HarmonyOS 鸿蒙Next版本实战 - 溢彩美妆App(1)
HarmonyOS 鸿蒙Next版本实战 - 溢彩美妆App(1)
本帖使用HarmonyOS NEXT,展示一个化妆品在线商店的App首页:溢彩美妆App。
注意:本文不涉及App上的用户互动,仅为页面设计效果的实现。
目录
设计预览
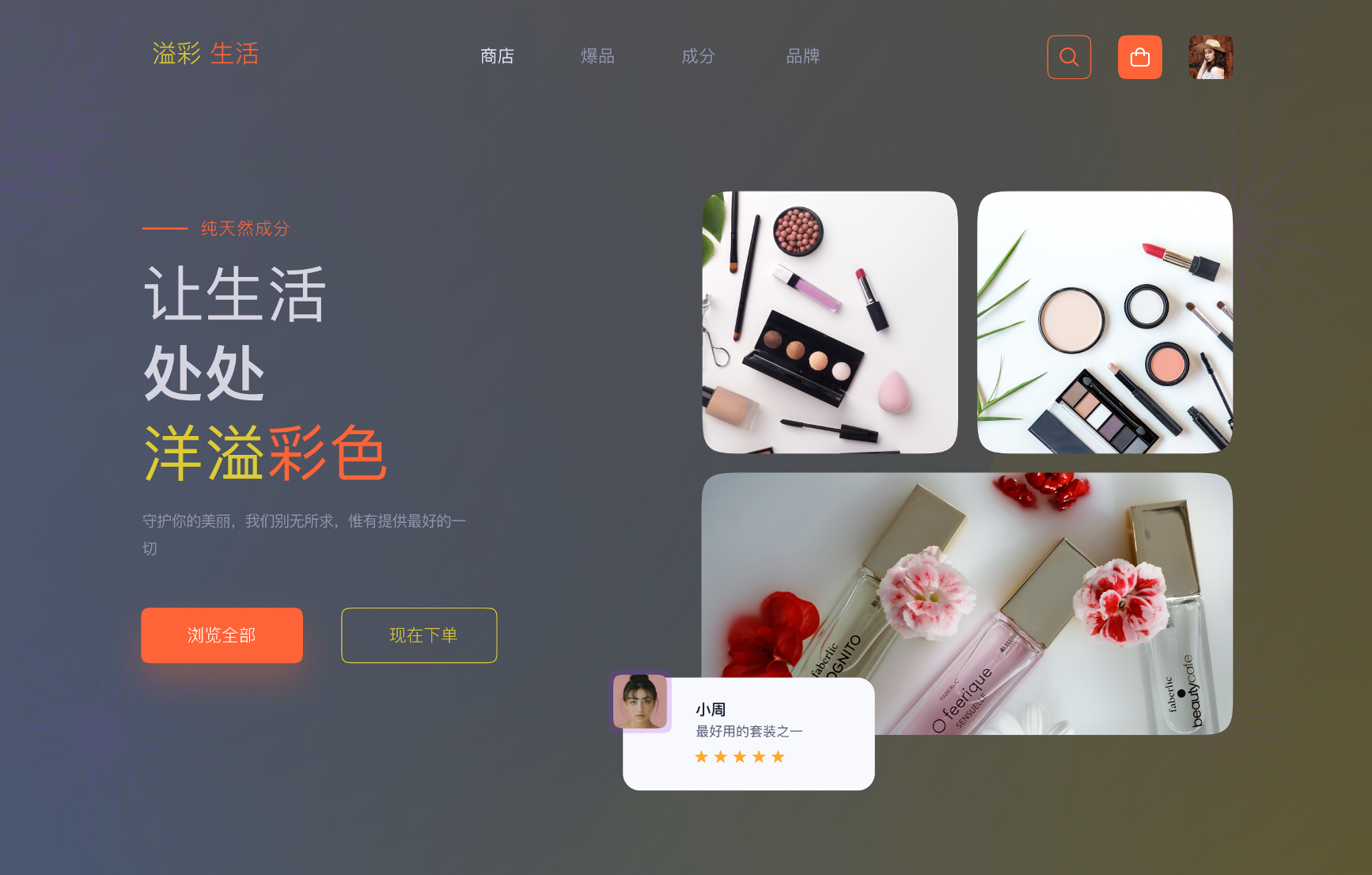
下图是在设计软件中的效果预览:


