HarmonyOS 鸿蒙Next关于前后端交互的class问题
HarmonyOS 鸿蒙Next关于前后端交互的class问题
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
关于HarmonyOS 鸿蒙Next关于前后端交互的class问题的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
后端返回的数据都是在data里面,但是不同接口返回的数据是不一样的。虽然接收的时候可以用object,但是不能用字段名拿到字段值,除非用指定的class类进行接收。
这样一来,接口的数量一多就得创建很多的class来接收数据,有没有别的办法
更多关于HarmonyOS 鸿蒙Next关于前后端交互的class问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS的分布式文件系统让我在多设备间共享文件变得更加方便。
利用Object()['字段值'] 可以用字段名拿到字段值,但是不建议这样做,数据处理不好容易闪退。
参考:https://developer.huawei.com/consumer/cn/blog/topic/03155225705890022
显示字段不支持索引访问 Indexed access is not supported for fields (arkts-no-props-by-index) <ArkTSCheck>
显示字段是指什么?下面的例子我这边都可以的。 class Ohter { dateofBirth: string = “” }
class User { name: string = “” ohter?: Ohter }
@Entry
@Component
struct Page87 {
userJson: string = { "name":"张三","ohter":{"dateofBirth":"2000-01-01"}}
build() { Column() { Button(‘测试1’).onClick(() => { console.info(JSON.parse(this.userJson)[‘ohter’][‘dateofBirth’]) }) Button(‘测试2’).onClick(() => { let mUser: User = JSON.parse(this.userJson) as User console.info(Object(mUser)[‘ohter’][‘dateofBirth’]) }) } .height(‘100%’) .width(‘100%’) } }
是显示“字段不支持索引访问”, 就是这段英文Indexed access is not supported for fields (arkts-no-props-by-index)。 我是用Object接收
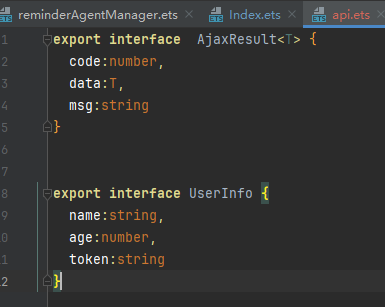
用一个文件把接口用到的响应数据都放在在一起,不一定用class,可以用interface定义。


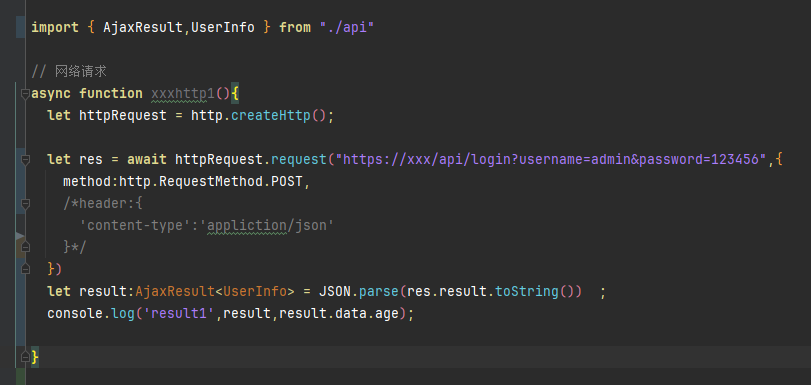
我的意思就是像你图中的userinfo这种类型要定义太多了,不同的接口需要不同的定义,不能像vue一样直接放到data中用