HarmonyOS 鸿蒙Next DevEco Studio新特性分享-跨语言调试,让调试更便捷高效
HarmonyOS 鸿蒙Next DevEco Studio新特性分享-跨语言调试,让调试更便捷高效
HUAWEI DevEco Studio是开发HarmonyOS应用及服务的一站式集成开发环境。本次分享DevEco Studio 3.1 Canary1上线的新特性- ArkTS与C++跨语言调试,让调试更便捷高效。
一、什么是跨语言调试
在日常开发活动中,开发者会灵活运用每种开发语言的长处来编写程序,在一个工程中可能会包含多种语言。
一般情况下,会在HarmonyOS的工程中使用ArkTS来承载页面和业务逻辑,用C++来实现性能要求较高的底层逻辑。这样,在代码调试时,就会面临同时调试两种语言的问题。如果只能使用单语言调试的方式,就需要频繁的切换调试会话、重启应用,还需要在C++语言中手动添加断点,且调用链断层不连续。这样在整个调试过程中,需要大量的手工操作,每次切换过程还需要6s左右的无效等待时间,调试效率较低。
针对这种多语言的开发场景, DevEco Studio提供了便捷高效的调试定位能力,支持ArkTS与C++跨语言调试,可同时调试ArkTS、C++这两种语言,整体操作体验与单一语言调试一致。在调试运行到调用C++代码处,断点能够直接Step