HarmonyOS 鸿蒙Next自定义popup在屏幕下方会有一块无法遮盖的区域
HarmonyOS 鸿蒙Next自定义popup在屏幕下方会有一块无法遮盖的区域
【关键字】
自定义popup / 屏幕下方无法遮盖区域 / 沉浸式布局
【问题描述】
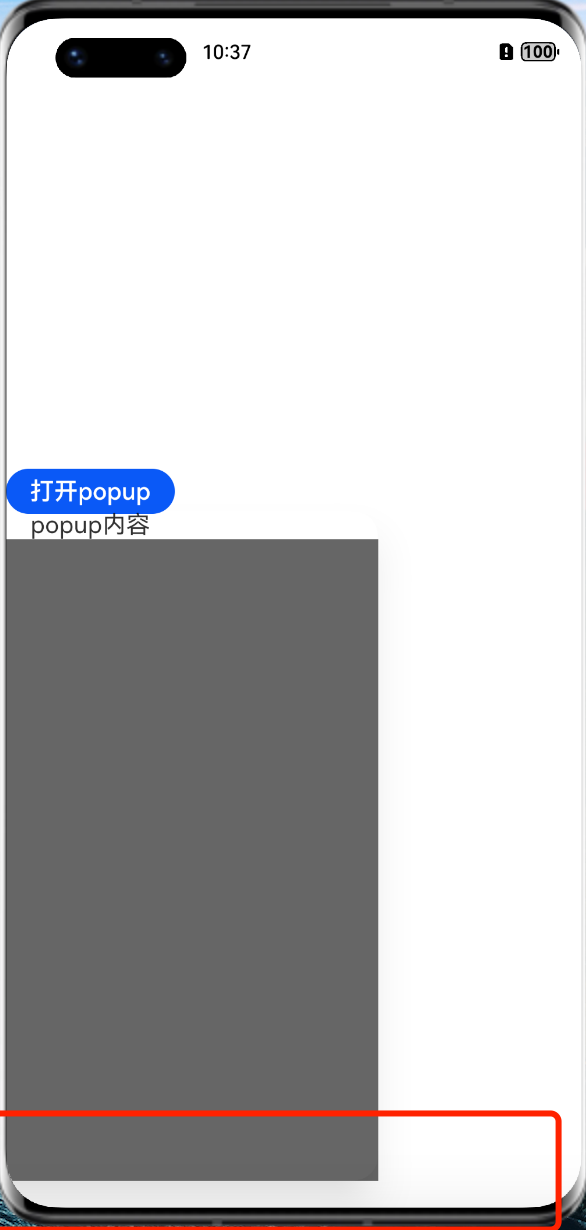
自定义popup在屏幕下方会有一块无法遮盖的区域。
如图所示:

参考Demo:
@Entry
@Component
export struct DemoPage {
@State showPopup: boolean = false
// popup构造器定义弹框内容
@Builder
popupBuilder() {
Column() {
Column() {
Text(‘popup内容,高度3000’)
}
Row() {}
.width(‘100%’).height(3000).backgroundColor(’#99000000’) // mask半屏遮罩
.onClick(() => {
this.showPopup = false
})
}.width(‘100%’)
}
build() {
Column() {
Column().height(300)
Button(‘打开popup’)
.height(30)
.onClick(() => {
this.showPopup = !this.showPopup
})
.bindPopup(this.showPopup, {
builder: this.popupBuilder,
placement: Placement.Bottom,
mask: false,
maskColor: ‘rgba(0,0,0,0)’,
popupColor: ‘rgba(0,0,0,0)’,
offset: {y: ‘-10vp’},
enableArrow: false,
showInSubWindow: false,
onStateChange: (e) => {
if (!e.isVisible) {
this.showPopup = false
}
}
})
}
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>【解决方案】
可以打开沉浸式布局解决。
参考链接:
如在EntryAbility.ets的onWindowStageCreate处加入如下字段:
onWindowStageCreate(windowStage: window.WindowStage): void {
…
let windowClass: window.Window = windowStage.getMainWindowSync(); // 获取应用主窗口
// 1. 设置窗口全屏
let isLayoutFullScreen = true;
windowClass.setWindowLayoutFullScreen(isLayoutFullScreen)
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>关于HarmonyOS 鸿蒙Next自定义popup在屏幕下方会有一块无法遮盖的区域的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next自定义popup在屏幕下方会有一块无法遮盖的区域的实战教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next自定义popup在屏幕下方会有一块无法遮盖的区域的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







