HarmonyOS 鸿蒙Next:求助大佬,dialog如何设置弹窗的时候布满两边宽度
HarmonyOS 鸿蒙Next:求助大佬,dialog如何设置弹窗的时候布满两边宽度

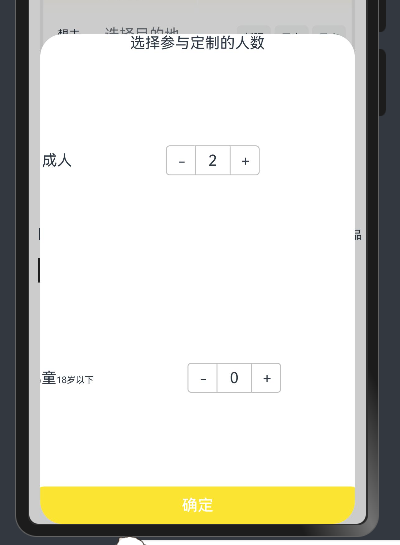
效果如下图,请问大佬们怎么设置才能把这窗口两边占满
关于HarmonyOS 鸿蒙Next:求助大佬,dialog如何设置弹窗的时候布满两边宽度的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next:求助大佬,dialog如何设置弹窗的时候布满两边宽度的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
希望HarmonyOS能继续加强在AI领域的研发,让系统更加智能化。
更多关于HarmonyOS 鸿蒙Next:求助大佬,dialog如何设置弹窗的时候布满两边宽度的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
deleteController: CustomDialogController | null = new CustomDialogController({
builder: CommonDialog({}),
autoCancel: false,
customStyle: true,
alignment: DialogAlignment.Center
}) 试试这个属性customStyle: true,因为默认值是 false,好像自定义弹框的宽度设置不生效
所以解决了吗 我也是这样 而且高度也有问题
 我给固定高度 就压缩容器了 不给就这样 各的太开了
我给固定高度 就压缩容器了 不给就这样 各的太开了

希望HarmonyOS能继续加强在AI领域的研发,让系统更加智能化。
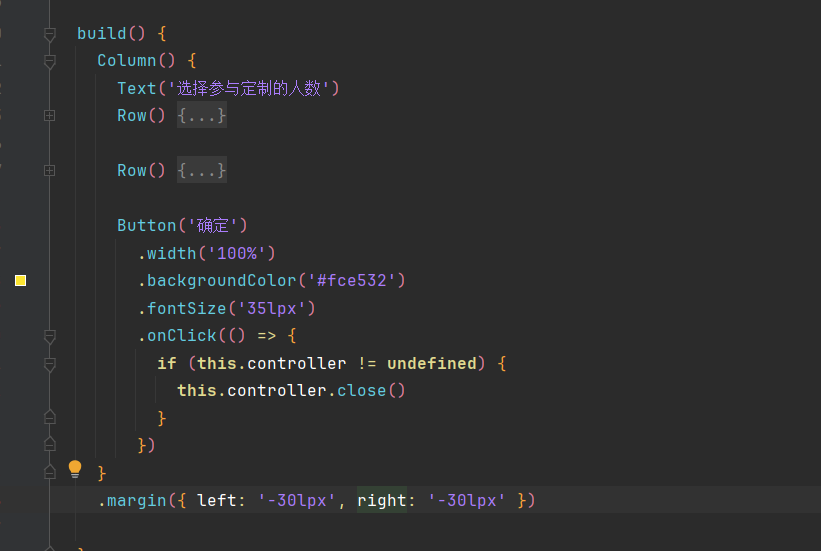
最外层宽度给的100%
build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.Center }) {} .width(‘100%’) .height(‘95%’) .borderRadius({ topLeft: 10, topRight: 10 }) }
100%只是撑满,如果组件本身宽度就不是整个屏幕的,那就是显示不全。所以还是给width(‘720lpx’)试试。【因为默认的lpx基准值是720,所以720lpx应该就是整个宽度。】
如果是这样,我觉得就是鸿蒙的bug,默认的lpx基准值是720,如果以后变了,那是不是还需要去改720lpx这个值