Into跳转到C++代码,整个调试过程连续,无需额外在对应语言去手动添加断点,避免了在此过程过多的手工操作,并且无需等待,大幅提升了调试效率。
二、跨语言调试类型设置
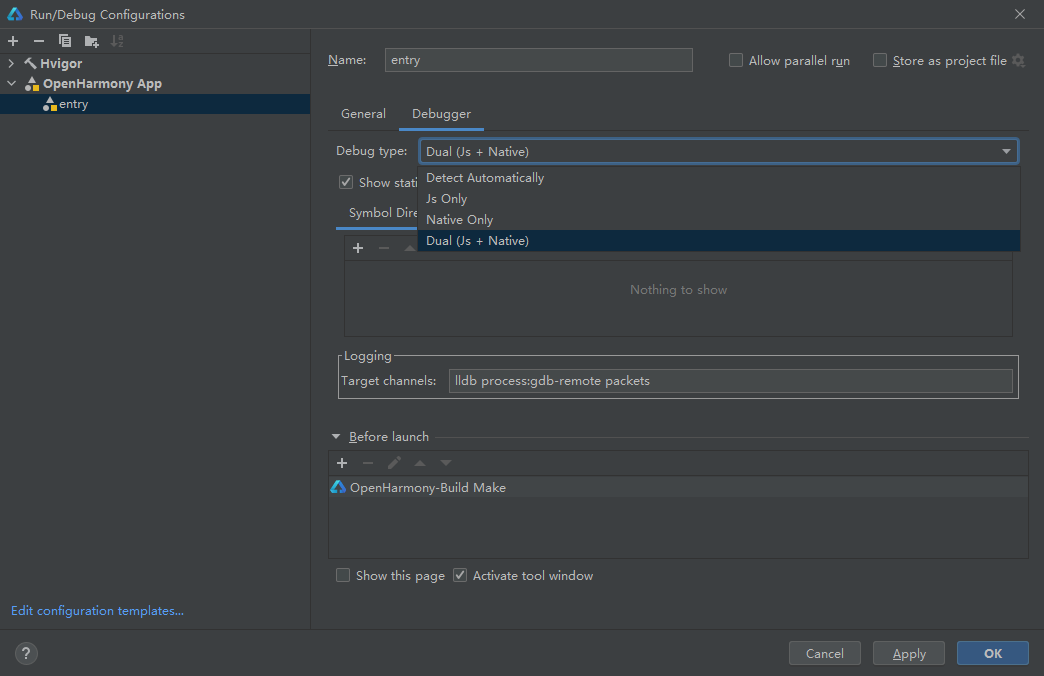
当开发者选择Dual(Js+Native)调试类型时,可快速启动ArkTS与C++的跨语言调试能力。
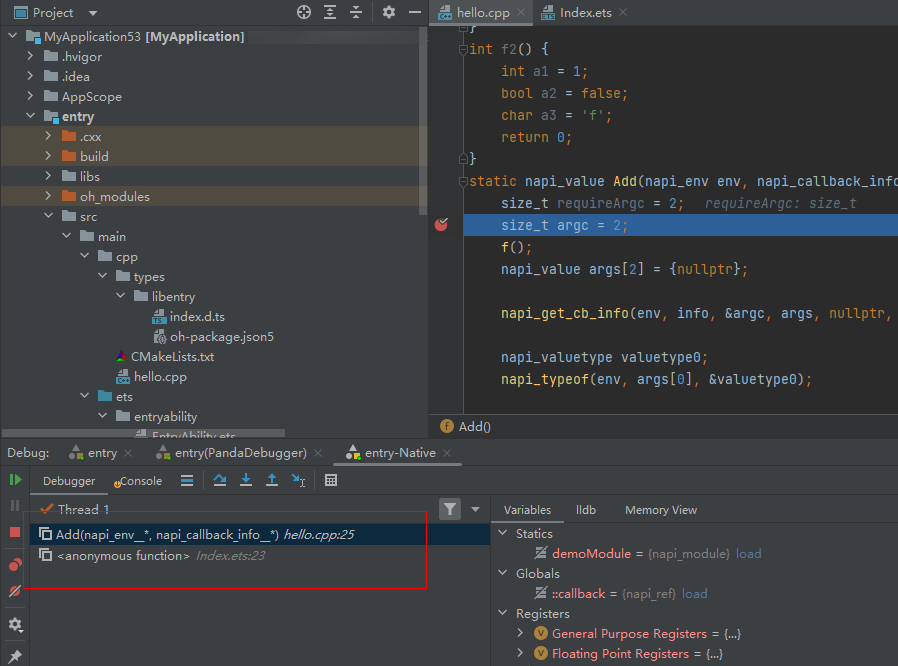
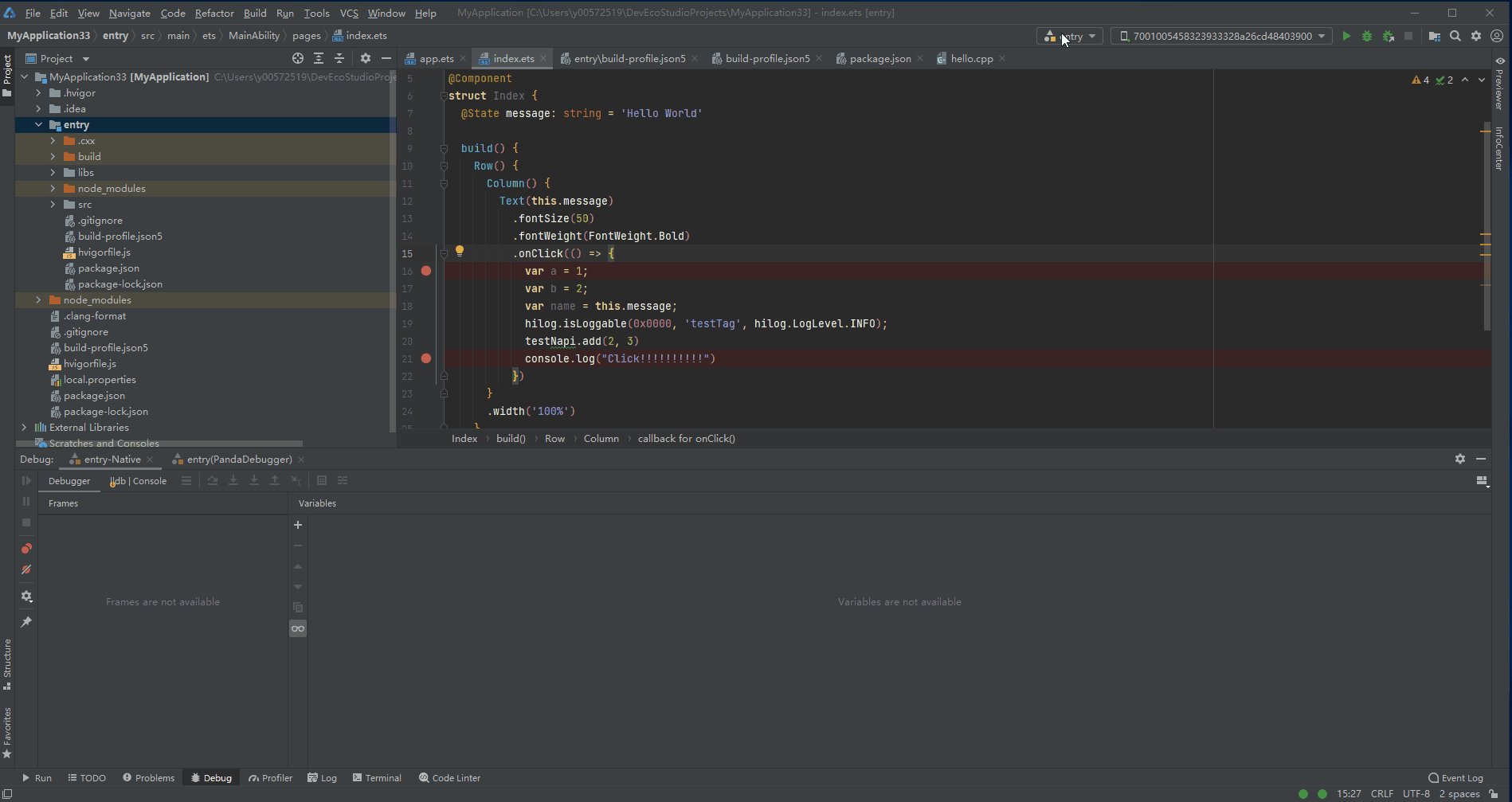
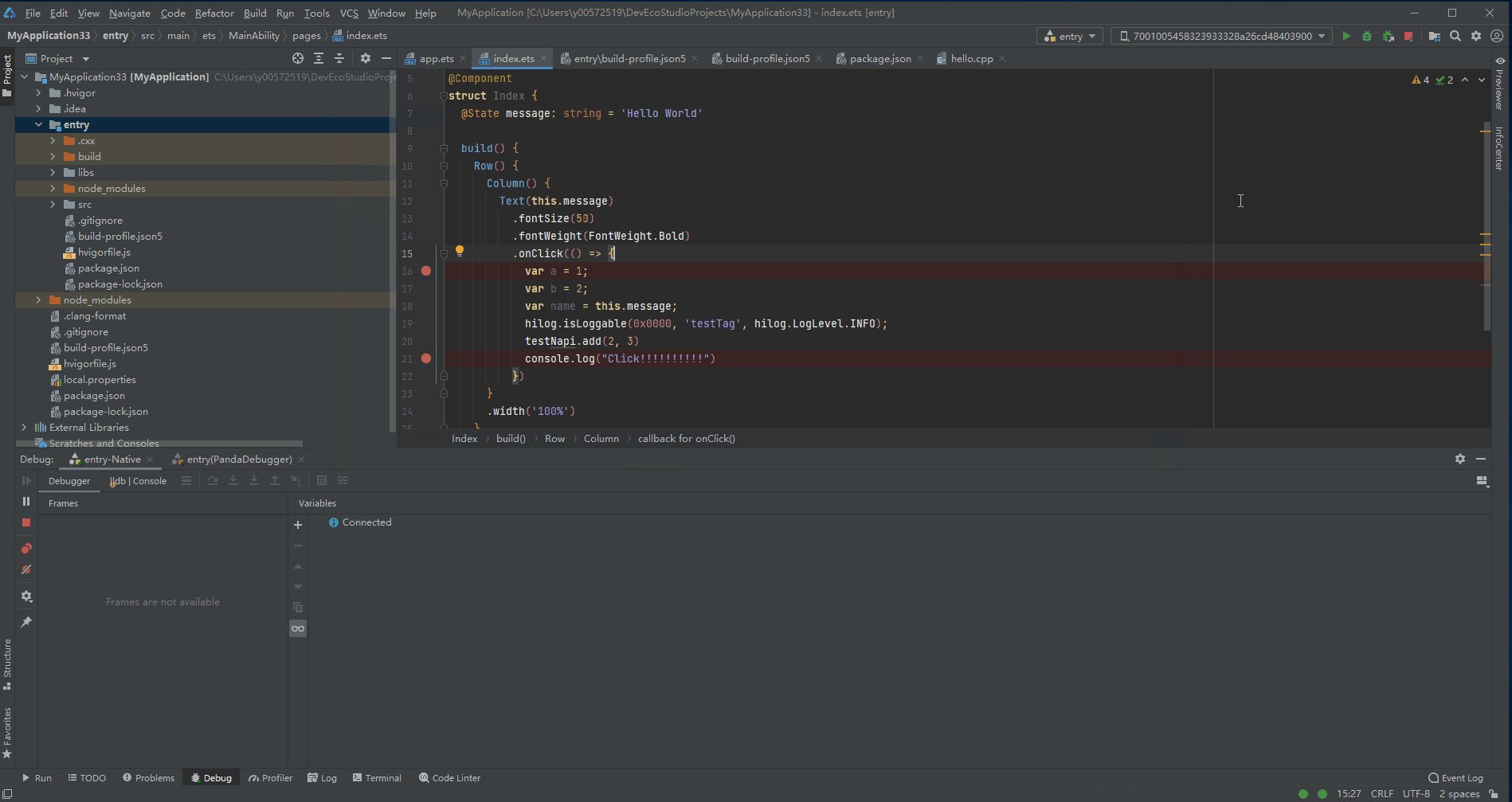
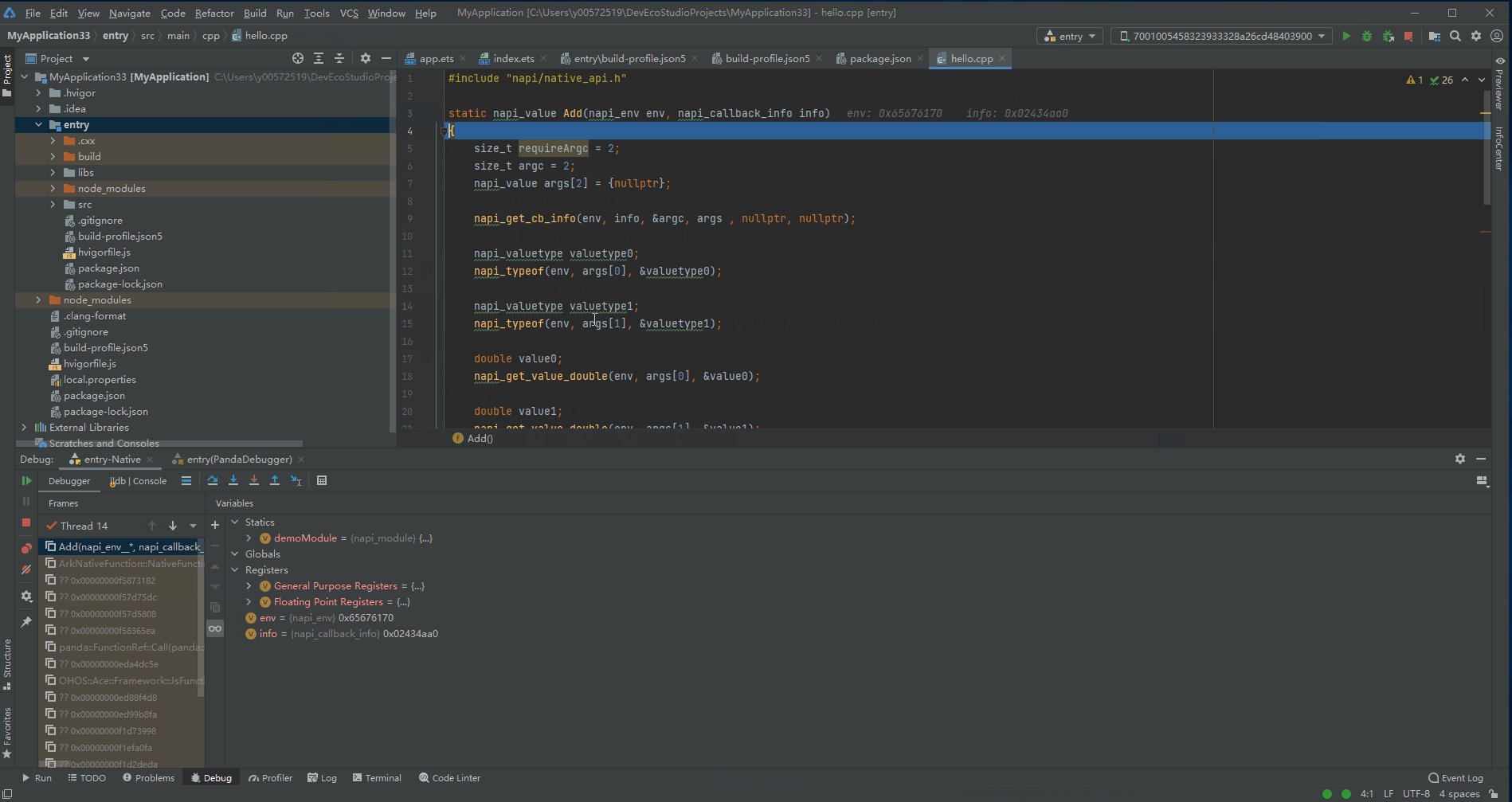
