HarmonyOS 鸿蒙Next截图保存到相册,图片尺寸显示0x0的问题
HarmonyOS 鸿蒙Next截图保存到相册,图片尺寸显示0x0的问题
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
关于HarmonyOS 鸿蒙Next截图保存到相册,图片尺寸显示0x0的问题的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
开发截图保存到相册功能,从打印日志来看,整个过程似乎都正常,但从手机图库查看到,截图无法展示,查看图片详情发现尺寸是0x0,但文件大小有5M左右,不知道哪个环节出了问题,这里贴上代码,有大佬能看出问题所在吗
注:已成功申请读写相册权限
/** * 截图工具类 */ export default class SnapshotUtils { /** * 组件截图 */ public static snapshot(context: Context, id: string) { K3Log.info(`snapshot id=${id}`); // 申请读写相册权限 SnapshotUtils.checkPermissions(context as common.UIAbilityContext).then((isGranted) => { if (isGranted) { // 截图 componentSnapshot.get(id, (error: Error, pixmap: image.PixelMap) => { if (error) { K3Log.info('componentSnapshot error ' + JSON.stringify(error)); return; } K3Log.info('componentSnapshot success'); // 保存到相册 SnapshotUtils.saveToAlbum(context, pixmap); }) } })}
/**
- 保存到相册
*/ private static async saveToAlbum(context: Context, pixmap: image.PixelMap) { let phAccessHelper = photoAccessHelper.getPhotoAccessHelper(context); try { let photoType: photoAccessHelper.PhotoType = photoAccessHelper.PhotoType.IMAGE; let extension: string = ‘png’; let options: photoAccessHelper.CreateOptions = { title:
testPhoto${<span class="hljs-keyword"><span class="hljs-keyword">new</span></span> <span class="hljs-built_in"><span class="hljs-built_in">Date</span></span>().getMilliseconds()}} phAccessHelper.createAsset(photoType, extension, options, (err, uri) => { if (uri !== undefined) { K3Log.info(‘createAsset uri’ + uri); K3Log.info(‘createAsset successfully’); fs.open(uri, fs.OpenMode.READ_WRITE | fs.OpenMode.CREATE).then((file: fs.File) => { K3Log.info(<span class="hljs-built_in"><span class="hljs-built_in">ArrayBuffer</span></span> size: ${pixmap.getPixelBytesNumber()}); let buffer = new ArrayBuffer(pixmap.getPixelBytesNumber()); pixmap.readPixelsToBuffer(buffer).then(() => { fs.write(file.fd, buffer).then((writeLen: number) => { K3Log.info(save to ablum success. writeLen=${writeLen}); }); }); });} <span class="hljs-keyword"><span class="hljs-keyword">else</span></span> { K3Log.error(`createAsset failed, error: ${err.code}, ${err.message}`); } }); } <span class="hljs-keyword"><span class="hljs-keyword">catch</span></span> (err) { K3Log.error(<span class="hljs-string"><span class="hljs-string">'addAssets failed with err: '</span></span> + err); }}
private static async checkPermissions(context: common.UIAbilityContext): Promise<Boolean> { let isGranted = await PermissionUtils.checkAccessToken(‘ohos.permission.READ_IMAGEVIDEO’); let isGranted2 = await PermissionUtils.checkAccessToken(‘ohos.permission.WRITE_IMAGEVIDEO’);
