HarmonyOS 鸿蒙Next 本地数据库实现《菜谱大全》app(三)
HarmonyOS 鸿蒙Next 本地数据库实现《菜谱大全》app(三)
菜谱大全的UI框架也已搭建完毕,接下来就是通过本地数据库的操作来获取相应的数据支持了。
1.首页列表获取(带分页)

//food_meau :表的名称 /** *
- @param store 数据库实例
- @param onGetFoods 获取数据成功后的回调,返回菜谱数组
- @param onError
- @param limit 每次获取数量限制
- @param skip */ getFoods(store: relationalStore.RdbStore, onGetFoods: (res: Array<Food>) => void, onError?: (err: string) => void, limit?: number, skip?: number) { // let predicates = new relationalStore.RdbPredicates(“food_meau”) let lim =
limit <span class="hljs-number"><span class="hljs-number">10</span></span>if (limit && skip) { lim =limit ${limit} skip ${skip}}
let sql =<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>Select * from food_meau order By RANDOM() ${lim}store.querySql(sql, (err: BusinessError, resultSet) => { if (err == undefined) { let foods = Array<Food>() while (resultSet.goToNextRow()) { foods.push(this.parseFood(resultSet)) } onGetFoods(foods) } else { onError!(err.message) } }) }
菜谱数据的实体类
/**
菜谱数据实体类 */ export class Food { meauID: number = 0 name: string = ‘’ tags: string = ‘’ method: string = ‘’ img: string = ‘’ url: string = ‘’ level: string = ‘’ peopleNum: string = ‘’ taste: string = ‘’ prepareTime: string = ‘’ cookTime: string = ‘’ mainIngredient: string = ‘’ //主料 accessories: string = ‘’ //辅料 measure: string = ‘’ //步骤 techniques: string = ‘’ //技巧 scrapyTime: string = ‘’ ACL:ESObject }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
对relationalStore.ResultSet返回数据进行解析
parseFood(resultSet: relationalStore.ResultSet): Food { let food = new Food() food.meauID = this.parseLong(“meauID”, resultSet) food.name = this.parseString(“name”, resultSet); food.tags = this.parseString(“tags”, resultSet); food.method = this.parseString(“method”, resultSet); food.img = this.parseString(“img”, resultSet); food.url = this.parseString(“url”, resultSet); food.level = this.parseString(“level”, resultSet); food.peopleNum = this.parseString(“peopleNum”, resultSet); food.taste = this.parseString(“taste”, resultSet); food.prepareTime = this.parseString(“prepareTime”, resultSet); food.cookTime = this.parseString(“cookTime”, resultSet); food.mainIngredient = this.parseString(“mainIngredient”, resultSet); //主料 food.accessories = this.parseString(“accessories”, resultSet); //辅料 food.measure = this.parseString(“measure”, resultSet); //步骤 food.techniques = this.parseString(“techniques”, resultSet); //技巧 food.scrapyTime = this.parseString(“scrapyTime”, resultSet); return food } parseLong(column: string, resultSet: relationalStore.ResultSet): number { if (resultSet.getColumnIndex(column) != -1) { return resultSet.getLong(resultSet.getColumnIndex(column)); } return 0 }