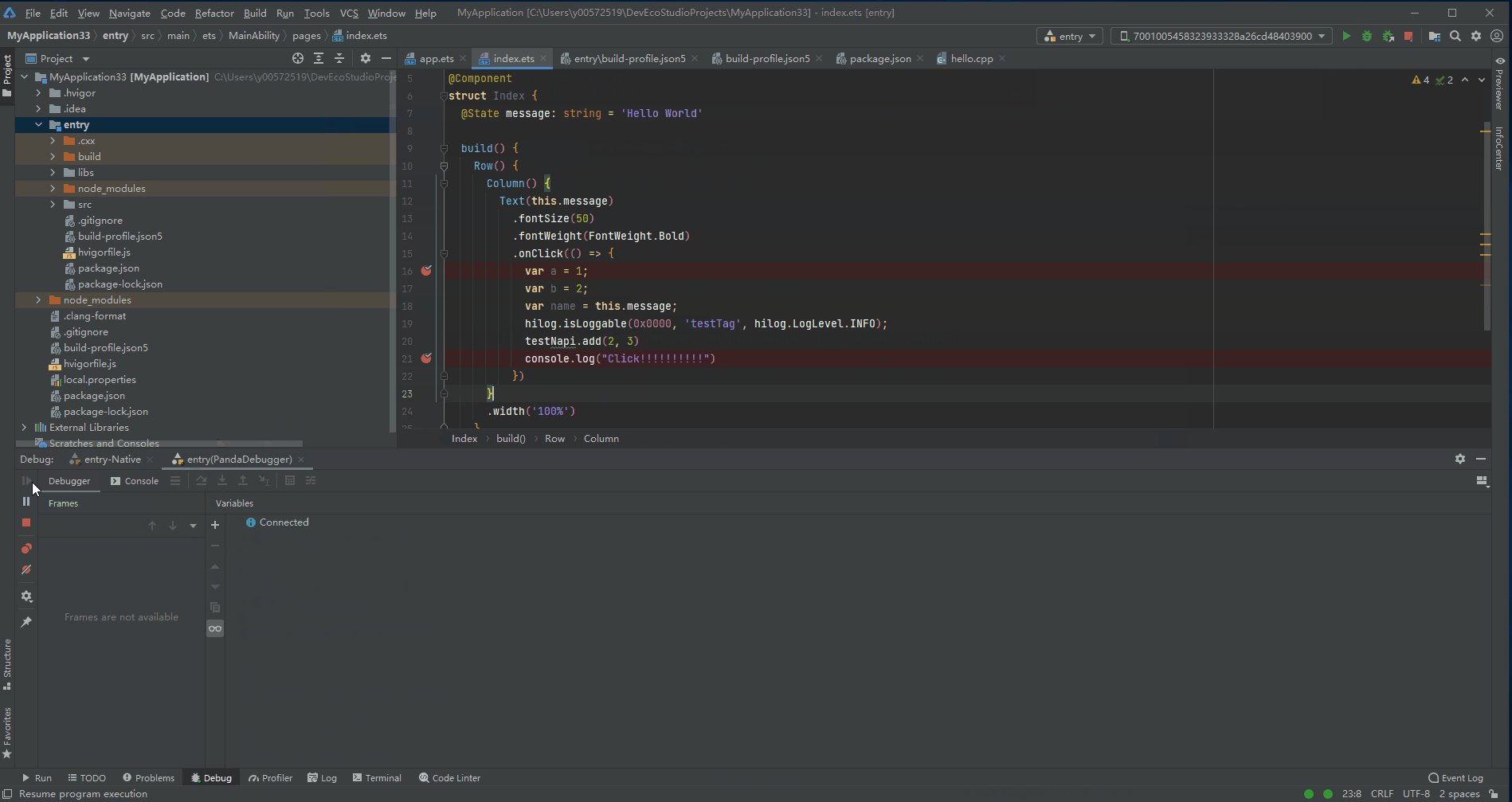
调试过程先通过单步调试ArkTS代码,当程序运行到调用C++方法的代码行(通常会在这里设置断点),只需单击Step Into功能按钮,就能够直接跳转到C++对应代码行,便可以继续在C++代码中进行调试。当C++代码执行结束后,单击resume program功能按钮,可跳到有设置断点的ArkTS代码行。

开发者选择调试类型
调试过程中如果想终止,随时通过单击Stop按钮来终止调试模式的运行。
开发者通过在运行调试配置下拉框选择Edit Configuration或单击菜单栏Run > Edit