<span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (isGranted && isGranted2) { <span class="hljs-comment"><span class="hljs-comment">// 已经授权,可以继续访问目标操作</span></span> <span class="hljs-keyword"><span class="hljs-keyword">return</span></span> <span class="hljs-literal"><span class="hljs-literal">true</span></span>; } <span class="hljs-keyword"><span class="hljs-keyword">else</span></span> { <span class="hljs-comment"><span class="hljs-comment">// 未授权,动态向用户申请授权</span></span> <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> permissions: <span class="hljs-built_in"><span class="hljs-built_in">Array</span></span><Permissions> = [<span class="hljs-string"><span class="hljs-string">'ohos.permission.READ_IMAGEVIDEO'</span></span>, <span class="hljs-string"><span class="hljs-string">'ohos.permission.WRITE_IMAGEVIDEO'</span></span>]; <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (!isGranted) { permissions.push(<span class="hljs-string"><span class="hljs-string">'ohos.permission.READ_IMAGEVIDEO'</span></span>); K3Log.info(<span class="hljs-string"><span class="hljs-string">'申请ohos.permission.READ_IMAGEVIDEO'</span></span>); } <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (!isGranted2) { permissions.push(<span class="hljs-string"><span class="hljs-string">'ohos.permission.WRITE_IMAGEVIDEO'</span></span>); K3Log.info(<span class="hljs-string"><span class="hljs-string">'申请ohos.permission.WRITE_IMAGEVIDEO'</span></span>); } <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> isUserGranted = await PermissionUtils.reqPermissionsFromUser(context, permissions); <span class="hljs-keyword"><span class="hljs-keyword">return</span></span> isUserGranted; }} }
@Entry @Component struct Index { @State btFunc: string[] = [‘登录’, ‘充值’, ‘截图’];
itemOnClick(index: Number, name: string): void { console.log(name) switch (name) { case ‘登录’: break;
<span class="hljs-keyword"><span class="hljs-keyword">case</span></span> <span class="hljs-string"><span class="hljs-string">'充值'</span></span>: <span class="hljs-keyword"><span class="hljs-keyword">break</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">case</span></span> <span class="hljs-string"><span class="hljs-string">'截图'</span></span>: SnapshotUtils.snapshot(getContext(), <span class="hljs-string"><span class="hljs-string">"TuanjiePlayer"</span></span>); <span class="hljs-keyword"><span class="hljs-keyword">break</span></span>; }}
build() { GridRow({ gutter: 10, breakpoints: { value: [‘200vp’, ‘300vp’, ‘400vp’, ‘500vp’, ‘600vp’], reference: BreakpointsReference.WindowSize } }) { ForEach(this.btFunc, (item: string, index) => { GridCol({ span: { xs: 2, // 在最小宽度类型设备上,栅格子组件占据的栅格容器2列。 sm: 3, // 在小宽度类型设备上,栅格子组件占据的栅格容器3列。 md: 4, // 在中等宽度类型设备上,栅格子组件占据的栅格容器4列。 lg: 6, // 在大宽度类型设备上,栅格子组件占据的栅格容器6列。 xl: 8, // 在特大宽度类型设备上,栅格子组件占据的栅格容器8列。 xxl: 12 // 在超大宽度类型设备上,栅格子组件占据的栅格容器12列。 } }) { Row() { Button(<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>${item}).width(“100%”).onClick(() => { this.itemOnClick(index, item) }) }.width(“100%”).height(‘50vp’) } }) }.margin(‘10vp’).id(“TuanjiePlayer”) } }
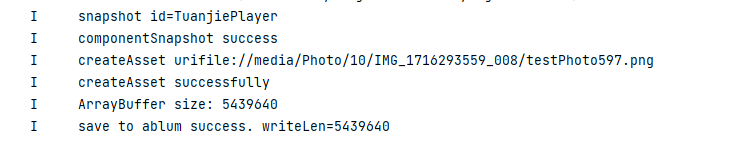
日志截图:

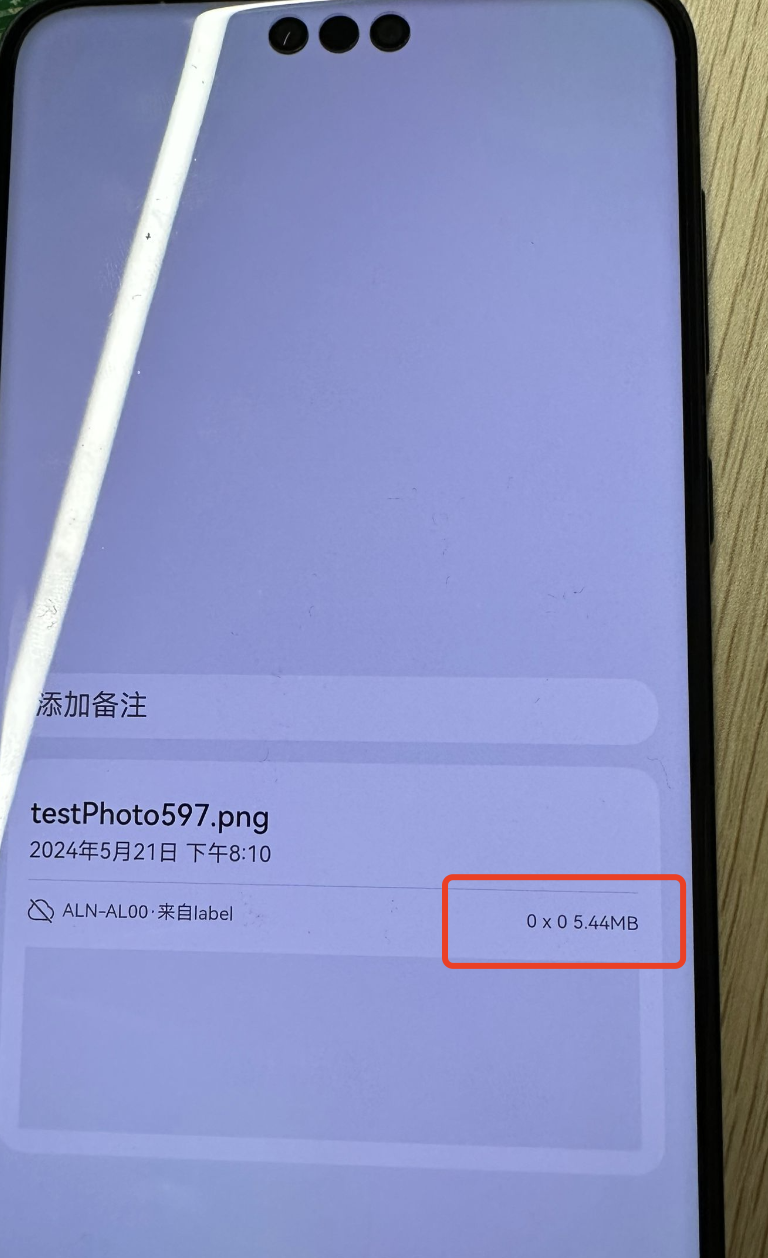
图库保存效果:


