HarmonyOS 鸿蒙Next解决背景上下空白条的问题
HarmonyOS 鸿蒙Next解决背景上下空白条的问题
HarmonyOS NEXT最新版的DevEco Studio在创建默认项目时,预览中屏幕上下会各有一条空白,这是因为系统区分为安全区域和非安全区域。安全区域是指页面的显示区域,默认不与系统设置的非安全区域比如状态栏、导航栏区域重叠,默认情况下开发者开发的界面都被布局在安全区域内。系统提供属性方法允许开发者设置组件绘制内容突破安全区域的限制,通过expandSafeArea属性支持组件不改变布局情况下扩展其绘制区域至安全区外。
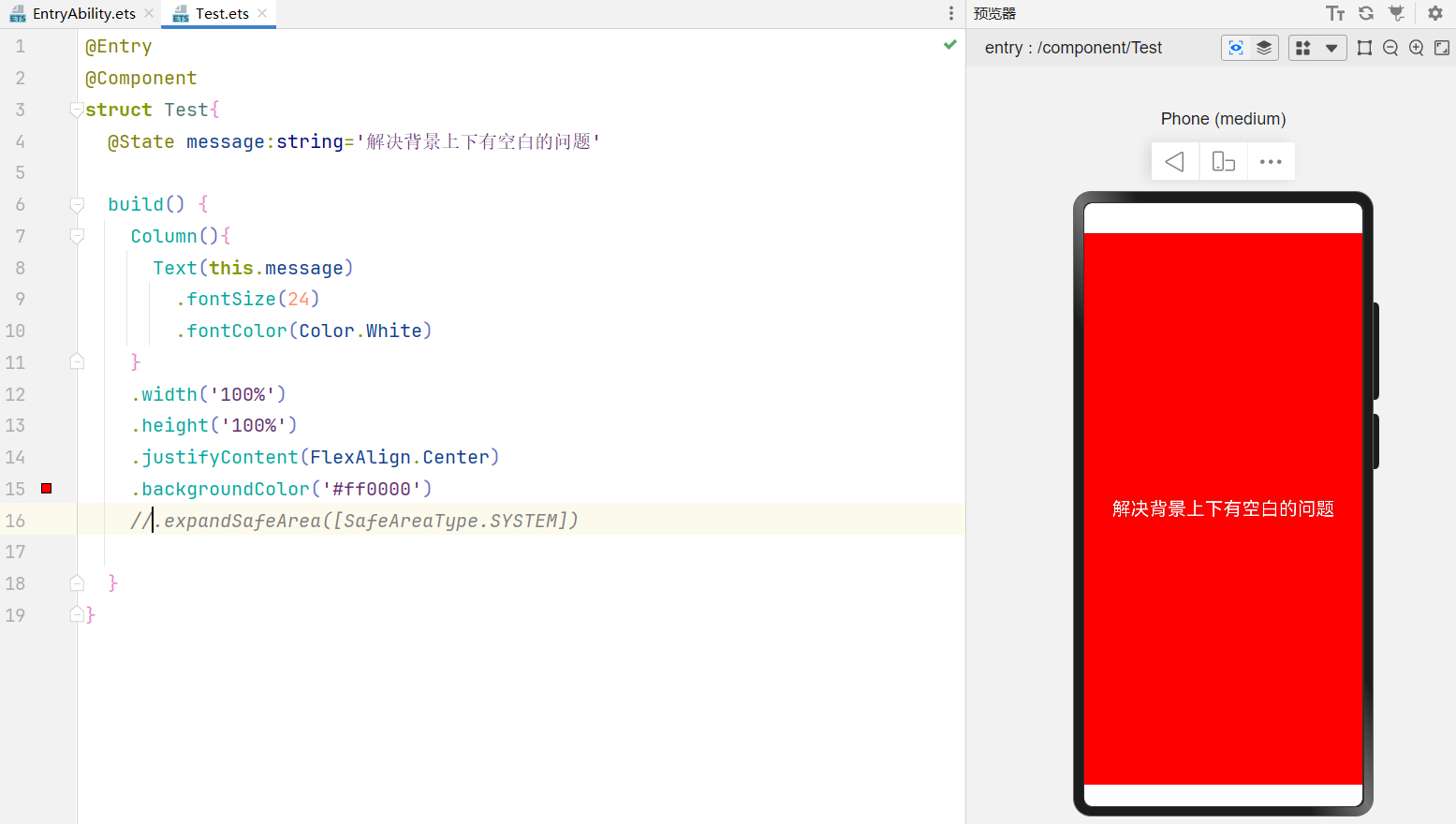
默认新建项目预览效果:
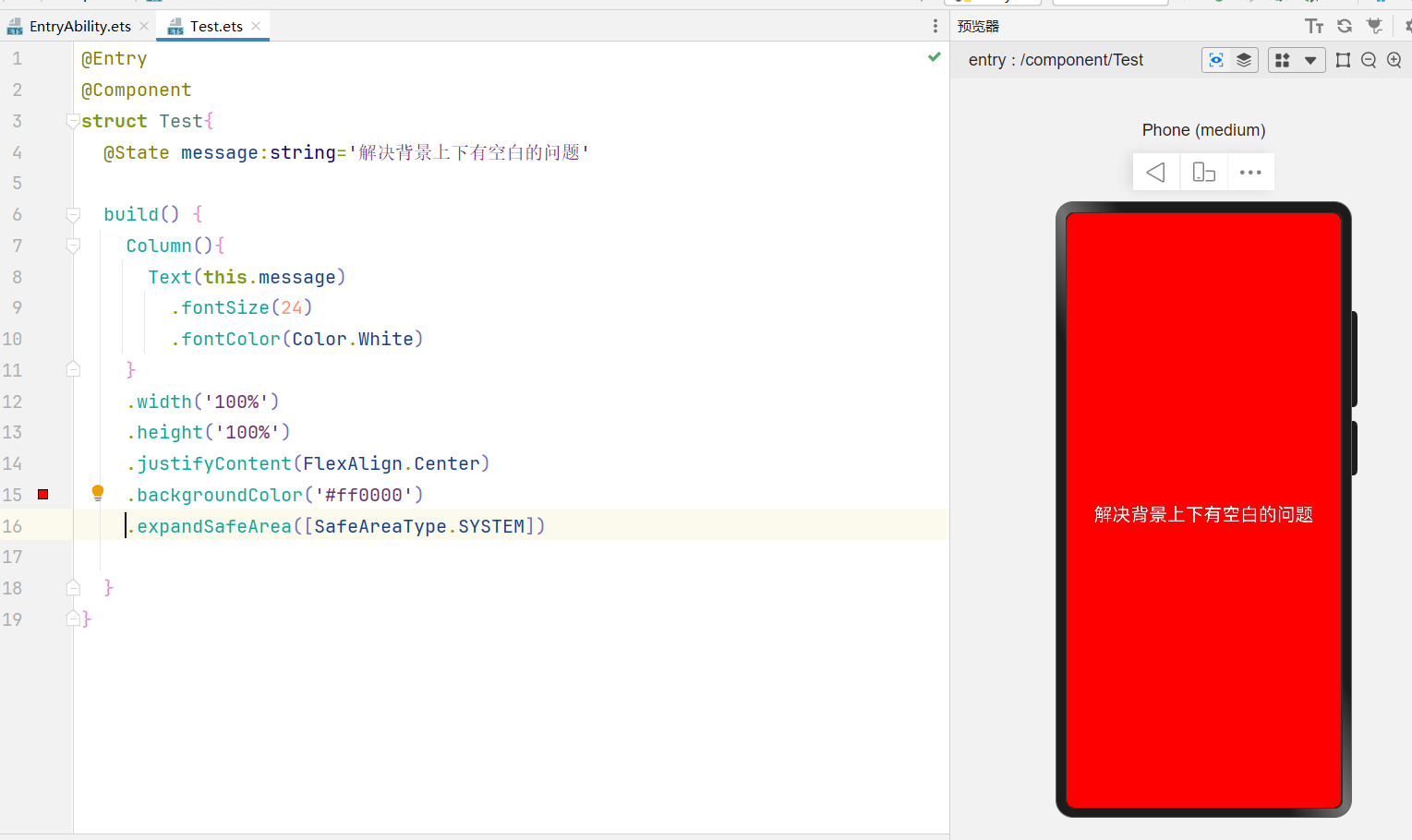
通过设置expandSafeArea属性后的效果:

expandSafeArea(types?: Array<SafeAreaType>, edges?: Array<SafeAreaEdge>)
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| types | Array <SafeAreaType> | 否 | 非必填,配置扩展安全区域的类型。未添加metadata配置项时,页面不避让挖孔, CUTOUT类型不生效。 默认值: [SafeAreaType.SYSTEM, SafeAreaType.CUTOUT, SafeAreaType.KEYBOARD] |
| edges | Array <SafeAreaEdge> | 否 | 非必填,配置扩展安全区域的方向。 [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM, SafeAreaEdge.START, SafeAreaEdge.END] 扩展至所有非安全区域。 |
说明
设置expandSafeArea属性进行组件绘制扩展时,组件不能设置固定宽高尺寸(百分比除外)。
安全区域不会限制内部组件的布局和大小,不会裁剪内部组件。
当父容器是滚动容器时,设置expandSafeArea属性不生效。
设置expandSafeArea()时,不传参,走默认值处理;设置expandSafeArea([],[])时,相当于入参是空数组,此时设置expandSafeArea属性不生效。
组件设置expandSafeArea之后生效的条件为:
1.type为SafeAreaType.KEYBOARD时默认生效,组件不避让键盘。