Configurations,选择OpenHarmony APP下的模块名,选择右侧窗口中的Debugger,将Debug type设置为“Dual(Js + Native)”或“Detect Automatically”启动ArkTS与C++的跨语言调试能力。

ArkTS与C++的跨语言调试展示效果
具体跨语言调试的操作方法请复制链接至浏览器查看:
此外,DevEco Studio还提供了多线程调试,为我们开发者提供了更便捷的调试方法。
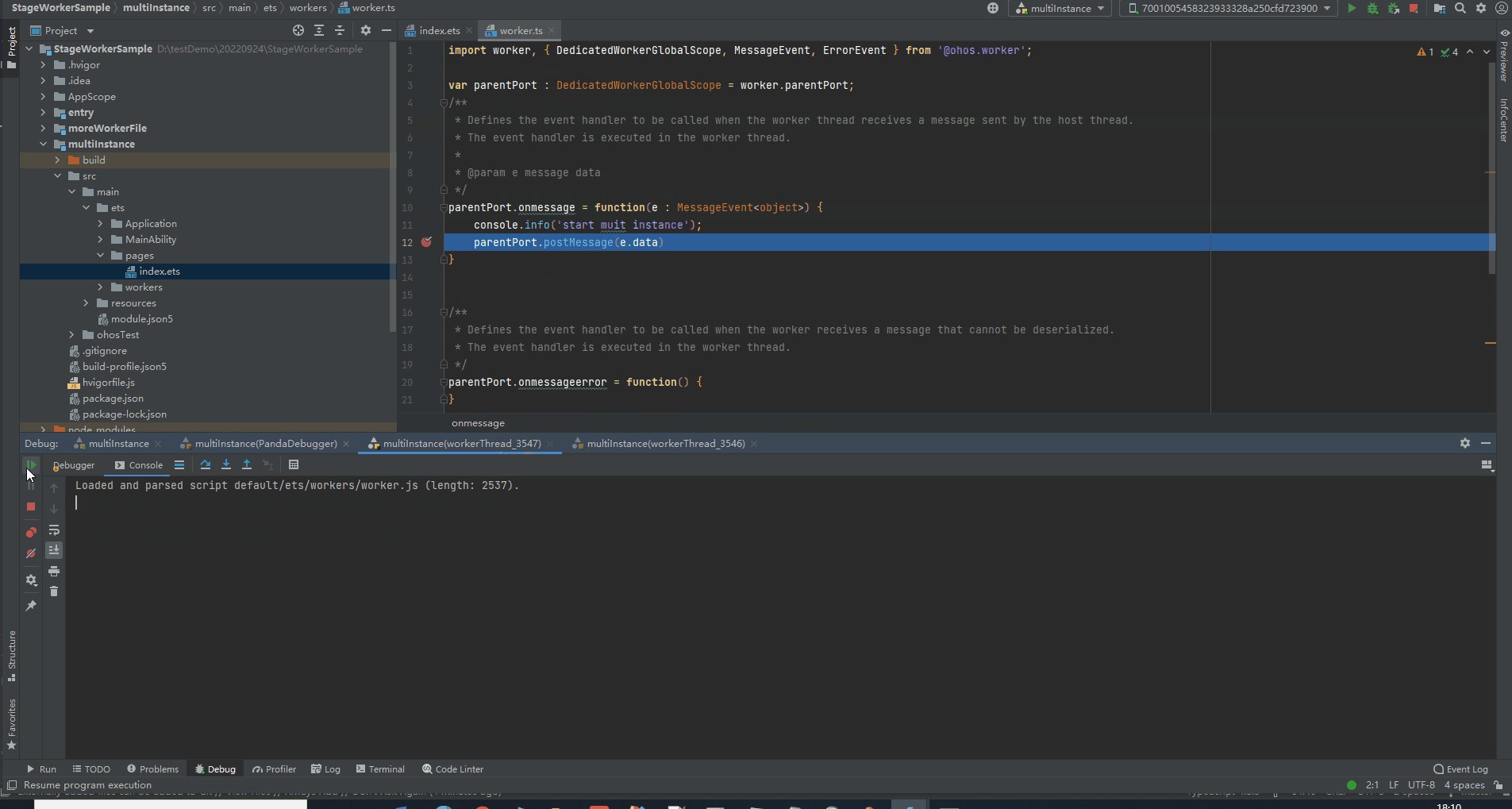
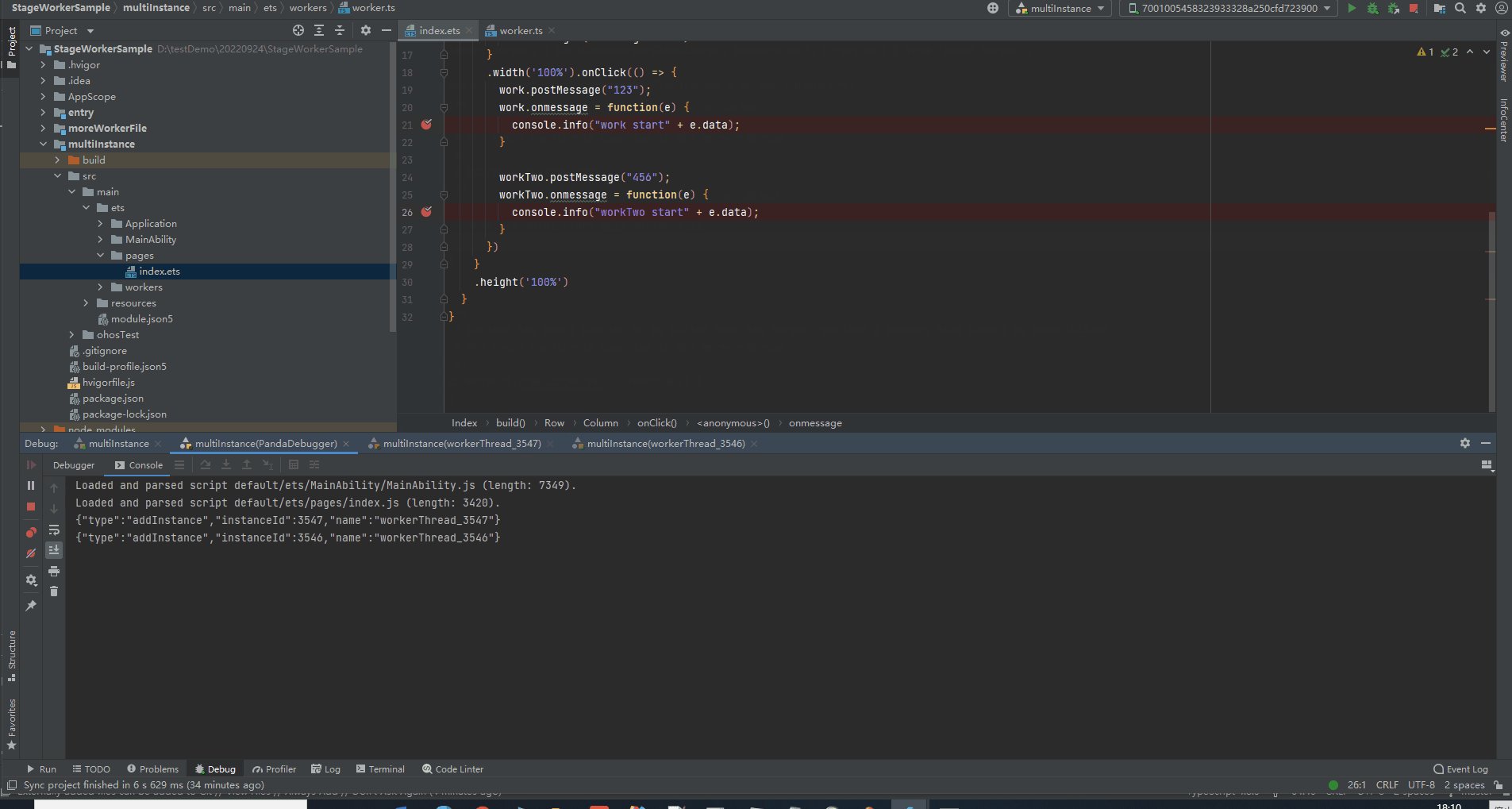