可以看到设计感潮流感十足,简洁大方,页面上有大量的留白区域和明暗背景交错,并有正常模式和方便夜间查看的暗黑模式。
资源导入
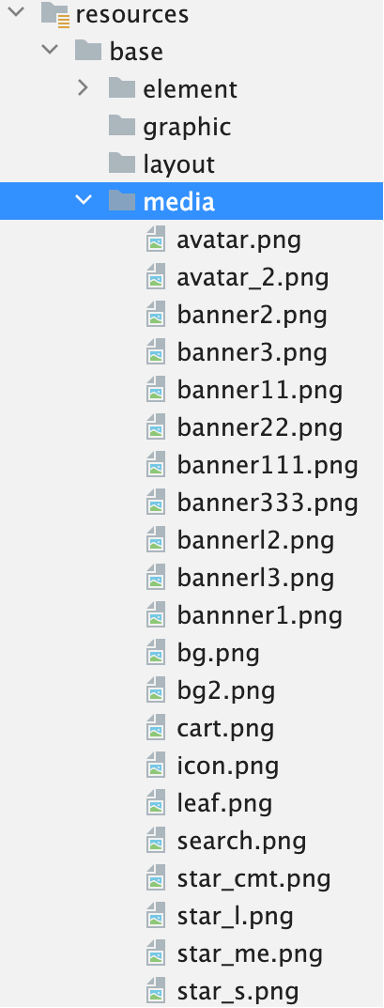
本案例为了简单起见,文字与颜色直接写在代码中,仅图片资源需要导入(见附件meida.zip),将全部所需图片拖到资源文件夹的media子目录中:

启动页结构
使用默认的index.ets入口页作为启动页,分析页面的结构,可以分为上下两个层:背景层、内容层。
内容层可分为导航、主题文字区、图片区。
页面整体的骨架结构代码可如下:
Stack {Back() <span class="hljs-comment"><span class="hljs-comment">//背景层</span></span> Content() { <span class="hljs-comment"><span class="hljs-comment">//内容层</span></span> Nav() <span class="hljs-comment"><span class="hljs-comment">//导航</span></span> Theme() <span class="hljs-comment"><span class="hljs-comment">//主题文字区</span></span> Banner() <span class="hljs-comment"><span class="hljs-comment">//图片区</span></span> }
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
背景层
背景层效果看起来很不错,仔细观察设计,四个角都有镂空的图形做衬托。其中左上角是一朵花,其余三个角是呈辐射状的星星,最底层是一个有着渐变流动光影效果的图片。要创建组件,依照惯例,在pages目录下新建源码文件back.ets。
渐变流动光影
最底层是的图片特效非常独特,直接插入图片组件。
Stack() {Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.bg"</span></span>)) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
在设备的正常模式与暗黑模式下有不同的渐变流动光影效果,从而使得用户对网站整体视觉上,似乎可以产生一股持续的如同文字主题想表达的,“溢彩生活”般的水波流动感。