2.设置其他type,组件的边界与安全区域重合时组件能够延伸到安全区域下。例如:设备顶部状态栏高度100,那么组件在屏幕中的绝对位置需要为0 <= y <= 100。
组件延伸到安全区域下,在安全区域处的事件,如点击事件等可能会被系统拦截,优先给状态栏等系统组件响应。
关于HarmonyOS 鸿蒙Next解决背景上下空白条的问题的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next解决背景上下空白条的问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
发现个bug,可能是我代码的问题
设置expandSafeArea([SafeAreaType.SYSTEM])之后,上滑的时候,(这个过程中)button会突然消失,它会一闪一闪的,
import { JumpVM } from '../common/JumpVM'; import { JumpMenu } from '../model/JumpMenu'; import { JumpButton } from '../views/builder/JumpButton';@Entry @Component struct Index { private jumpVM: JumpVM = new JumpVM() private str:string[]=[‘1’,‘2’,‘3’,‘4’,‘5’,‘6’,‘7’,‘8’,‘9’,‘10’]
build() { List() { ForEach(this.str, (item: string) => { ListItem() { // JumpButton(item.name, item.routerName) Button(item) .width(‘80%’).height(80) .type(ButtonType.Normal) .borderRadius(5) .backgroundColor(’#6950a1’) }.margin({top:10}) }, (item: JumpMenu) => JSON.stringify(item)) } .width(‘100%’) .height(‘100%’) .edgeEffect(EdgeEffect.None) .scrollBar(BarState.Off) .backgroundColor(’#7bbfea’) .expandSafeArea([SafeAreaType.SYSTEM]) .padding({ top: 100, bottom: 100 }) .constraintSize({ maxHeight: ‘100%’ }) } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

HarmonyOS的分布式文件系统让我在多设备间传输文件变得轻松无比。
调用setWindowLayoutFullScreen()接口设置窗口全屏。 onWindowStageCreate(windowStage: window.WindowStage): void { windowStage.loadContent(‘pages/Index’, (err, data) => { if (err.code) { return; }
let windowClass: window.Window = windowStage.getMainWindowSync(); // 获取应用主窗口
// 1. 设置窗口全屏
let isLayoutFullScreen = true;
windowClass.setWindowLayoutFullScreen(isLayoutFullScreen)
.then(() => {
console.info('Succeeded in setting the window layout to full-screen mode.');
})
.catch((err: BusinessError) => {
console.error(`Failed to set the window layout to full-screen mode. Code is ${err.code}, message is ${err.message}`);
});
});// 设置状态栏和导航条隐藏
windowClass.setSpecificSystemBarEnabled(‘status’, false)
.then(() => {
console.info(‘Succeeded in setting the status bar to be invisible.’);
})
.catch((err: BusinessError) => {
console.error(Failed to set the status bar to be invisible. Code is ${err.code}, message is ${err.message});
});
}
牛牛牛!我记录一下!
设置了也不行呀 T..T

有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
把背景色那行的注释去掉,背景还有留白吗








