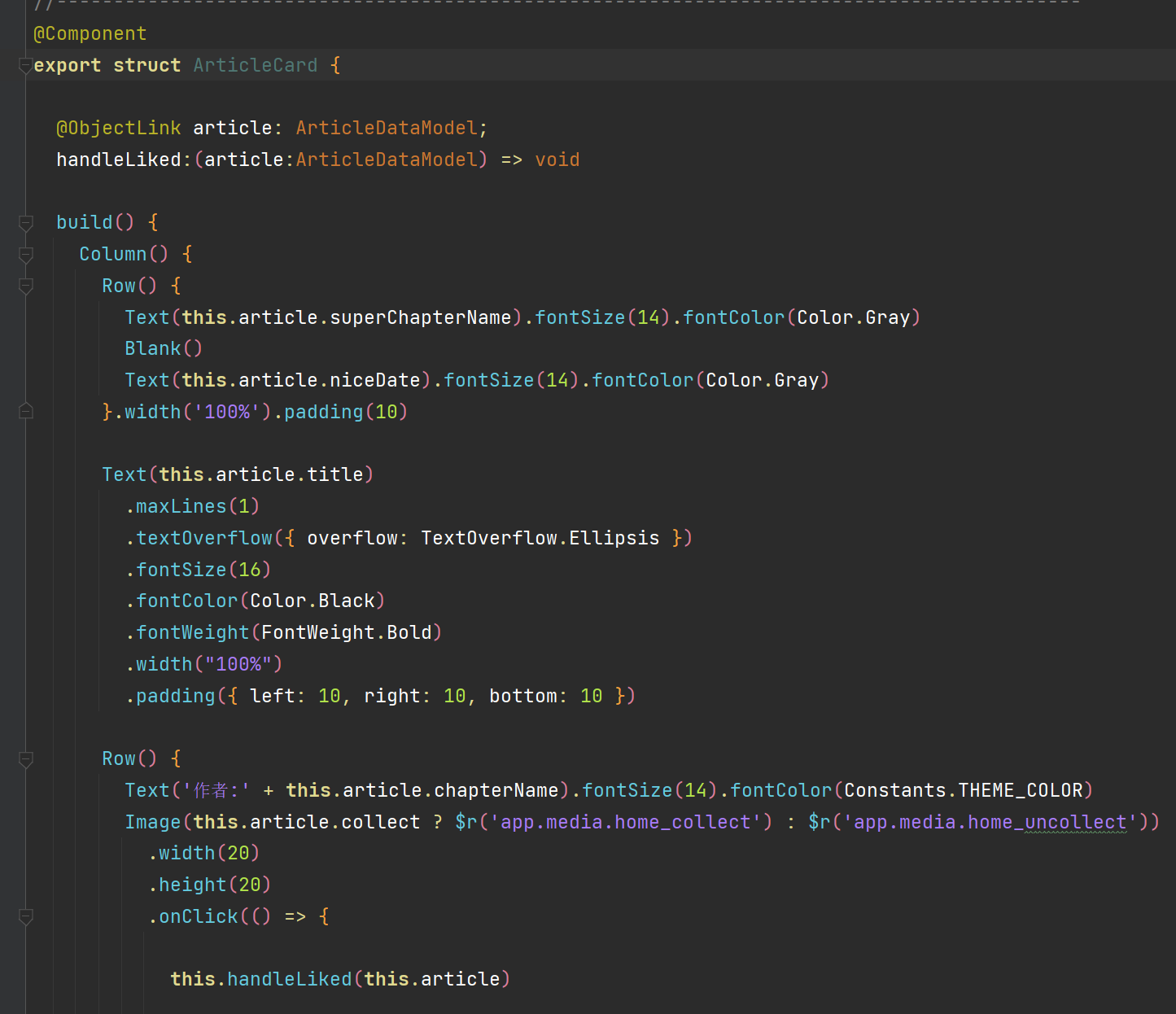
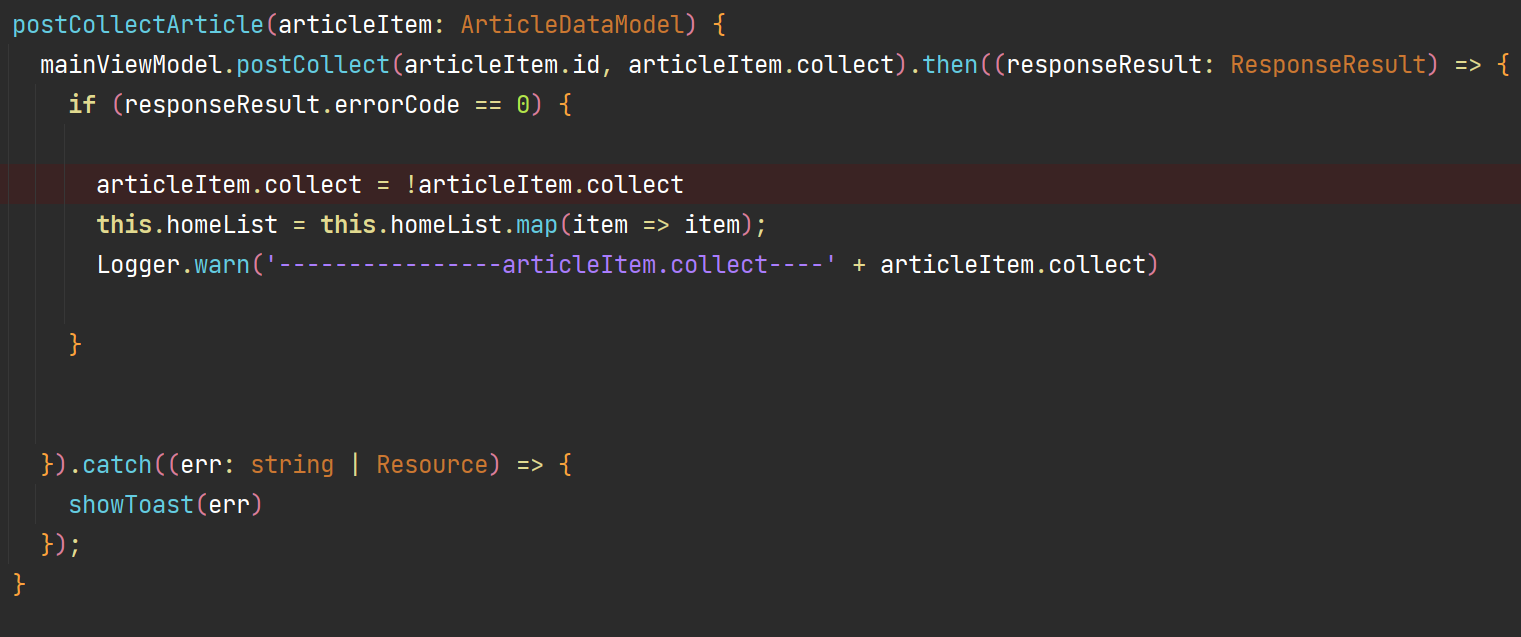
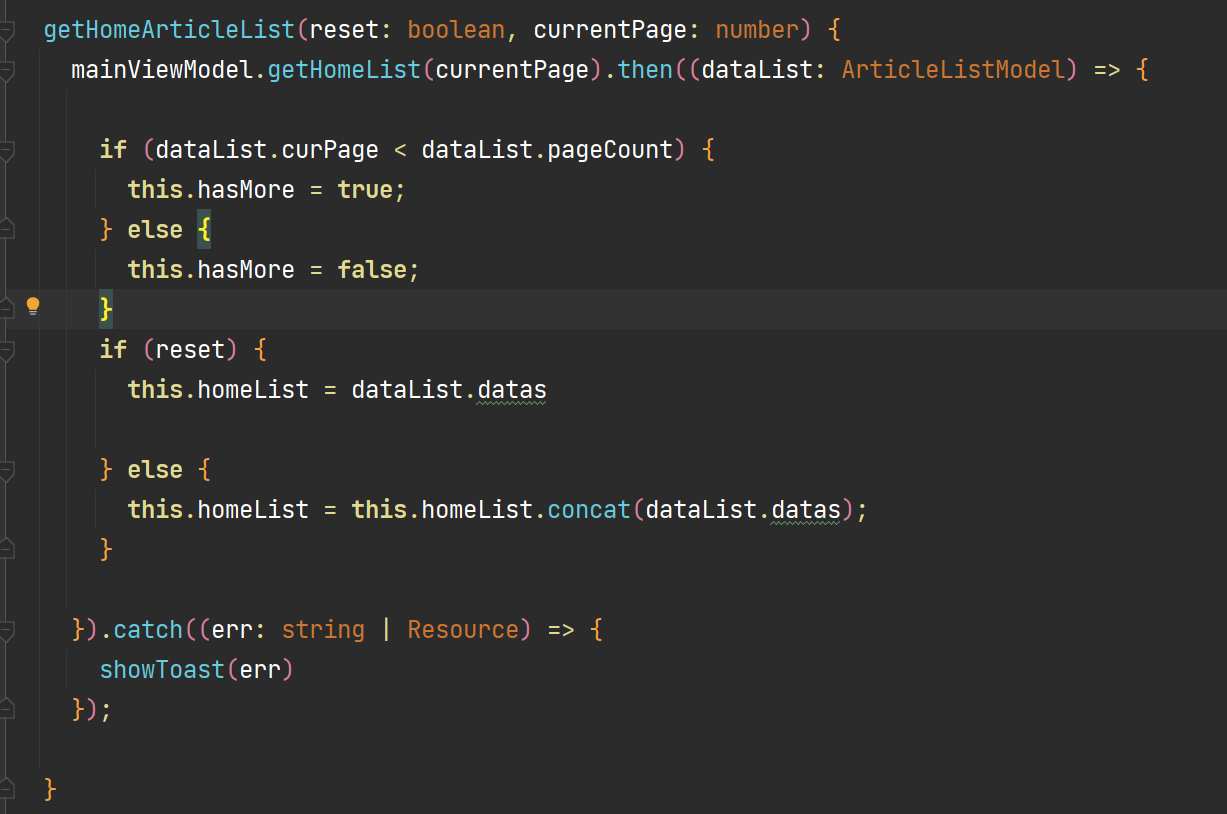
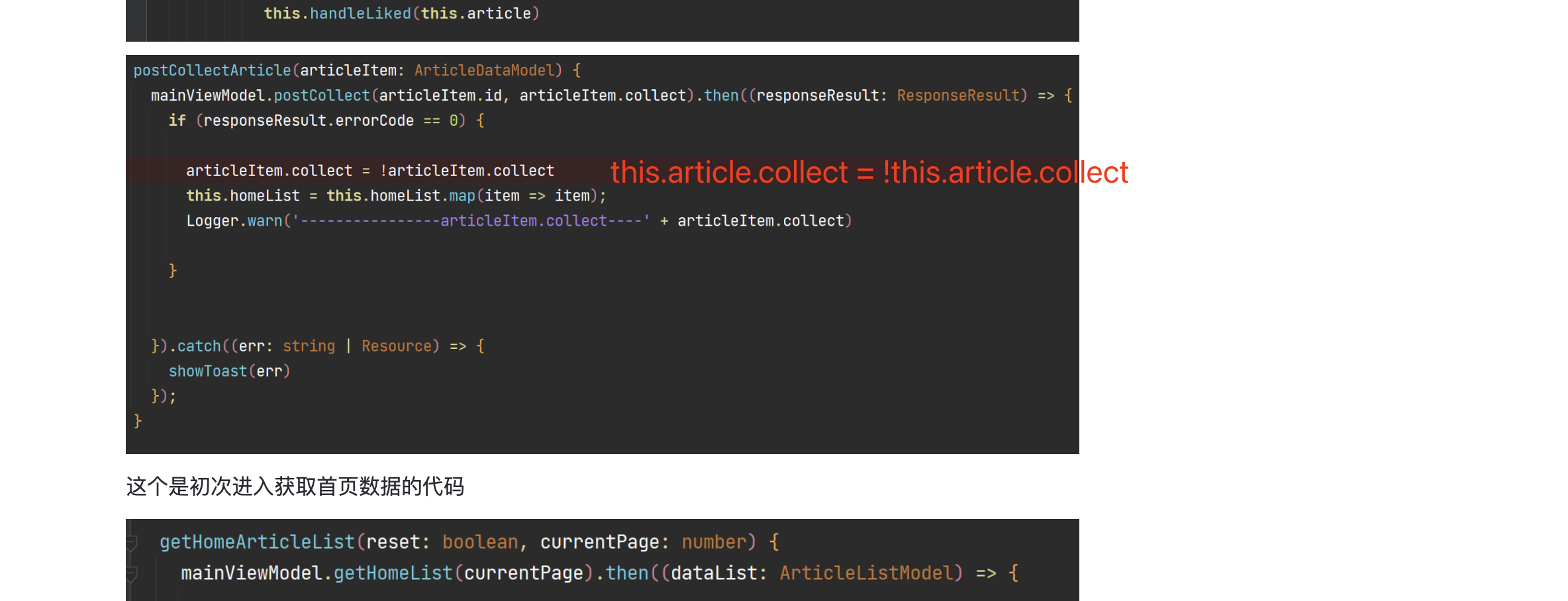
相关代码如下





这个是初次进入获取首页数据的代码

关于HarmonyOS 鸿蒙Next列表数据刷新,页面未渲染的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
更多关于HarmonyOS 鸿蒙Next列表数据刷新,页面未渲染的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
我记得有个坑 就是对象必须是要new出来的,可以搜索看下 有很多有这种问题
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
数据源数组项子属性变化
当数据源的数组项为对象数据类型,并且只修改某个数组项的属性值时,由于数据源为复杂数据类型,ArkUI框架无法监听到[@State](/user/State)装饰器修饰的数据源数组项的属性变化,从而无法触发ForEach的重新渲染。为实现ForEach重新渲染,需要结合[@Observed](/user/Observed)和[@ObjectLink](/user/ObjectLink)装饰器使用。例如,在文章列表卡片上点击“点赞”按钮,从而修改文章的点赞数量。

不行,这个在一个方法里,
是不是子组件或嵌套对象?
对的







