HarmonyOS 鸿蒙Next模拟扫图识物的一个过程
HarmonyOS 鸿蒙Next模拟扫图识物的一个过程
一、功能介绍(基础)
基于鸿蒙Next模拟扫图识物的一个过程,扫描到图片,提示出相关的图片内容,是一个什么东西。
二、使用场景(大类)
支付、社交、信息获取、在线调查、教育学习等等。
三、实现步骤:
第一步:上传图片,打开相册时,会有获取媒体权限的弹窗询问。
第二部:扫一扫,识别图片内容。
第三步:识别到的图片信息展示,用弹窗的形式展现出来
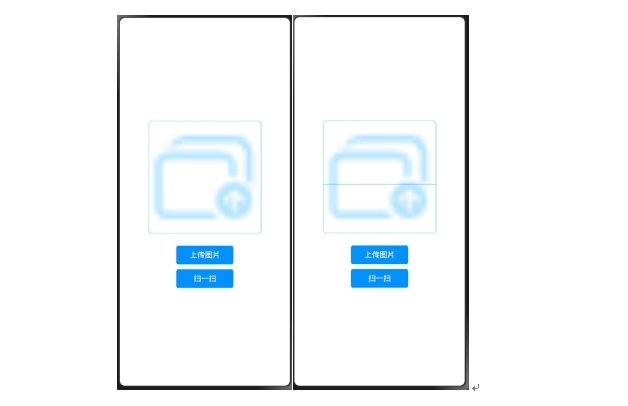
四、展示效果
预览器效果


五、代码实现
import abilityAccessCtrl, { Permissions } from ‘@ohos.abilityAccessCtrl’ import picker from ‘@ohos.file.picker’ import common from ‘@ohos.app.ability.common’ import promptAction from ‘@ohos.promptAction’let context = getContext(this) as common.UIAbilityContext
let permissionList: Permissions[] = [ ‘ohos.permission.READ_MEDIA’, ‘ohos.permission.MEDIA_LOCATION’ ]
@Entry @Component struct Index { @State img:string = “/common/images/img_up.png” //初始化图片 @State scanHeight:number = 0 // 扫描高度-都动画 @State isVisibility:boolean = false // 扫描框显隐控制
//获取本地图片路径 getLocalPicPath() { let photoPicker = new picker.PhotoViewPicker(); photoPicker.select({ MIMEType: picker.PhotoViewMIMETypes.IMAGE_TYPE, maxSelectNumber: 1 }, (err, photoPickerValue) => { if (err) { console.info(“photoPicker_err:” + err.message) return } console.info(“photoPicker_Value:” + photoPickerValue.photoUris) this.img = photoPickerValue.photoUris[0].toString() } ) }
//相册权限获取 isAuthorize() { let AtManager = abilityAccessCtrl.createAtManager(); AtManager.requestPermissionsFromUser(context, permissionList) .then((data) => { console.info(‘request permissions from user success:’ + data.authResults) this.getLocalPicPath() //获取本地路径 }) .catch((err:Error) => { console.info(‘request permissions from user failed:’, JSON.stringify(err) ?? ‘’) }); }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
六、代码结构及原理:
1.整体结构:
使用了ArkTS的装饰器语法,如@Entry和@Component。
2.状态管理:
组件使用@State装饰器定义了几个响应式状态变量,如scanHeight、isVisibility。这些变量的变化会自动触发UI的更新。
3.UI结构:
界面使用嵌套的Stack、Column和Row组件构建。主要包括图形选择、线条颜色选择、线宽调节等部分。
4.数据传递:
当点击"上传图片"按钮时,会调用isAuthorize()回调函数,先获取媒体权限,确认授权之后,在调用getLocalPicPath()回调函数,获取选择的图片。点击“扫一扫”,识别上传图片内容
5.样式设置:
大量使用了链式调用来设置组件的样式,如字体大小、颜色、边距等。
6.响应式设计:
通过@State装饰器和状态变量的绑定,实现了界面的响应式更新。当用户进行操作时,相关的状态变量会更新,从而触发UI的重新渲染。
关于HarmonyOS 鸿蒙Next模拟扫图识物的一个过程的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next模拟扫图识物的一个过程的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next模拟扫图识物的一个过程的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
这个是模拟的数据。








