HarmonyOS 鸿蒙Next udp socket 发送数据 "code":2301013,"message":"Permission denied"
HarmonyOS 鸿蒙Next udp socket 发送数据 “code”:2301013,“message”:"Permission denied"
代码如下:
import socket from ‘@ohos.net.socket’const TAG: string = ‘UdpPage’ @Entry @Component struct UdpPage { @State message: string = ‘’;
build() { Row() { Column() { Text(‘启动服务端’) .fontSize(30) .backgroundColor(Color.Red) .width(‘80%’) .fontWeight(FontWeight.Bold) .onClick(() => { let udp = socket.constructUDPSocketInstance(); udp.bind({ address: ‘localhost’, port: 8088 }, err => { if (err) { console.error(
${TAG} server bind fail: ${<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(err)}); } console.info(${TAG} server bind success); }) let udpExtraOptions: socket.UDPExtraOptions = { receiveBufferSize: 1024, sendBufferSize: 2048, socketTimeout: 12000, broadcast: false } udp.setExtraOptions(udpExtraOptions, (err) => { if(err){ return; } }); udp.on(‘message’, value => { console.log(${TAG} server message: ${value.message}, remoteInfo: ${<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(value.remoteInfo)}); }) }) Text(‘启动客户端’) .fontSize(30) .width(‘80%’) .margin({ top: 50 }) .fontWeight(FontWeight.Bold) .onClick(() => { let udp = socket.constructUDPSocketInstance(); udp.bind({ address: ‘localhost’ }) udp.on(‘message’, value => { console.log(${TAG} client message: ${value.message}, remoteInfo: ${<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(value.remoteInfo)}); }) let send = udp.send({ data: ‘hello, server!’, address: { address: ‘localhost’, port: 8088 } }) let udpExtraOptions: socket.UDPExtraOptions = { receiveBufferSize: 1024, sendBufferSize: 2048, socketTimeout: 12000, broadcast: false } udp.setExtraOptions(udpExtraOptions, (err) => { if(err){ console.error(${TAG} set extraOptions error) return; } }); send.then(() => { console.log(${TAG} client send success); }).catch(err => { console.error(${TAG} client send fail: ${<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(err)}) })}) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) } .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
module.json5中的权限配置
“requestPermissions”: [
{
“name”: “ohos.permission.GET_NETWORK_INFO”
},
{
“name”: “ohos.permission.SET_NETWORK_INFO”
},
{
“name”: “ohos.permission.INTERNET”
},
{
“name”: “ohos.permission.LOCATION”
}
]<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>单击:启动服务端时,日志显示:
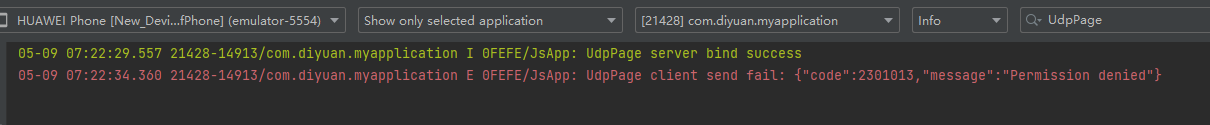
UdpPage server bind success
单击启动客户端时,日志显示:
UdpPage client send fail: {“code”:2301013,“message”:“Permission denied”}

在真机P40上测试也是这样
关于HarmonyOS 鸿蒙Next udp socket 发送数据 “code”:2301013,“message”:"Permission denied"的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
自己回复一下:
目前,经测试,使用localhost会提示拒绝访问,但改用127.0.0.1访问便能成功。
模拟局域网环境测试发现,UDP客户端的监听地址必需是:0.0.0.0
个人感觉,此处有问题。
import socket from '@ohos.net.socket' import util from '@ohos.util';const TAG: string = ‘UdpPage’ @Entry @Component struct UdpPage { @State msg: string = ‘’; @State serverHost: string = ‘127.0.0.1’; @State serverPort: number = 12345;
build() { Row() { Column() { TextInput({ placeholder: ‘请输入服务端IP’, text: this.serverHost }) .onChange((value) => { this.serverHost = value; }) TextInput({ placeholder: ‘请输入服务端Port’, text: ‘’ + this.serverPort }) .onChange((value) => { this.serverPort = parseInt(value); }) Text(‘启动服务端’) .fontSize(30) .backgroundColor(Color.Red) .width(‘80%’) .fontWeight(FontWeight.Bold) .onClick(() => { let udp = socket.constructUDPSocketInstance(); udp.bind({ address: ‘127.0.0.1’, port: 12345 }, err => { if (err) { console.error(
${TAG} server bind fail: ${<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(err)}); } console.info(${TAG} server bind success); }) udp.on(‘message’, value => { let dataView = new DataView(value.message); let str = ‘’; for(let i = 0 ; i < dataView.byteLength ; i++){ str += String.fromCharCode(dataView.getUint8(i)); } this.msg = str; console.log(${TAG} server message: ${value.message}, remoteInfo: ${<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(value.remoteInfo)}); }) }) Text(‘启动客户端’) .fontSize(30) .width(‘80%’) .margin({ top: 50 }) .fontWeight(FontWeight.Bold) .onClick(() => { let udp = socket.constructUDPSocketInstance(); udp.bind({ address: ‘0.0.0.0’ })<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> textEncoder = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> util.TextEncoder(); <span class="hljs-keyword"><span class="hljs-keyword">const</span></span> arrayBuffer = textEncoder.encodeInto(<span class="hljs-string"><span class="hljs-string">'Hello ArkSocket'</span></span>).buffer; <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> send = udp.send({ data: arrayBuffer, address: { address: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.serverHost, port: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.serverPort } }) send.then(() => { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.msg = <span class="hljs-string"><span class="hljs-string">''</span></span>; console.log(`${TAG} client send success`); }).catch(err => { console.error(`${TAG} client send fail: ${<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(err)}`) }) udp.on(<span class="hljs-string"><span class="hljs-string">'message'</span></span>, value => { <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> dataView = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> <span class="hljs-built_in"><span class="hljs-built_in">DataView</span></span>(value.message); <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> str = <span class="hljs-string"><span class="hljs-string">''</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">for</span></span>(<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> i = <span class="hljs-number"><span class="hljs-number">0</span></span> ; i < dataView.byteLength ; i++){ str += <span class="hljs-built_in"><span class="hljs-built_in">String</span></span>.fromCharCode(dataView.getUint8(i)); } <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.msg = str; console.log(`${TAG} client message: ${str}, remoteInfo: ${<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(value.remoteInfo)}`); }) udp.on(<span class="hljs-string"><span class="hljs-string">'error'</span></span>, value => { console.error(`${TAG}, udp have en error, ${<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(value)}`) }) }) Text(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.msg) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) } .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)}
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
暂时先这样
更多关于HarmonyOS 鸿蒙Next udp socket 发送数据 "code":2301013,"message":"Permission denied"的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
[Compile Result] ArkTS:ERROR File: E:/harmony/xuexi12/entry/src/main/ets/pages/udpfasong.ets:68:22 [Compile Result] Use explicit types instead of “any”, “unknown” (arkts-no-any-unknown) [Compile Result] ArkTS:WARN: For details about ArkTS syntax errors, see FAQs [Compile Result] Compile error occurred. Fix it based on the above message. 代码编译报错。这个是什么情况啊?







