HarmonyOS 鸿蒙Next AI模拟器
HarmonyOS 鸿蒙Next AI模拟器
一、介绍
基于鸿蒙Next模拟一个ai对话过程
二、场景需求
客户服务、数据分析、个性化推荐、图像和视频处理、智能家居、交通管理、教育行业、制造等等。
三、业务步骤
第一步:输入框提出问题,发送问题,
第二部:下次发送,先清除之前提问,避免重复提问
第三步:获取ai反馈相关问题答案,目前虚拟数据,可自行设置答案结果
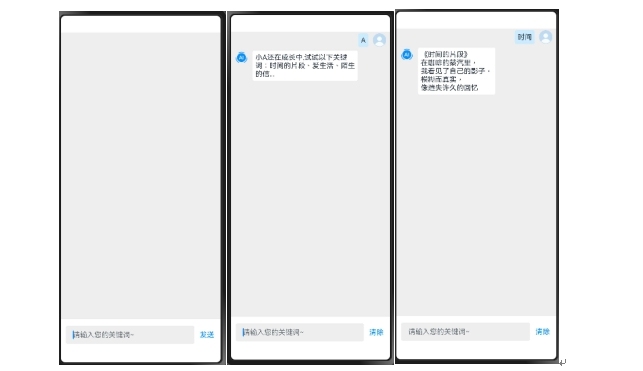
四、效果展示

五:代码展示:
import { MsgRoleEnum } from ‘…/common/CommonConstant’ import { MsgP, textShow } from ‘…/common/MsgPassageway’ import { HidingHeadVerseData } from ‘…/database/HidingHeadVerse’@Entry @Component struct Index02{ @State textShowArr: MsgP[] = textShow @State textMsg: string = ‘’ @State inputValue: string = ‘’//获取输入文本数据 @State inputText: string = ‘’ // 输入框展示文本数据 @State btnMsg: string = “发送” @State btnInputShow: boolean = true // 清除/发送
build(){ Column(){ List(){ ForEach(this.textShowArr,(item:MsgP,index:number)=>{ if (item.role === MsgRoleEnum.Mine) { ListItem(){ Row(){ //用户消息 Row(){ Text(item.msg) .fontSize(16) .textAlign(TextAlign.End) .padding(6) .backgroundColor(0xffcbebff) .borderRadius(4) }.width(“67%”) .justifyContent(FlexAlign.End) //用户头像 Image($r(‘app.media.ic_user_portrait’)).width(30).height(30).margin({left:10,right:10})
}.width(<span class="hljs-string"><span class="hljs-string">"100%"</span></span>) .padding({top:<span class="hljs-number"><span class="hljs-number">4</span></span>,bottom:<span class="hljs-number"><span class="hljs-number">4</span></span>}) .justifyContent(FlexAlign.End) .alignItems(VerticalAlign.Top) } }<span class="hljs-keyword"><span class="hljs-keyword">else</span></span> { ListItem(){ Row(){ <span class="hljs-comment"><span class="hljs-comment">//AI头像</span></span> Image($r(<span class="hljs-string"><span class="hljs-string">'app.media.ic_gallery_ai_photography_on'</span></span>)).width(<span class="hljs-number"><span class="hljs-number">30</span></span>).height(<span class="hljs-number"><span class="hljs-number">30</span></span>).margin({left:<span class="hljs-number"><span class="hljs-number">10</span></span>,right:<span class="hljs-number"><span class="hljs-number">10</span></span>}) <span class="hljs-comment"><span class="hljs-comment">//AI返回消息</span></span> Row(){ Text(item.msg + <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.textMsg) .fontSize(<span class="hljs-number"><span class="hljs-number">16</span></span>) .textAlign(TextAlign.Start) .padding(<span class="hljs-number"><span class="hljs-number">6</span></span>) .backgroundColor(<span class="hljs-number"><span class="hljs-number">0xffffff</span></span>) .borderRadius(<span class="hljs-number"><span class="hljs-number">4</span></span>) }.width(<span class="hljs-string"><span class="hljs-string">"67%"</span></span>) .justifyContent(FlexAlign.Start) }.width(<span class="hljs-string"><span class="hljs-string">"100%"</span></span>) .padding({top:<span class="hljs-number"><span class="hljs-number">4</span></span>,bottom:<span class="hljs-number"><span class="hljs-number">4</span></span>}) .justifyContent(FlexAlign.Start) .alignItems(VerticalAlign.Top) } } },(item:string)=>item)}