parseString(column: string, resultSet: relationalStore.ResultSet): string { if (resultSet.getColumnIndex(column) != -1) { return resultSet.getString(resultSet.getColumnIndex(column)); } return “” }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
2.通过关键字来进行模糊搜索
/**
*
- @param store
- @param keyword 关键字
- @param onGetFoods
- @param onError
- @param limit
@param skip / getFoodsByKeyword(store: relationalStore.RdbStore, keyword: string, onGetFoods: (res: Array<Food>) => void, onError?: (err: string) => void, limit?: number, skip?: number) { let lim =<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>limit <span class="hljs-number"><span class="hljs-number">10</span></span>//限制每次取10条数据 if (limit && skip) { lim =limit ${limit} skip ${skip}} let sql =Select * from food_meau where name like (<span class="hljs-string"><span class="hljs-string">"%${keyword}%"</span></span>) order By RANDOM() ${lim}store.querySql(sql, (err: BusinessError, resultSet) => { if (err == undefined) { let foods = Array<Food>() while (resultSet.goToNextRow()) { //解析数据 foods.push(this.parseFood(resultSet)) } onGetFoods(foods) } else { onError!(err.message) } }) }
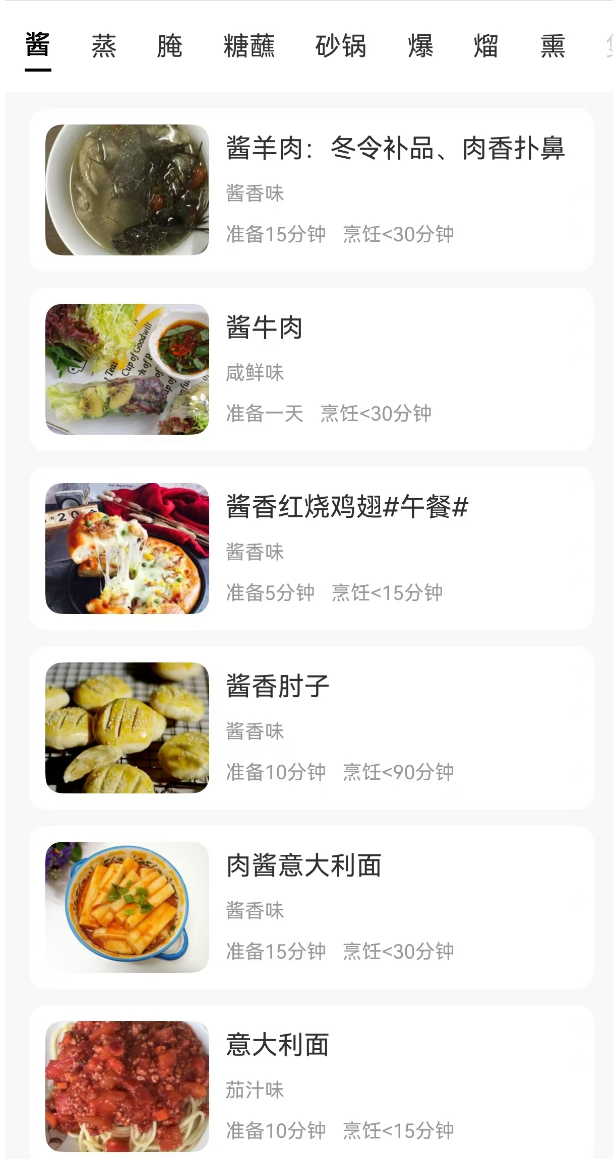
3.获取指定烹饪方法下的菜谱列表

/*获取指定烹饪方法下的菜谱列表 @param store @param method @param onGetFoods @param onError @param limit @param skip */ getFoodsByMethod(store: relationalStore.RdbStore, method: string, onGetFoods: (res: Array<Food>) => void, onError?: (err: string) => void, limit?: number, skip?: number) { // let predicates = new relationalStore.RdbPredicates(“food_meau”) // store.query(predicates, (err: BusinessError, resultSet) => { let lim = limit <span class="hljs-number"><span class="hljs-number">10</span></span>if (limit && skip) { lim =limit ${limit} skip ${skip}}
let sql =<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>Select * from food_meau where method like (<span class="hljs-string"><span class="hljs-string">"%${method}%"</span></span>) ${lim}store.querySql(sql, (err: BusinessError, resultSet) => { if (err == undefined) { let foods = Array<Food>() while (resultSet.goToNextRow()) { foods.push(this.parseFood(resultSet)) } onGetFoods(foods) } else { onError!(err.message) } }) }
