HarmonyOS 鸿蒙Next:List组件嵌套List,子List不足一屏如何滚动父组件
HarmonyOS 鸿蒙Next:List组件嵌套List,子List不足一屏如何滚动父组件
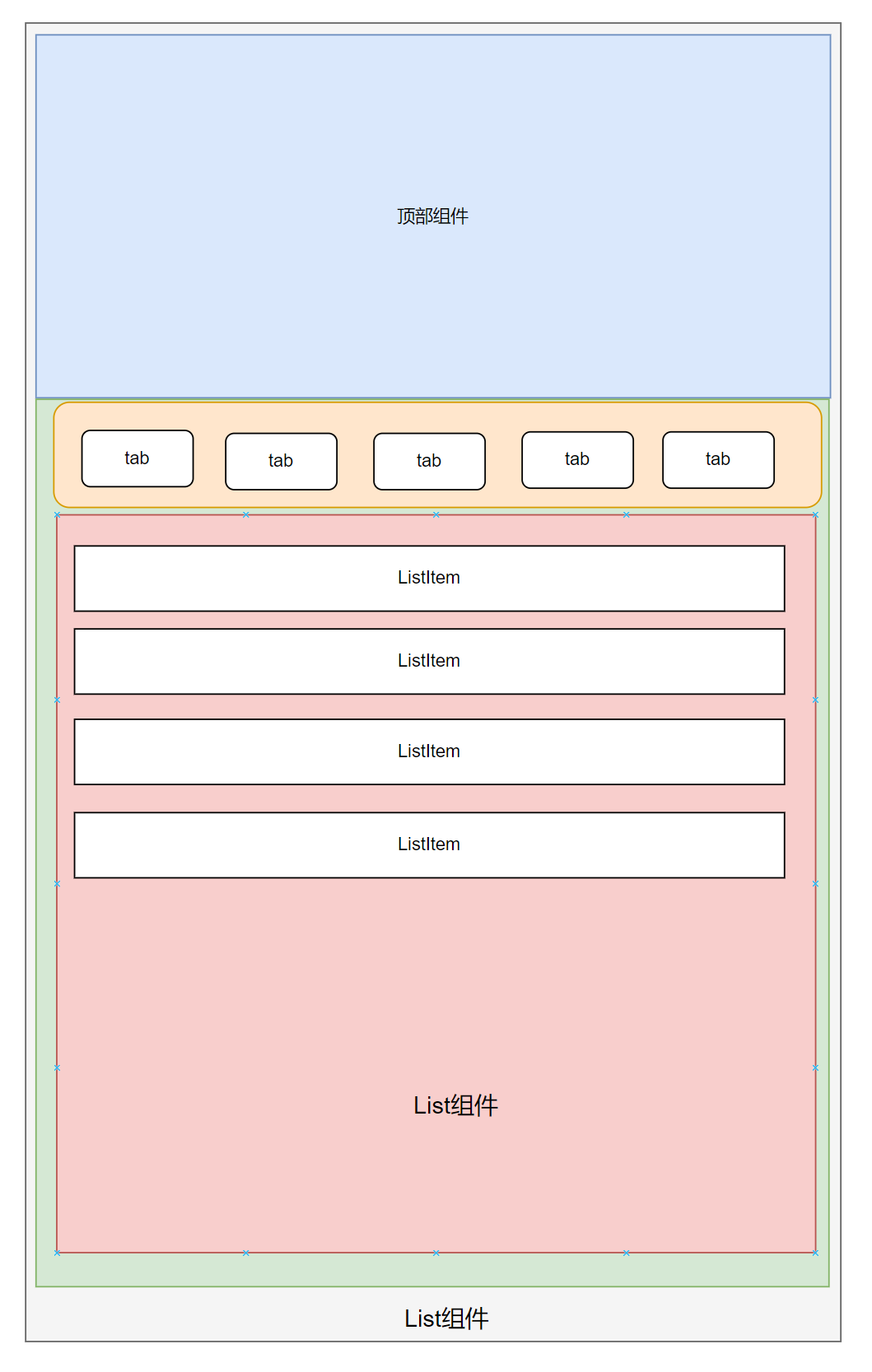
我用List组件垂直排列了一个顶部的View,和一个Tabs组件,Tabs组件中有列表,通过嵌套滑动实现了列表联动,tab吸顶,当TabContent中List数据不足一屏时,如何实现滑动外面的列表至tab吸顶?

关于HarmonyOS 鸿蒙Next:List组件嵌套List,子List不足一屏如何滚动父组件的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next:List组件嵌套List,子List不足一屏如何滚动父组件的实战教程也可以访问 https://www.itying.com/category-93-b0.html
5 回复
.edgeEffect(EdgeEffect.None, {
alwaysEnabled: true
}) list加上alwaysEnabled: true更多关于HarmonyOS 鸿蒙Next:List组件嵌套List,子List不足一屏如何滚动父组件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我也遇到这个问题了,不足一屏无法触发刷新
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
List 和Tab 有对应的APi 我们APP 的首页 和你的功能一样 就是用这个实现的
我的思路是这样,不知道行不行
scroller: Scroller = new Scroller()//外面列表的滑动
scroller2: Scroller = new Scroller()//里面列表的滑动
Scroll(this.scroller){//代码逻辑} //控制外面列表
Scroll(this.scroller2){//代码逻辑}//控制里面列表







