HarmonyOS 鸿蒙Next web组件使用this.controller.loadData(this.data, "text/html", "UTF-8", "", "")的方式,怎么让js生效?
HarmonyOS 鸿蒙Next web组件使用this.controller.loadData(this.data, “text/html”, “UTF-8”, “”, “”)的方式,怎么让js生效?
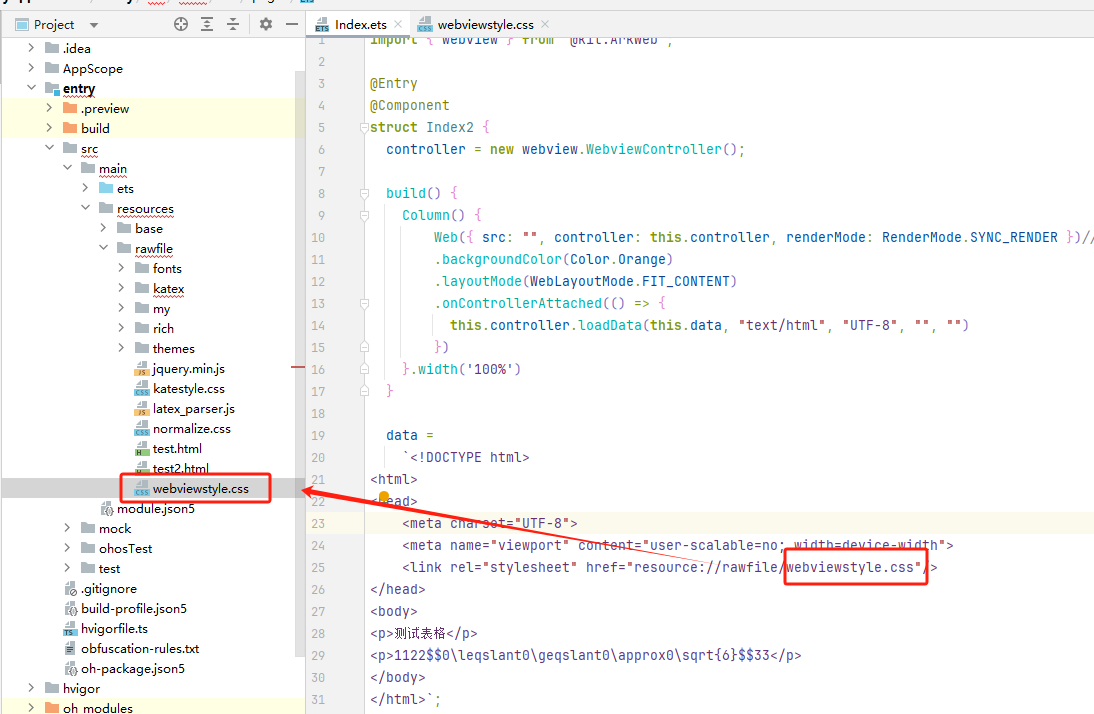
import { webview } from ‘@kit.ArkWeb’;@Entry @Component struct Index2 { controller = new webview.WebviewController();
build() { Column() { Web({ src: “”, controller: this.controller, renderMode: RenderMode.SYNC_RENDER })// 加载html文本数据 .backgroundColor(Color.Orange) .layoutMode(WebLayoutMode.FIT_CONTENT) .onControllerAttached(() => { this.controller.loadData(this.data, “text/html”, “UTF-8”, “”, “”) }) }.width(‘100%’) }
data =<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button><!DOCTYPE html> <span class="xml"><span class="hljs-tag"><span class="xml"><span class="hljs-tag"><</span></span><span class="hljs-title"><span class="xml"><span class="hljs-tag"><span class="hljs-title">html</span></span></span></span><span class="xml"><span class="hljs-tag">></span></span></span><span class="xml"> </span><span class="hljs-tag"><span class="xml"><span class="hljs-tag"><</span></span><span class="hljs-title"><span class="xml"><span class="hljs-tag"><span class="hljs-title">head</span></span></span></span><span class="xml"><span class="hljs-tag">></span></span></span><span class="xml"> </span><span class="hljs-tag"><span class="xml"><span class="hljs-tag"><</span></span><span class="hljs-title"><span class="xml"><span class="hljs-tag"><span class="hljs-title">meta</span></span></span></span><span class="xml"><span class="hljs-tag"> </span></span><span class="hljs-attribute"><span class="xml"><span class="hljs-tag"><span class="hljs-attribute">charset</span></span></span></span><span class="xml"><span class="hljs-tag">=</span></span><span class="hljs-value"><span class="xml"><span class="hljs-tag"><span class="hljs-value">"UTF-8"</span></span></span></span><span class="xml"><span class="hljs-tag">></span></span></span><span class="xml"> </span><span class="hljs-tag"><span class="xml"><span class="hljs-tag"><</span></span><span class="hljs-title"><span class="xml"><span class="hljs-tag"><span class="hljs-title">meta</span></span></span></span><span class="xml"><span class="hljs-tag"> </span></span><span class="hljs-attribute"><span class="xml"><span class="hljs-tag"><span class="hljs-attribute">name</span></span></span></span><span class="xml"><span class="hljs-tag">=</span></span><span class="hljs-value"><span class="xml"><span class="hljs-tag"><span class="hljs-value">"viewport"</span></span></span></span><span class="xml"><span class="hljs-tag"> </span></span><span class="hljs-attribute"><span class="xml"><span class="hljs-tag"><span class="hljs-attribute">content</span></span></span></span><span class="xml"><span class="hljs-tag">=</span></span><span class="hljs-value"><span class="xml"><span class="hljs-tag"><span class="hljs-value">"user-scalable=no; width=device-width"</span></span></span></span><span class="xml"><span class="hljs-tag">></span></span></span><span class="xml"> </span><span class="hljs-tag"><span class="xml"><span class="hljs-tag"><</span></span><span class="hljs-title"><span class="xml"><span class="hljs-tag"><span class="hljs-title">link</span></span></span></span><span class="xml"><span class="hljs-tag"> </span></span><span class="hljs-attribute"><span class="xml"><span class="hljs-tag"><span class="hljs-attribute">rel</span></span></span></span><span class="xml"><span class="hljs-tag">=</span></span><span class="hljs-value"><span class="xml"><span