Blank()//填充容器组件
//底部输入框 if (this.btnInputShow){ //底部输入框 Row(){ //输入框 TextInput({text:this.inputText,placeholder:“请输入您的关键词~”}) .width(“80%”) .backgroundColor(0x999999) .height(40) .margin({left:12,right:12}) .borderRadius(4) .backgroundColor(0xeeeeee) .onChange((value:string)=>{ this.inputValue = value this.inputText = value }) //发送图标 Text(this.btnMsg) .margin({right:12}) .fontColor(0x0091FF) .onClick(()=>{ if (this.btnMsg === “清除”){ this.textShowArr = [] this.btnMsg = “发送” }else { this.textMsg = “” this.HidingHeadVerseFun() }
}) }.width(<span class="hljs-string"><span class="hljs-string">"100%"</span></span>) .height(<span class="hljs-number"><span class="hljs-number">70</span></span>) .backgroundColor(<span class="hljs-number"><span class="hljs-number">0xffffff</span></span>) .alignItems(VerticalAlign.Center) .justifyContent(FlexAlign.Start)}
} .width(“100%”) .height(“100%”) .borderRadius({ bottomLeft:12,bottomRight:12 }) .backgroundColor(0xeeeeee) .justifyContent(FlexAlign.Start) }
HidingHeadVerseFun(){ if (this.inputValue !== “”) { this.textShowArr.push({ role:0, msg:this.inputText }) this.inputText = “” this.btnMsg = “清除” this.Search_HidingHeadVerseFun() }else { console.info(“输入文本数据为空”) } } //打字机效果 HidingHeadVerseTypewriter(v_idx:number){ if (v_idx == 999) { let strLen = “我还在成长中,试试以下关键词:时间的片段、陌生的信…” let idx = 0 let timer = setInterval(()=>{ if (idx < strLen.length) { this.textMsg += strLen[idx++]; } else { clearInterval(timer); } },100) }else { let strLen = HidingHeadVerseData[v_idx].title as string + HidingHeadVerseData[v_idx].content as string let idx = 0 let timer = setInterval(()=>{ if (idx < strLen.length) { this.textMsg += strLen[idx++]; } else { clearInterval(timer); } },100) } }
Search_HidingHeadVerseFun(){ let searchStr = this.inputValue.includes(“时间的片段”) || this.inputValue.includes(“时间”) let searchStr2 = this.inputValue.includes(“陌生的信”) || this.inputValue.includes(“陌生的信”) if (searchStr) { this.textShowArr.push({ role: 1, msg: “” }) this.HidingHeadVerseTypewriter(0) }if (searchStr2){ this.textShowArr.push({ role: MsgRoleEnum.Other, msg: “” }) this.HidingHeadVerseTypewriter(2)<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
六、代码结构及原理:
1.整体结构:
使用了ArkTS的装饰器语法,如@Entry和@Component组件。使用了ArkTS的渲染语法if/else等
2.状态管理:
组件使用@State装饰器定义了几个响应式状态变量,如btnInputShow这些变量的变化会自动触发UI的更新。
3.UI结构:
界面使用嵌套的Column和Row组件构建。使用了ForEach遍历循环数据信息。
4.数据传递:
当点击"发送"按钮时,会调用HidingHeadVerseFun()回调函数,先获取用户问题数据,然后在数据库中对比,调用Search_HidingHeadVerseFun()回调函数,获取答案数据信息。
总的来说,这段代码展示了如何使用ArkTS和ArkUI框架创建一个交互式的ai问答界面。它利用了声明式UI、响应式编程和组件化的概念,使得代码结构清晰,易于理解和维护。
关于HarmonyOS 鸿蒙Next AI模拟器的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next AI模拟器的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








