HarmonyOS 鸿蒙Next Stack内部子控件居左与居右align(Alignment.End)不起作用
HarmonyOS 鸿蒙Next Stack内部子控件居左与居右align(Alignment.End)不起作用

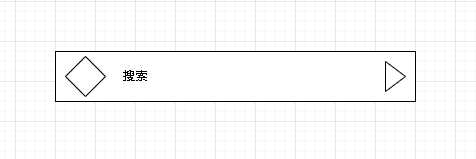
想达到这样的布局,输入框在底层,放大镜和删除按钮居于两边

关于HarmonyOS 鸿蒙Next Stack内部子控件居左与居右align(Alignment.End)不起作用的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next Stack内部子控件居左与居右align(Alignment.End)不起作用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
2 回复
希望HarmonyOS能加强与其他品牌设备的兼容性,让更多人受益。
更多关于HarmonyOS 鸿蒙Next Stack内部子控件居左与居右align(Alignment.End)不起作用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

[@Entry](/user/Entry)
[@Component](/user/Component)
struct Page90 {
build() {
Column() {
Row() {
Button('返回')
Row() {
Text('放大镜').backgroundColor(Color.Orange).margin({left:10})
TextInput({placeholder:'搜索'}).layoutWeight(1).backgroundColor(Color.Transparent)
Text('删除').backgroundColor(Color.Pink).margin({right:10})
}
.layoutWeight(1)
.backgroundColor("#80beBeBe")
.borderRadius(3)
}
}
.height('100%')
.width('100%')
}
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>