图形衬边
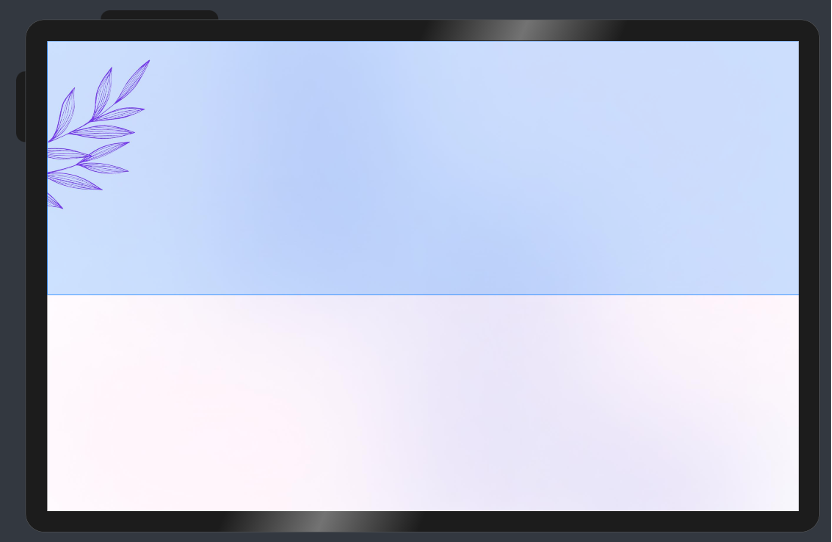
页面四角有图形做衬托,首先是左上角的花枝:
Image($r(“app.media.leaf”))
.width(274)
.height(345)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
首先让图形略微向右旋转倾斜:
Image($r(“app.media.leaf”))
.width(274)
.height(345)
.objectFit(ImageFit.Contain)
.rotate({
z: 1,
angle: 5}
)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
然后将至包含在一个Row容器中以便默认左对齐,在包含在一个Column中以便居于上方,这样就让图形可以位于左上角。再适度让左偏移:
Column() {Row() { Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.leaf"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">274</span></span>) .height(<span class="hljs-number"><span class="hljs-number">345</span></span>) .objectFit(ImageFit.Contain) .rotate({ z: <span class="hljs-number"><span class="hljs-number">1</span></span>, angle: <span class="hljs-number"><span class="hljs-number">5</span></span>} ) .offset({ x: -<span class="hljs-number"><span class="hljs-number">70</span></span>} ) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) Blank() } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

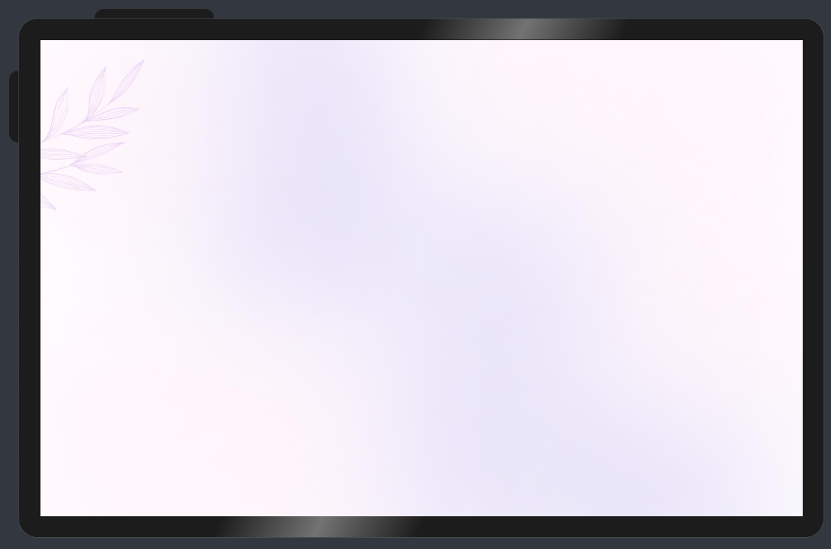
此时发现图片本身的色彩过于饱满,于是调整透明度为0.15:
Column() {Row() { Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.leaf"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">274</span></span>) .height(<span class="hljs-number"><span class="hljs-number">345</span></span>) .objectFit(ImageFit.Contain) .rotate({ z: <span class="hljs-number"><span class="hljs-number">1</span></span>, angle: <span class="hljs-number"><span class="hljs-number">5</span></span>} ) .offset({ x: -<span class="hljs-number"><span class="hljs-number">70</span></span>} ) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) Blank() } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .opacity(<span class="hljs-number"><span class="hljs-number">0.15</span></span>)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

如此一来,可以更好的融入背景色中。左下角的星形图片,参照做类似的处理:
Column() {Blank() Row() { Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.star_l"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">358</span></span>) .height(<span class="hljs-number"><span class="hljs-number">358</span></span>) .objectFit(ImageFit.Contain) .offset({ x: -<span class="hljs-number"><span class="hljs-number">40</span></span>} ) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

关于HarmonyOS 鸿蒙Next版本实战 - 溢彩美妆App(1)的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next版本实战 - 溢彩美妆App(1)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