更多关于HarmonyOS 鸿蒙Next截图保存到相册,图片尺寸显示0x0的问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
楼主您好,
对于拿到的pixelMap先进行一个packing 代码如下:
let imagePackerApi = image.createImagePacker();imagePackerApi.packing(pixelMap, packOpts).then(async (buffer : ArrayBuffer) => { // try { const context = getContext(this) let helper = photoAccessHelper.getPhotoAccessHelper(context) let uri = await helper.createAsset(photoAccessHelper.PhotoType.IMAGE, ‘png’) let file = await fs.open(uri, fs.OpenMode.READ_WRITE | fs.OpenMode.CREATE) //let buffer = new ArrayBuffer(this.pixelMap!.getPixelBytesNumber()) // await this.image!.readPixelsToBuffer(buffer) // 写入文件 注意加一个packing的过程 await fs.write(file.fd, buffer); // 关闭文件 await fs.close(file.fd); console.log("*******") }catch (error) { console.error("error is "+ JSON.stringify(error)) }
}).catch((error : BusinessError) => { console.error('Failed to pack the image. And the error is: ’ + error); })<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
🤝我也是这样解决的;想请教下长列表想要将屏幕外的元素截到有什么好方案吗
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
请问屏幕外的元素截到实现了吗
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
PermissionUtils 代码可以贴出来吗
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
PermissionUtils 代码可以贴出来吗
PermissionUtils 代码可以贴出来吗
问题已解决,保存图片要经过打包处理
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/image-encoding-0000001774120518
private static async saveToAlbum(pixelMap: image.PixelMap) { try { let phAccessHelper = photoAccessHelper.getPhotoAccessHelper(getContext()); let photoType: photoAccessHelper.PhotoType = photoAccessHelper.PhotoType.IMAGE; let extension: string = 'jpg'; let options: photoAccessHelper.CreateOptions = { title: `gameshot${K3DateUtils.format(FormatType.YYYYMMDD_HHMMSS)}` } phAccessHelper.createAsset(photoType, extension, options, (err, uri) => { if (uri !== undefined) { K3Log.info('createAsset uri' + uri); let packOpts: image.PackingOption = { format: "image/jpeg", quality: 98 }; let imagePackerApi = image.createImagePacker(); imagePackerApi.packing(pixelMap, packOpts).then((data: ArrayBuffer) => { // data 为打包获取到的文件流,写入文件保存即可得到一张图片 fs.open(uri, fs.OpenMode.READ_WRITE | fs.OpenMode.CREATE).then((file: fs.File) => { fs.write(file.fd, data).then((writeLen: number) => { K3Log.error('截图保存成功. writeLen=' + writeLen); }); });}).catch((error: BusinessError) => { K3Log.error(<span class="hljs-string"><span class="hljs-string">'saveToAlbum. Failed to pack the image. And the error is: '</span></span> + error); }); } <span class="hljs-keyword"><span class="hljs-keyword">else</span></span> { K3Log.error(`saveToAlbum failed, error: ${err.code}, ${err.message}`); } }); } <span class="hljs-keyword"><span class="hljs-keyword">catch</span></span> (err) { K3Log.error(<span class="hljs-string"><span class="hljs-string">'saveToAlbum failed with err: '</span></span> + err); }
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
楼主,会不会出现保存图片延迟好几分钟的情况,有好的解决办法吗
fs.close(file.fd)即可解决