class="hljs-tag"><span class="hljs-value">"stylesheet"</span></span></span></span><span class="xml"><span class="hljs-tag"> </span></span><span class="hljs-attribute"><span class="xml"><span class="hljs-tag"><span class="hljs-attribute">href</span></span></span></span><span class="xml"><span class="hljs-tag">=</span></span><span class="hljs-value"><span class="xml"><span class="hljs-tag"><span class="hljs-value">"resource://rawfile/webviewstyle.css"</span></span></span></span><span class="xml"><span class="hljs-tag">/></span></span></span><span class="xml"> </span><span class="hljs-tag"><span class="xml"><span class="hljs-tag"></</span></span><span class="hljs-title"><span class="xml"><span class="hljs-tag"><span class="hljs-title">head</span></span></span></span><span class="xml"><span class="hljs-tag">></span></span></span><span class="xml"> </span><span class="hljs-tag"><span class="xml"><span class="hljs-tag"><</span></span><span class="hljs-title"><span class="xml"><span class="hljs-tag"><span class="hljs-title">body</span></span></span></span><span class="xml"><span class="hljs-tag">></span></span></span><span class="xml"> </span><span class="hljs-tag"><span class="xml"><span class="hljs-tag"><</span></span><span class="hljs-title"><span class="xml"><span class="hljs-tag"><span class="hljs-title">p</span></span></span></span><span class="xml"><span class="hljs-tag">></span></span></span><span class="xml">测试表格</span><span class="hljs-tag"><span class="xml"><span class="hljs-tag"></</span></span><span class="hljs-title"><span class="xml"><span class="hljs-tag"><span class="hljs-title">p</span></span></span></span><span class="xml"><span class="hljs-tag">></span></span></span><span class="xml"> </span><span class="hljs-tag"><span class="xml"><span class="hljs-tag"><</span></span><span class="hljs-title"><span class="xml"><span class="hljs-tag"><span class="hljs-title">p</span></span></span></span><span class="xml"><span class="hljs-tag">></span></span></span><span class="xml">1122$$0\leqslant0\geqslant0\approx0\sqrt{6}$$33</span><span class="hljs-tag"><span class="xml"><span class="hljs-tag"></</span></span><span class="hljs-title"><span class="xml"><span class="hljs-tag"><span class="hljs-title">p</span></span></span></span><span class="xml"><span class="hljs-tag">></span></span></span><span class="xml"> </span><span class="hljs-tag"><span class="xml"><span class="hljs-tag"></</span></span><span class="hljs-title"><span class="xml"><span class="hljs-tag"><span class="hljs-title">body</span></span></span></span><span class="xml"><span class="hljs-tag">></span></span></span><span class="xml"> </span><span class="hljs-tag"><span class="xml"><span class="hljs-tag"></</span></span><span class="hljs-title"><span class="xml"><span class="hljs-tag"><span class="hljs-title">html</span></span></span></span><span class="xml"><span class="hljs-tag">></span></span></span><span class="xml">; }
webviewstyle.css
body {
margin: 0px;
padding: 1px;
font-size:24px;
color:#ff0000;
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
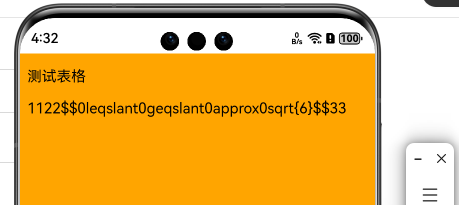
现在加载出来的css没有生效

关于HarmonyOS 鸿蒙Next web组件使用this.controller.loadData(this.data, “text/html”, “UTF-8”, “”, “”)的方式,怎么让js生效?的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next web组件使用this.controller.loadData(this.data, "text/html", "UTF-8", "", "")的方式,怎么让js生效?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next web组件使用this.controller.loadData(this.data, "text/html", "UTF-8", "", "")的方式,怎么让js生效?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17








