HarmonyOS 鸿蒙Next @Builder中使用双$$更新来源数据失效???
HarmonyOS 鸿蒙Next @Builder中使用双$$更新来源数据失效???
<markdown _ngcontent-moy-c237="" class="markdownPreContainer">
</markdown>@Entry @Component struct Demo { @State formData: FormData = { name: ‘李逵’ } @Builder // 这的$$失效了?更新不了来源数据??? FormBuilder($$: FormDataInfo) { Column({ space: 20 }) { TextInput({ placeholder: ‘请输入姓名’, text: $$.itemData.name }) }.width(‘100%’) } build() { Row() { Column({ space: 10 }) { Text(JSON.stringify(this.formData)) // 使用标准 this.FormBuilder({ itemData: this.formData }) } } .width(‘100%’) .padding(20) } .height(‘100%’) } }interface FormData { name: string }
interface FormDataInfo { itemData: FormData }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>
关于HarmonyOS 鸿蒙Next @Builder中使用双$$更新来源数据失效???的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
更多关于HarmonyOS 鸿蒙Next @Builder中使用双$$更新来源数据失效???的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
$$ 有两种用法:
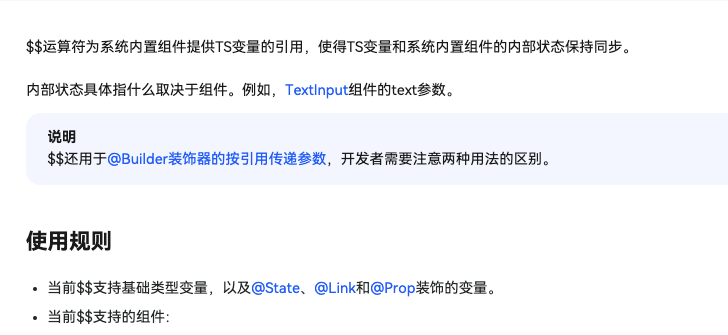
1. $$运算符为系统内置组件提供TS变量的引用,使得TS变量和系统内置组件的内部状态保持同步。
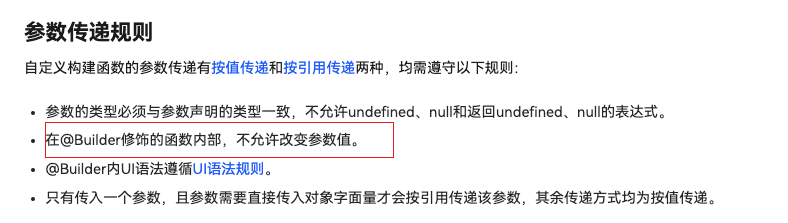
2. 在[@Builder](/user/Builder)方法内调用自定义组件,ArkUI提供$$作为按引用传递参数的范式。
第一种场景才可以更新数据源,你使用的是第二种Builder方法中,无法通过$$更新数据源,可以参考:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-two-way-sync-V5