HarmonyOS 鸿蒙Next:实现PAD与Phone不同UI效果的方法
HarmonyOS 鸿蒙Next:实现PAD与Phone不同UI效果的方法
想要通过一次开发、多端部署的思想,实现以下效果,有什么好的方案吗?
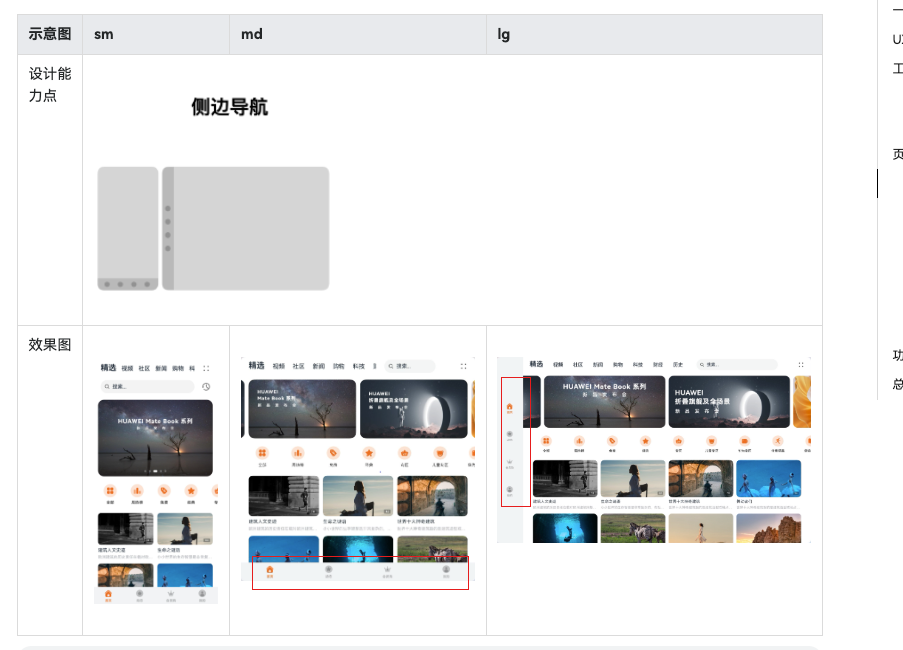
效果举例:
PAD上的效果,以下标签、搜索框位于屏幕顶部:
Phone、小屏设备的效果,红色框框位于屏幕底部,剩下几个标签位于屏幕顶部:

大家有什么好的方案能够实现吗,要求能监听屏幕翻转,页面实时更新?
关于HarmonyOS 鸿蒙Next:实现PAD与Phone不同UI效果的方法的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
2 回复
主要还是栅格,断点等,参考官方长视频的例子,跟你这个场景很像https://developer.huawei.com/consumer/cn/doc/best-practices-V5/multi-video-app-V5:

更多关于HarmonyOS 鸿蒙Next:实现PAD与Phone不同UI效果的方法的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17