/**
- 获取所有烹饪方法
- @param store
- @param onGetMethods
@param onError / getAllCookMethods(store: relationalStore.RdbStore, onGetMethods: (res: Array<string>) => void, onError?: (err: string) => void) { let sql = “Select * from food_meau group by method ORDER BY method DESC” store.querySql(sql, (err: BusinessError, resultSet) => { if (err == undefined) { let arr: Array<string> = new Array(); while (resultSet.goToNextRow()) { let food = this.parseFood(resultSet) arr.push(food.method) } onGetMethods(arr) } else { onError!(err.message) } }) }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
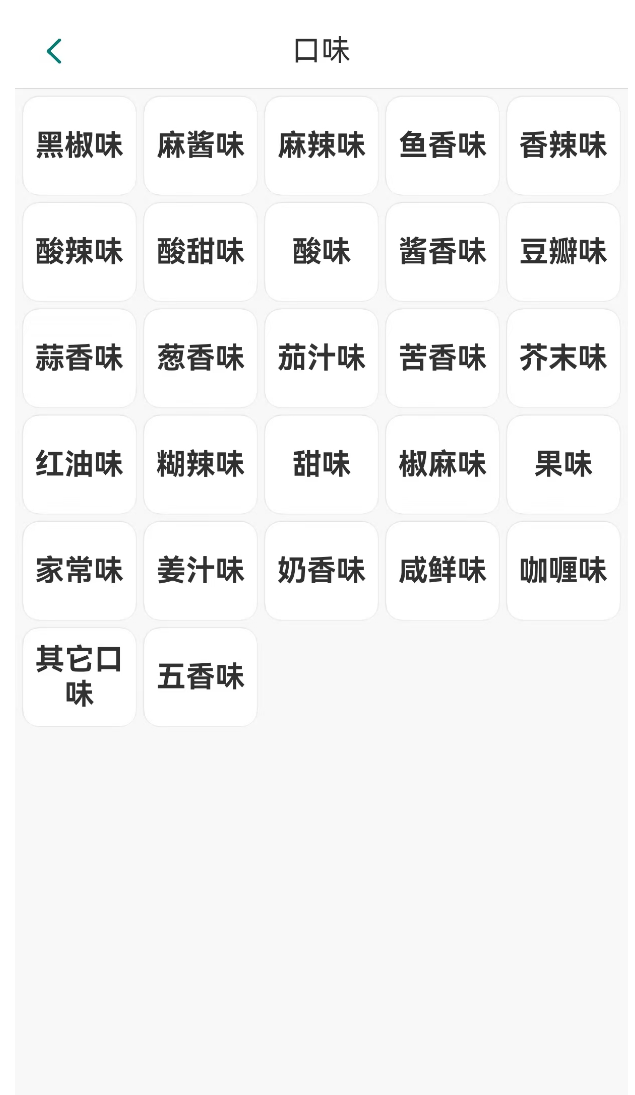
4.获取所有口味

/*获取所有口味 @param store @param onGetTaste
@param onError
/
getAllTastes(store: relationalStore.RdbStore, onGetTaste: (res: Array<string>) => void,
onError?: (err: string) => void) {
let sql = “Select * from food_meau group by taste order by taste desc”
store.querySql(sql, (err: BusinessError, resultSet) => {
if (err == undefined) {
let arr: Array<string> = new Array();
while (resultSet.goToNextRow()) {
let food = this.parseFood(resultSet)
arr.push(food.taste)
}
onGetTaste(arr)
} else {
onError!(err.message)
}
})
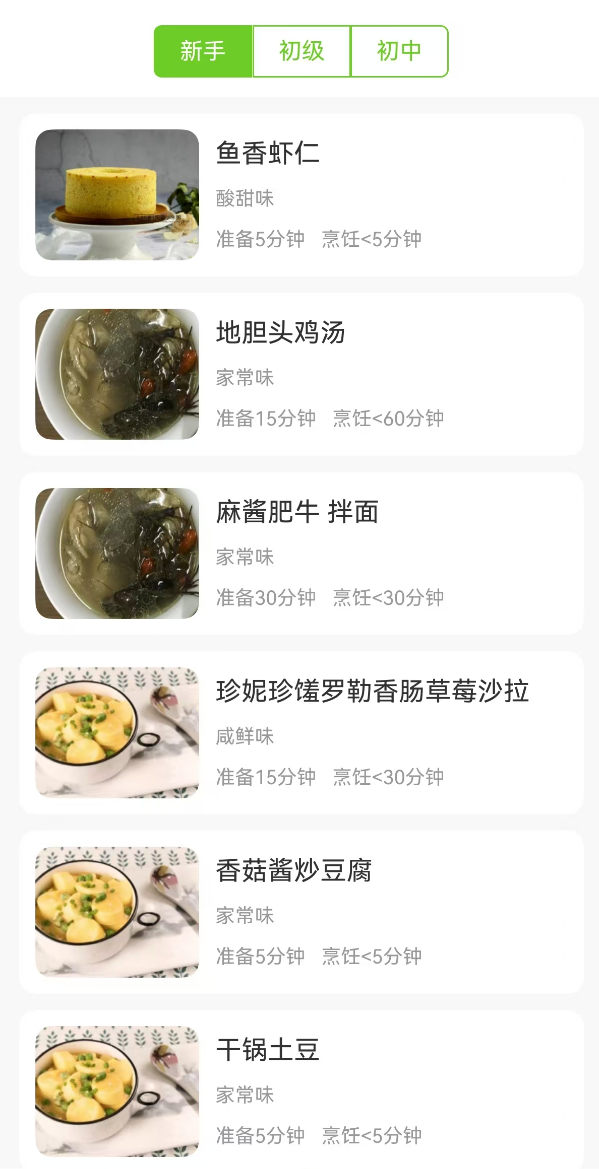
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>5.根据难度获取菜谱列表

/*根据难度获取菜谱列表 @param store @param level @param onGetFoods @param onError @param limit @param skip */ getFoodsByLevel(store: relationalStore.RdbStore, level: string, onGetFoods: (res: Array<Food>) => void, onError?: (err: string) => void, limit?: number, skip?: number) { let lim = limit <span class="hljs-number"><span class="hljs-number">10</span></span>if (limit && skip) { lim =limit ${limit} skip ${skip}}
let sql =<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>Select * from food_meau where level like (<span class="hljs-string"><span class="hljs-string">"%${level}%"</span></span>) ${lim}store.querySql(sql, (err: BusinessError, resultSet) => { if (err == undefined) { let foods = Array<Food>() while (resultSet.goToNextRow()) { foods.push(this.parseFood(resultSet)) } onGetFoods(foods) } else { onError!(err.message) } }) }
关于HarmonyOS 鸿蒙Next 本地数据库实现《菜谱大全》app(三)的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next 本地数据库实现《菜谱大全》app(三)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 本地数据库实现《菜谱大全》app(三)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