当应用中有耗时操作时,一般我们开发者会使用worker线程来处理,避免与UI主线程争抢资源,造成UI卡顿。但是在传统调试时,一次只能调试一个线程,处理一个调试堆栈。
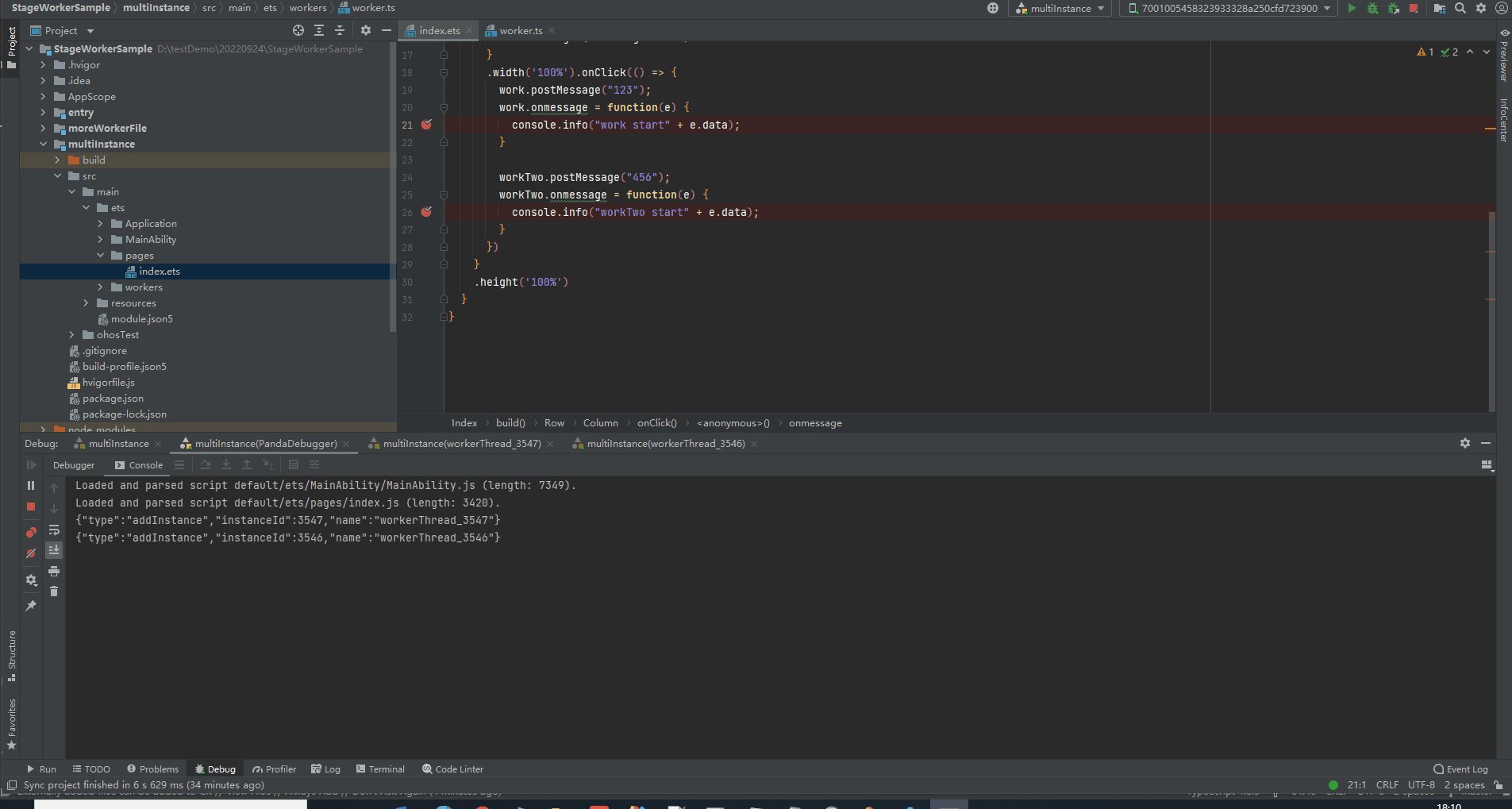
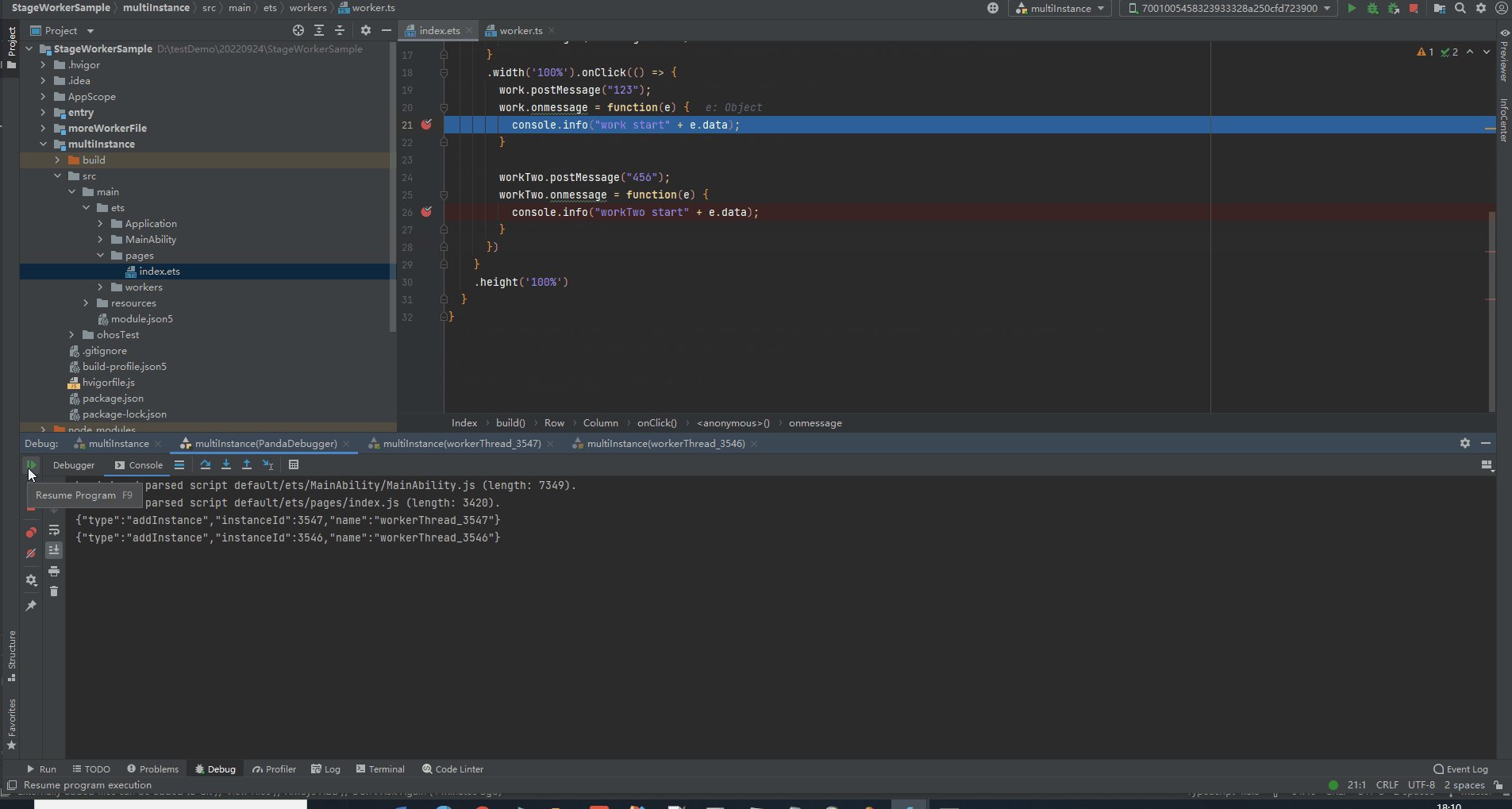
针对多线程应用的调试场景,DevEco Studio推出了多线程调试能力,同时管理多个线程的调试资源,我们开发者可以在调试过程中随意切换待调试的进程,查看该进程的调试堆栈信息,有效提升了开发效率。

多线程调试
开发者在多线程开发场景下,直接使用调试功能即可。
DevEco Studio未来计划推出以下两个调试能力,进一步提升开发效率。
1)C++时光调试:开发者可以在C++代码中进行反向调试,针对偶发性的问题,一旦重现后,可以反复进行正向和反向的调试,让我们开发者有机会通过多遍的调试进行问题分析。
2)热重载能力:在调试过程中发现了代码bug,修改代码保存后,无需重启调试,就能立即在真机上看到修改后的效果,将大幅缩短调试过程中的等待时间。
更多惊喜功能,敬请期待!
关于HarmonyOS 鸿蒙Next DevEco Studio新特性分享-跨语言调试,让调试更便捷高效的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next DevEco Studio新特性分享-跨语言调试,让调试更便捷高效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next DevEco Studio新特性分享-跨语言调试,让调试更便捷高效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
跨语言调试讲解和这里感觉有些出入, https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/ide-cross-language-debugging-V5
调用到native后, 看不到js的堆栈路径了